
javascript로 구현했던 인스타그램 클론 코딩을 React로 바꿔보았다..😈 아래는 내가 기억하기 위해 남기는 블로깅이다..✍
CRA를 이용한 초기셋팅
javascript로 구현했던 인스타그램 클론 프로젝트를 리액트로 바꾸는 작업을 하면서 CRA 초기셋팅을 하고 필요한 React Router, Sass 등을 설치했다.
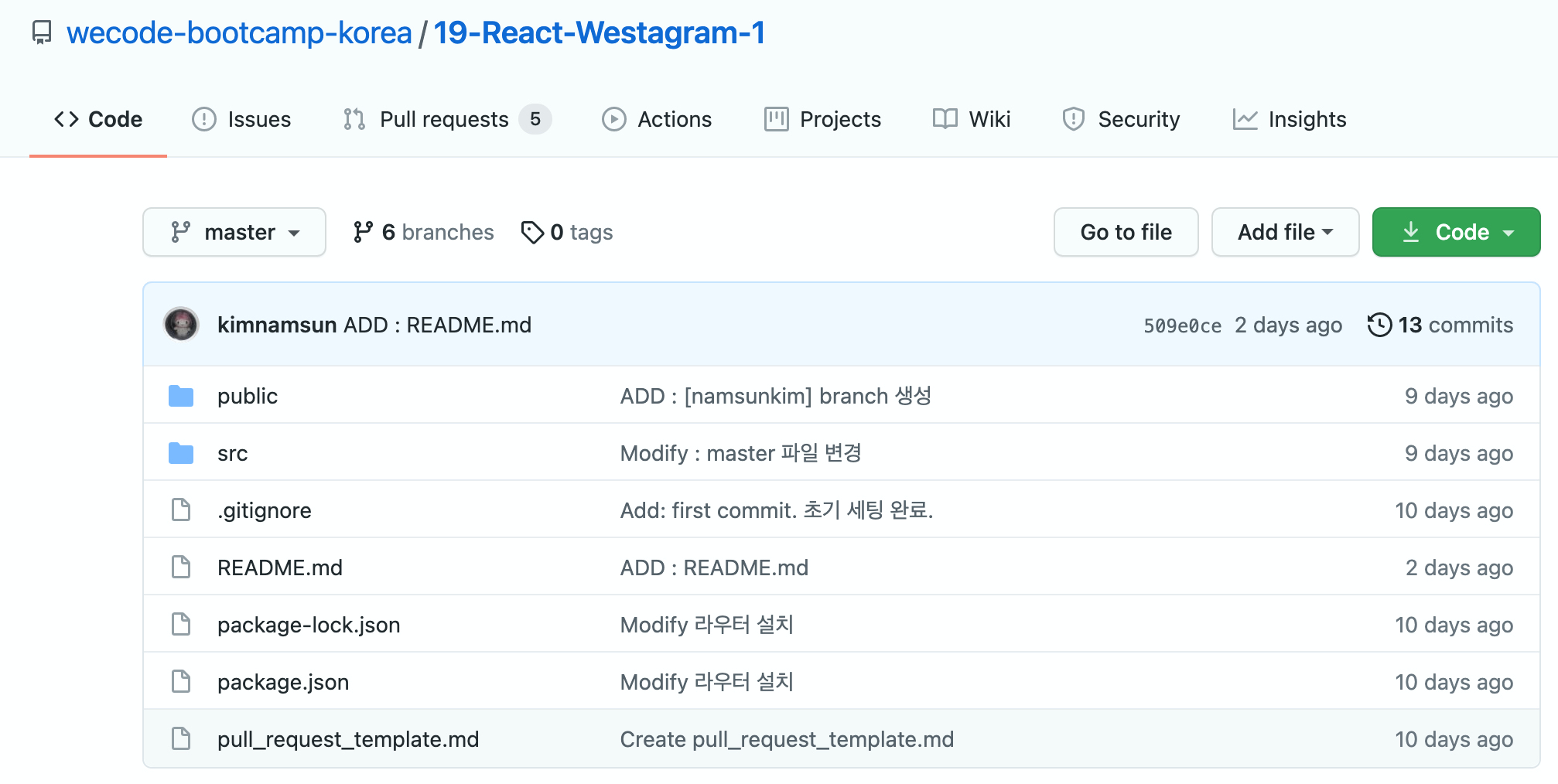
공통 repo를 생성해 초기셋팅, reset.scss, common.scss 등을 팀원들과 공유하는 첫 팀 작업!! 이였다. 초기셋팅이라고 해서 간단하게 끝날 줄 알았는데 생각보다 오래걸렸다.
