
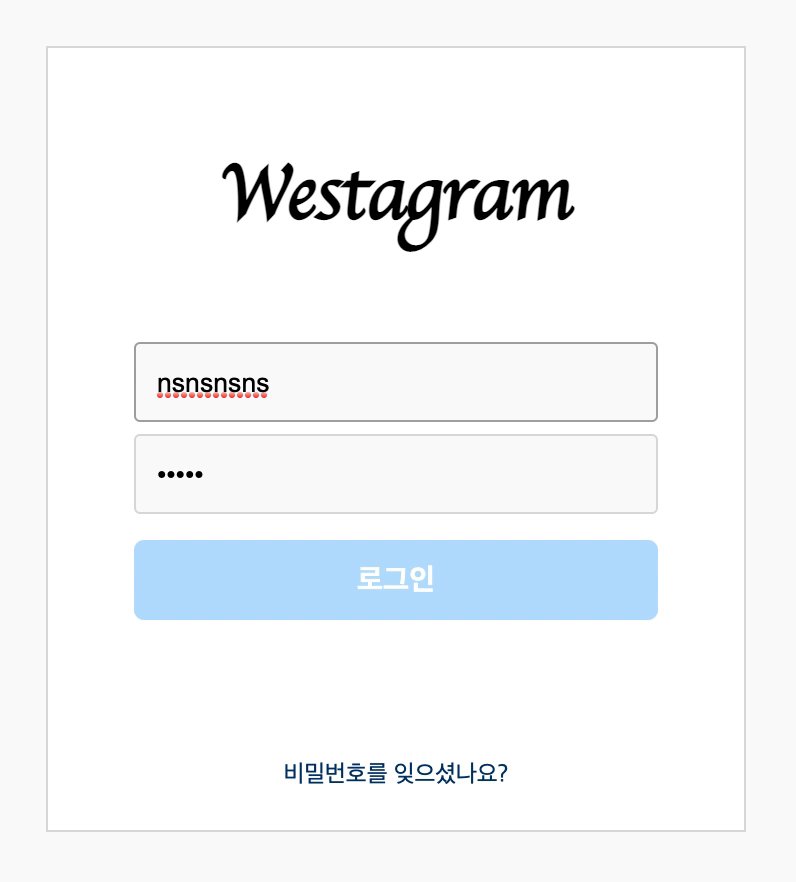
인스타그램 로그인 페이지와 메인 페이지를 클론 코딩해보았다.
아래는 나의 며칠간의삽질기록이다..💥
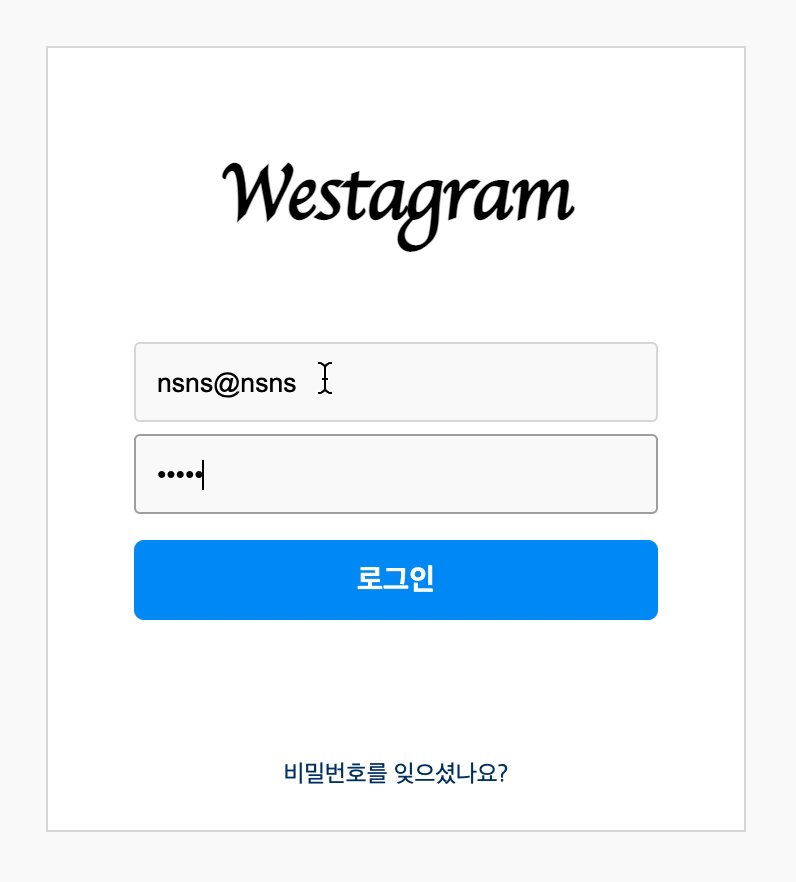
id, pw 입력 시 로그인 버튼 활성화
- 구현조건
- 아이디가 1글자 이상이면서
@를 포함하면서- 비밀번호가 5글자 이상일때 로그인버튼이 활성화되어야한다.
처음에 작성한 로직!
const enabledBtn = () => {
const idValue = document.querySelector('.id-input').value;
const pwValue = document.querySelector('.pw-input').value;
if ((idValue.length > 0 && idValue.indexOf('@') > -1)
&& pwValue.length >= 5) {
loginBtn.disabled = false;
loginBtn.style.cursor = 'pointer';
loginBtn.style.backgroundColor = '#0095F6';
} else {
loginBtn.style.cursor = 'default';
loginBtn.style.backgroundColor = '#B9DFFC';
}
}처음에는 javascript에 바로 css코드를 작성했는데 이렇게 작성하면 나중에 css속성이나 코드가 변경되면 유지보수에 어렵겠다는 생각에 클래스명으로 관리하는게 낫겠다 싶어 클래스명으로 변경했다.
