proptype
https://ko.reactjs.org/docs/typechecking-with-proptypes.html
prop의 type을 미리 정의해서 component에 전달된 값이 유효한지 확인할 수 있다.
설치
npm i prop-types
설치 여부 확인
package.json

사용
import PropTypes from 'prop-types';
Food.propTypes = {
name:PropTypes.string.isRequired,
image:PropTypes.string.isRequired,
rating:PropTypes.number
};type,isRequired여부 확인 가능
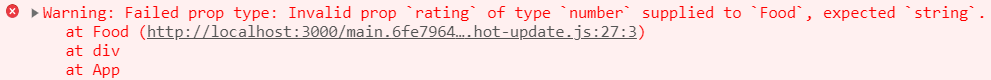
에러발생시
- 잘못된 타입의 값이 들어온 경우 다음과 같은 에러 발생