특히, npm으로 라우터와 sass를 설치했는데도 자꾸 package.json 내 dependencies에 추가가 되지 않았다..😡 (npm install 할때 --save 했는데도!!)
그렇게 우여곡절을 거쳐 드디어 마스터에 모든 초기셋팅과 공유할 scss파일이 push되었다.

CSS를 SASS로!
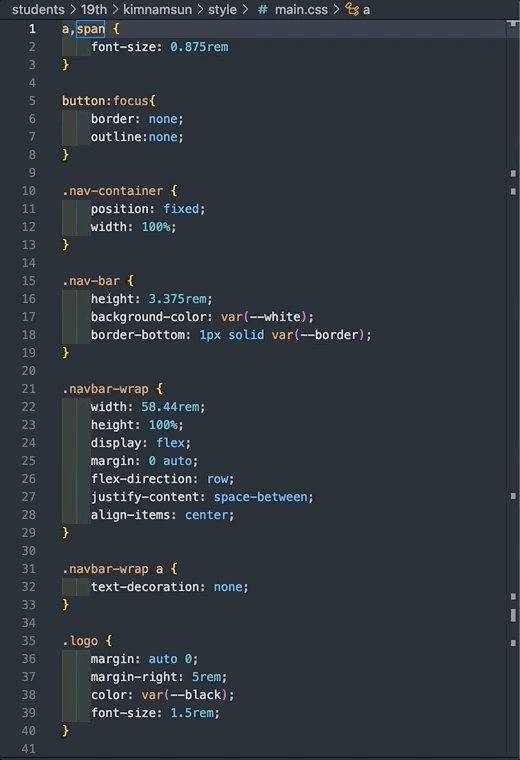
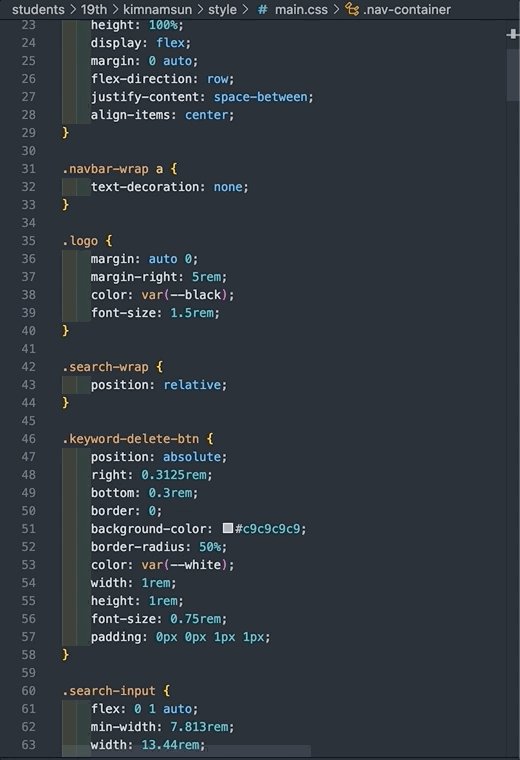
엄청난 스크롤의 압박이 있었던 기존의 css파일😂

css확장 문법인 sass를 배우게 되면서 한땀 한땀 작성했던 css를 모두 sass문법으로 바꾸게 되었다.. (엄청난 노가다의 시작)
sass의 가장 큰 특징이라고 할 수 있는 네스팅(nesting) 기능을 사용해서 길게 쓸 수 밖에 없었던 선택자를 짧게 줄일 수 있었다.
하지만 모든 css를 sass로 변환하다보니 중첩 네스팅이 발생해 코드가 옆으로 길어져 오히려 더 보기가 불편했다.
멘토분들께 여쭤보니 그럴땐 그냥 컴포넌트를 분리해서 컴포넌트 별로 scss파일을 따로 관리하라고 하셨다.
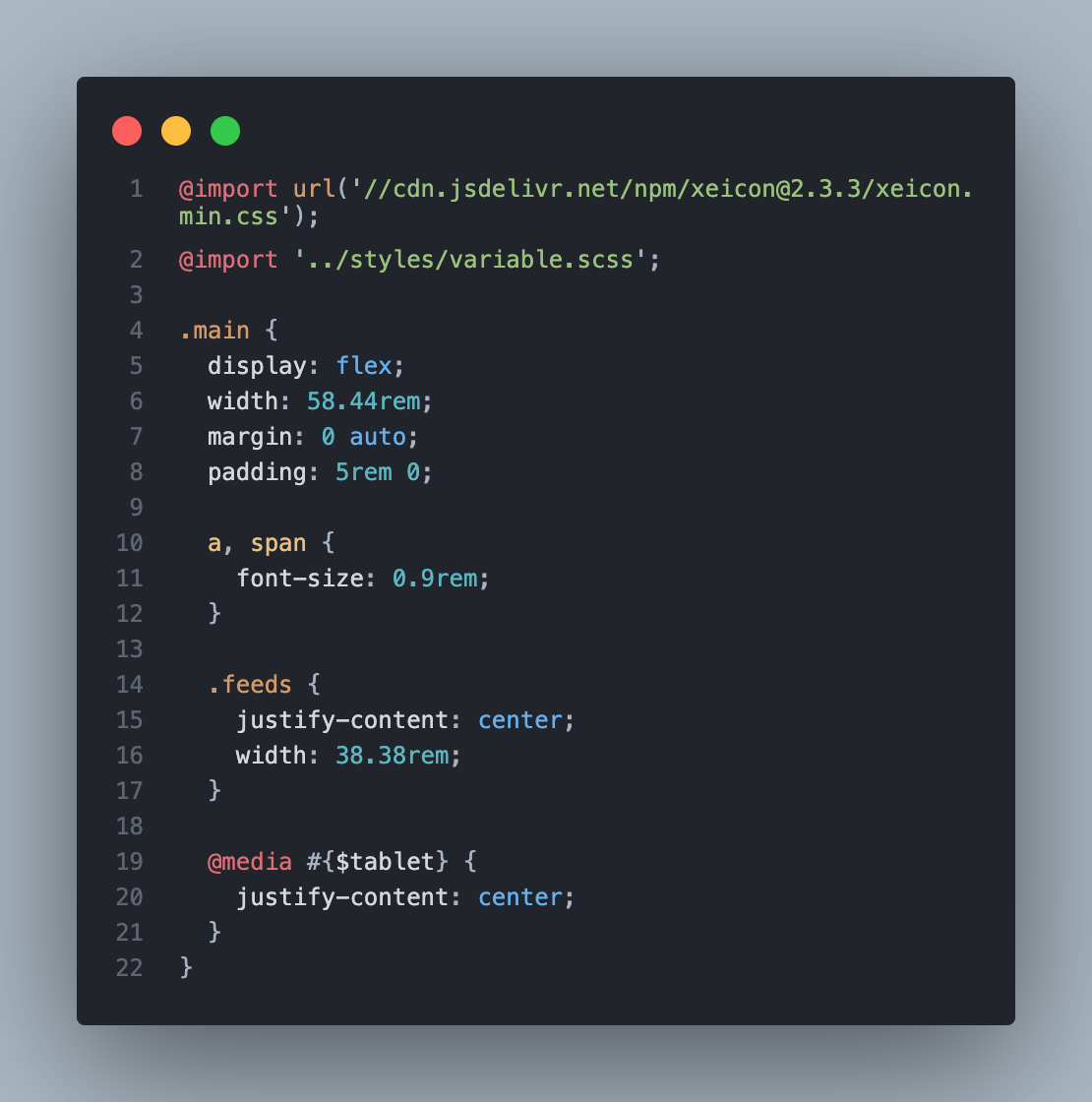
컴포넌트 분리를 하고 나서 매우 간결해진 main.scss!

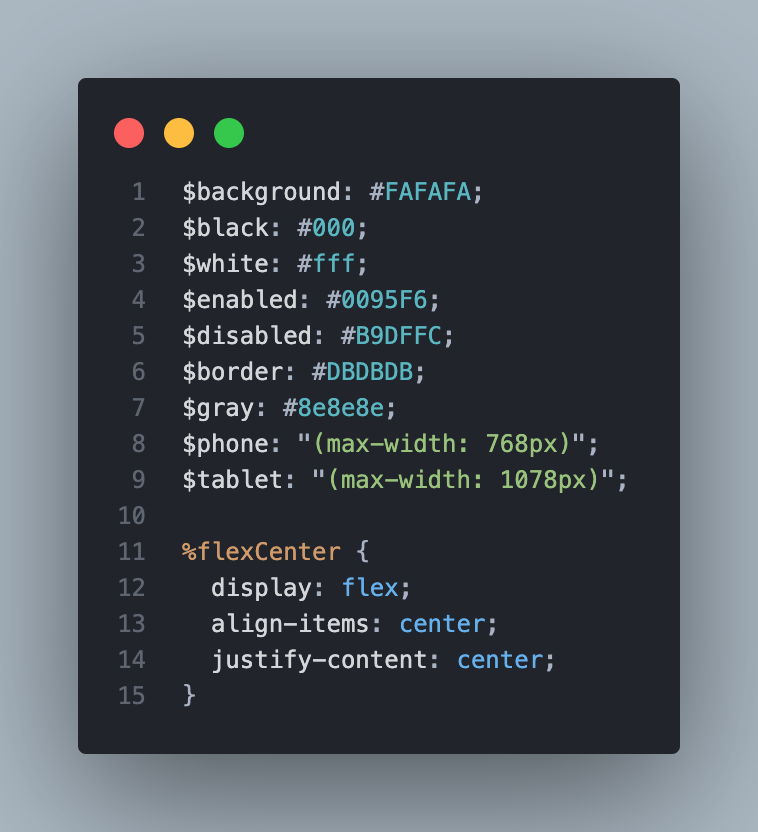
자주 사용하는 속성들, 색상코드들, 반응형 breakpoint들도 변수로 정의해서 사용했다.

컴포넌트 분리
react에서 컴포넌트란?
재활용 가능한 UI 구성 단위
순수 javascript와 html로만 클론프로젝트를 진행했을때는 main에 nav, 스토리박스, sidebar, 피드가 모두 들어있어서 html 코드만 봐도 상당한 스크롤의 압박을 자랑했다.
리액트에서는 중복되는 컴포넌트를 재활용할 수 있도록 화면의 구성요소들을 모두 컴포넌트로 분리해서 작업했다.

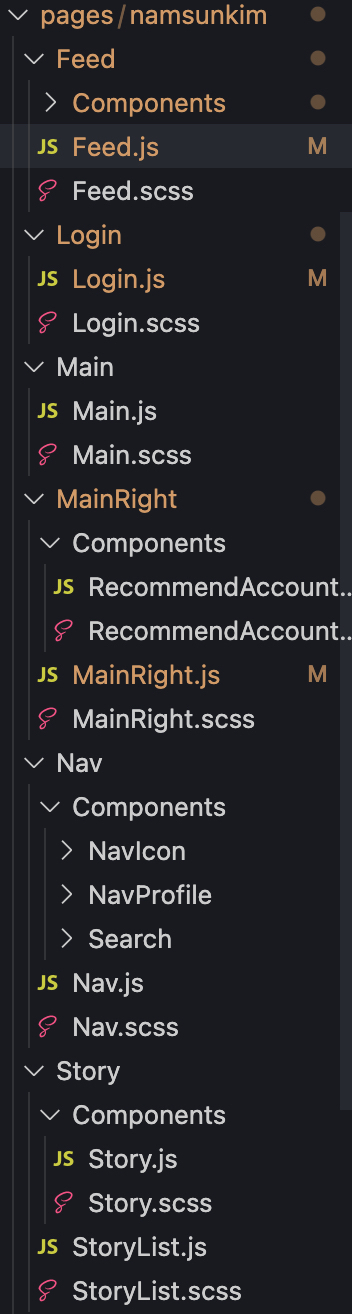
페이지 별로 예쁘게 나눠진 컴포넌트와 scss파일!
특정 페이지 안에서만 사용하는 컴포넌트는 폴더 안의 또다른 Components라는 폴더를 생성해서 그 안에서 관리했다.
예전에는 긴 html코드를 보기가 불편해 중복되는 부분을 나눌 수 있으면 좋겠다는 생각을 많이 했었는데 리액트를 배우고 나서 그런 갈증이 어느정도 해소되어서 너무 재미있게 배울 수 있었다🤩
DOM은 이제 안녕👋🏻
javascript에서는 어떤 요소를 동적으로 변경해줄 때 무조건 DOM을 이용해 접근해야했다. 정말 지겹도록 썼던 document.querySelector,,,
하지만 react에서는 요소에 직접 접근하지 않고 state값을 바라보게 하는 것만으로 동적으로 요소를 변경할 수 있다.
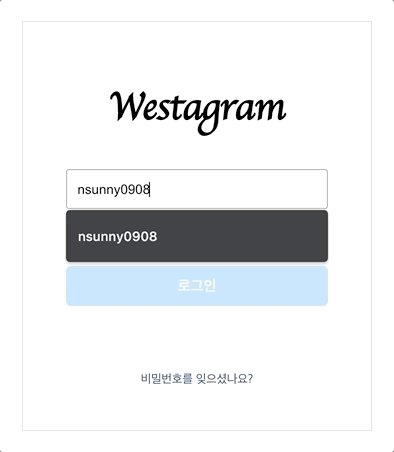
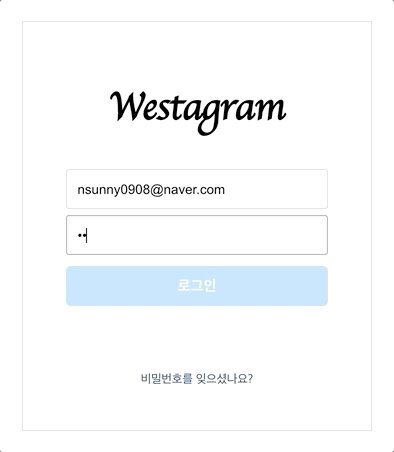
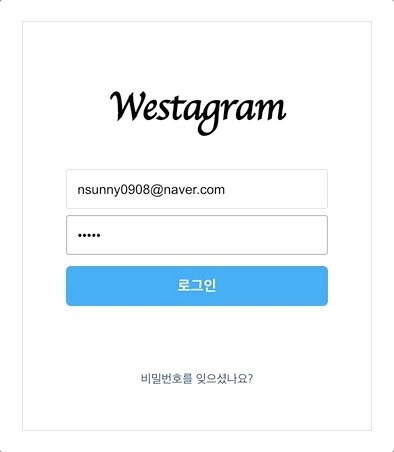
예시로 로그인 페이지 내에서 아이디와 비밀번호를 입력하면 버튼의 색이 바뀌고 활성화되는 기능을 구현한 javascript코드와 react코드를 비교해보겠다.
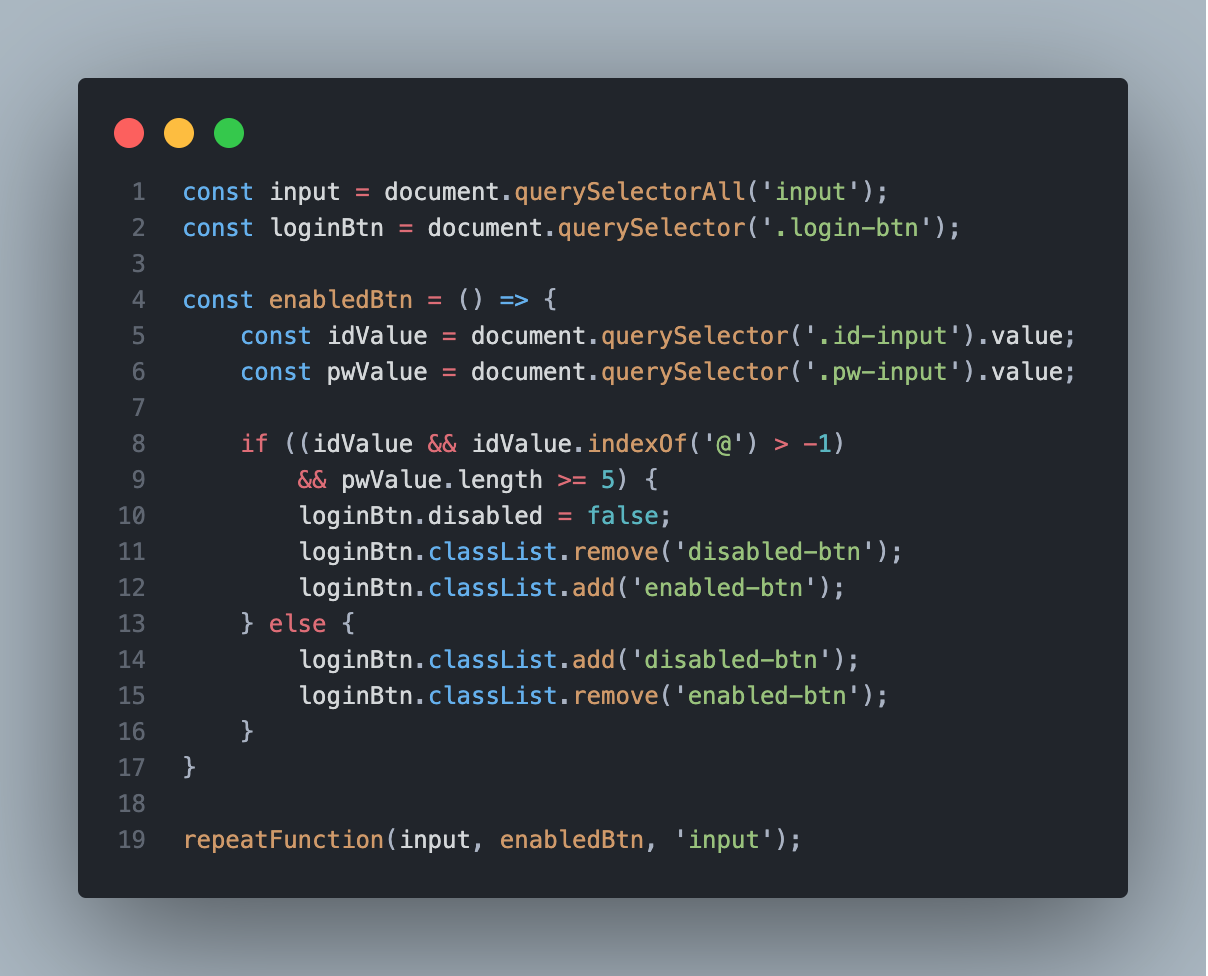
javascript

모든 input태그, login버튼, id input, password input에 dom으로 접근해 요소를 동적으로 변경하고 있다.
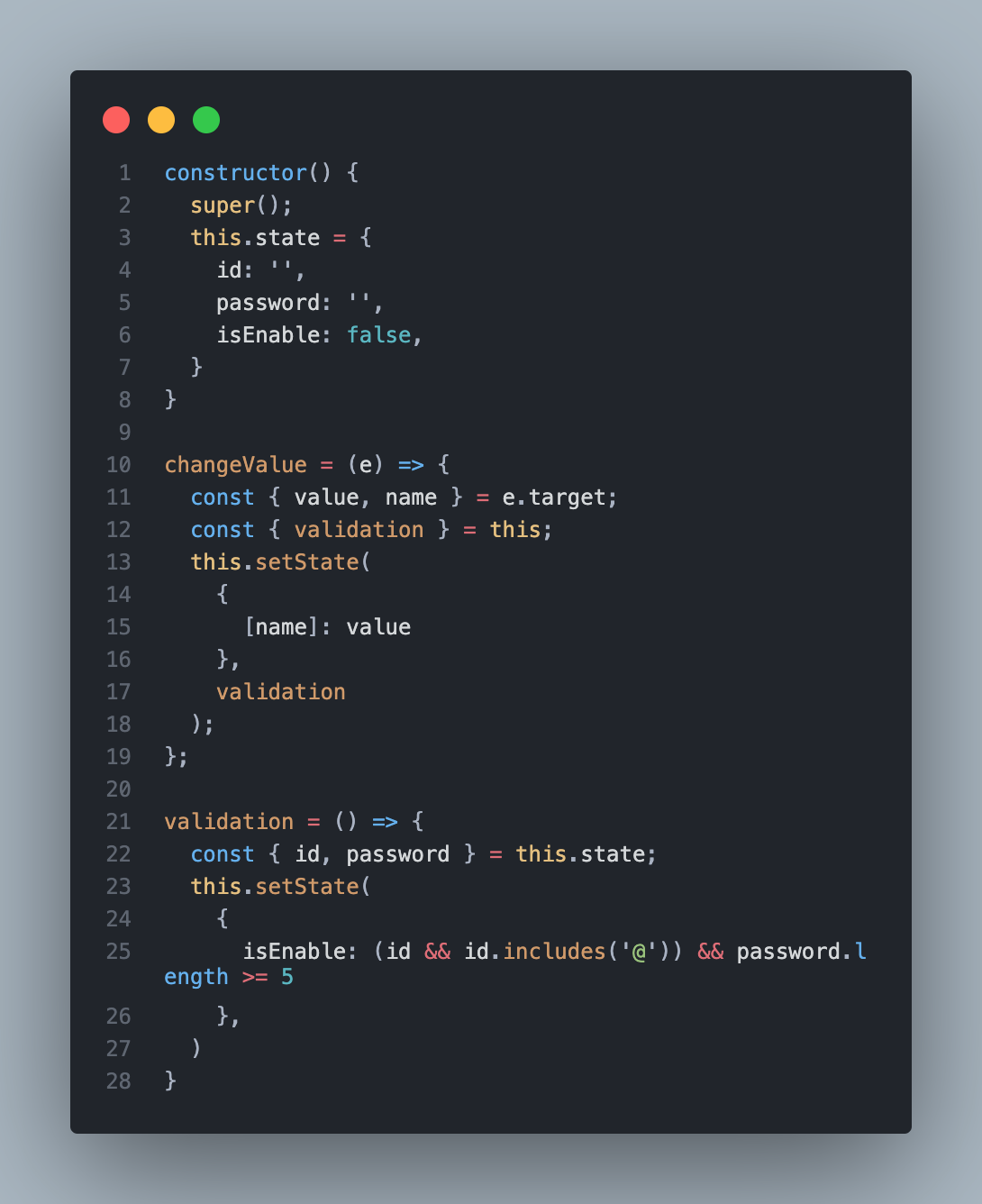
react


반면 리액트에서는 요소에 직접 접근하지 않는다.
- input이 onchange될때마다 changeValue함수를 실행시킨다.
- changeValue 함수 내에서 state값을 업데이트한다.
- changeValue내의 setState함수 안에서 아이디와 패스워드값 유효성검사를 하는 validation함수를 콜백으로 전달한다.
- 유효성 검사를 통과하는 순간
isEnable의 값을 true로 바꾼다.- 로그인 버튼의 className명은 isEnable이 true면 enabledBtn으로, false인 경우 disabledBtn으로 바뀐다.
- 해당 클래스명에 부여된 scss속성에 따라 로그인 버튼의 색이 변경된다.
어떻게 보면 react로 구현한 로직이 더 복잡해보일 수 있지만 요소에 직접 접근하지 않고 오로지 state값만 업데이트 시켜주기 때문에 더 효율적인 로직을 구상할 수 있다!!

리액트로 구현한 로그인버튼 활성&비활성화 기능
중복되는 부분은 map으로
기존의 프로필 메뉴 html 코드
<div class="profile-menu">
<ul class="profile-list bold">
<li class="light">
<svg viewBox="0 0 32 32">
<path
d="M16 0C7.2 0 0 7.1 ">
</path>
</svg>
<div>
<a href="#" class="black">프로필</a>
</div>
</li>
<li class="light">
<svg viewBox="0 0 32 32">
<path
d="M28.7 32c-.4 0-.">
</path>
</svg>
<div>
<a href="#" class="black">저장됨</a>
</div>
</li>
<li class="light">
<svg viewBox="0 0 32 32">
<path
d="M31.2 13.4l-1.4-.">
</path>
</svg>
<div>
<a href="#" class="black">설정</a>
</div>
</li>
<li class="light">
<svg viewBox="0 0 32 32">
<path
d="M10.3 10.7c0-.8-">
</path>
</svg>
<div>
<a href="login.html" class="black">계정전환</a>
</div>
</li>
<li class="logout pointer" onclick="goToLogin()">
<a href="#" class="black">로그아웃</a>
</li>
</ul>
</div>보다시피 ul내의 li가 비슷한 패턴으로 반복되고 있다.
리액트내에서는 반복되는 코드를 map함수를 통해 간결하게 작성할 수 있다.
const MENU_CATEGORY = [
{ name: '프로필', pathUrl: profile },
{ name: '저장됨', pathUrl: profileSave },
{ name: '설정', pathUrl: setting },
{ name: '계정전환', pathUrl: change },
]
...
{
MENU_CATEGORY.map((category, index) => {
const { name, pathUrl } = category;
return (
<li className="light" key={index}>
<svg viewBox="0 0 32 32">
<path
d={pathUrl}>
</path>
</svg>
<div>
<a href="#!" className="black">{name}</a>
</div>
</li>
)
})
}보이는 것은 같지만 훨씬 간결하고 깔끔해진 코드 👍🏻🔥🤩
메뉴 카테고리의 경우 변하지 않는 값이므로 state로 선언해서 사용하는 것이 아니라 클래스 컴포넌트 밖에서 상수로 선언해서 사용하는 것이 좋다고 한다. (+ 상수이므로 대문자 컨벤션 지키기!!)