내 생각에 확신이 안들어서 멘토님께 여쭤봤더니 클래스명으로 관리하는게 훨씬 좋은 방법 같다고 하셔서 코드를 수정했다.
const enabledBtn = () => {
const idValue = document.querySelector('.id-input').value;
const pwValue = document.querySelector('.pw-input').value;
if ((idValue.length > 0 && idValue.indexOf('@') > -1)
&& pwValue.length >= 5) {
loginBtn.disabled = false;
loginBtn.classList.remove('disabled-btn');
loginBtn.classList.add('enabled-btn');
} else {
loginBtn.classList.add('disabled-btn');
loginBtn.classList.remove('enabled-btn');
}
}
로그인 페이지는 이렇게 마무리!!
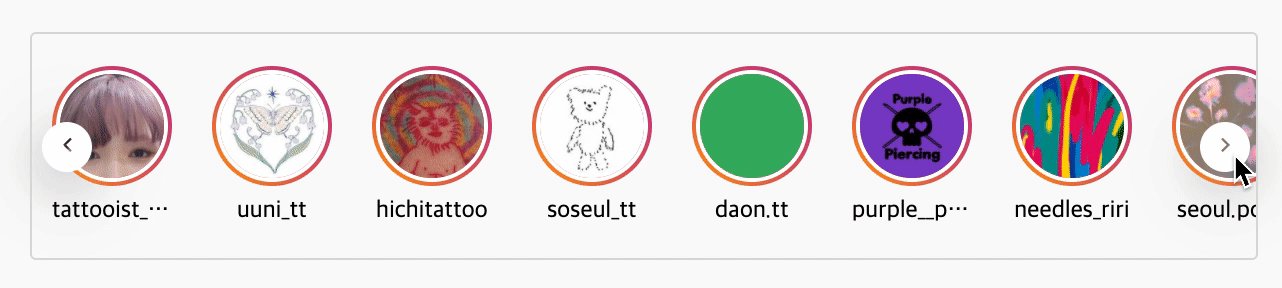
스토리 스크롤 이동
실제 인스타그램 사이트를 보니 인스타스토리 박스의 버튼 클릭으로 가로 스크롤을 이동할 수 있었다.
우선 css에서는 이런식으로 ul에 flex속성을 주어 세로로 정렬했고 overflow 속성을 auto로 줘 컨텐츠의 양이 많아질 경우 자동으로 스크롤이 생성되게 했다.
그리고 scrollbar의 display속성을 none으로 주어 스크롤바를 숨겨주었다.
.insta-story ul {
display: flex;
overflow: auto;
}
.insta-story ul::-webkit-scrollbar {
display: none;
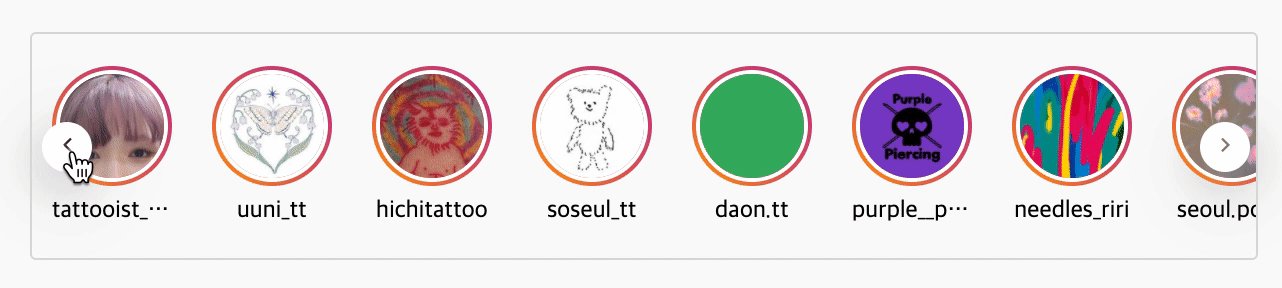
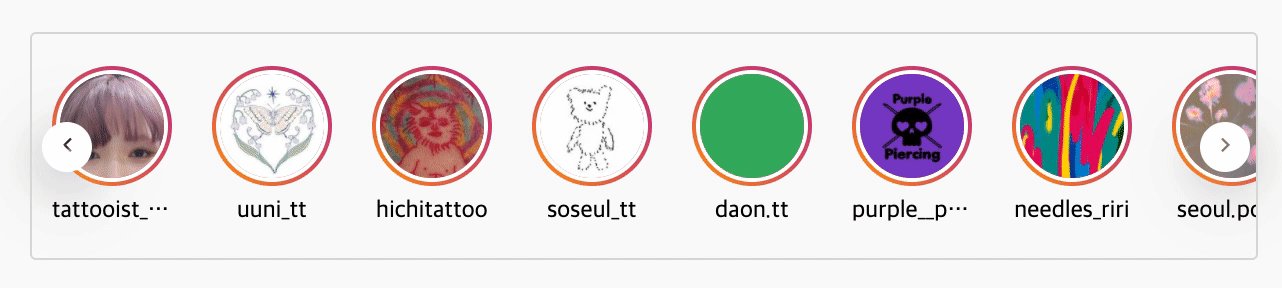
}이동 버튼은 안에 글자 부분이 뚫려있는? 형태로 되어있었는데 어떻게 해야할지 감이 안와서 구글링을 시작했다..!

그러다 찾아낸 mix-blend-mode!!!!
MDN 설명을 빌리자면 어느 요소의 콘텐츠가 자신의 배경 및 부모와 어떻게 혼합되어야 하는지 지정하는 속성이라고 한다.
(https://developer.mozilla.org/ko/docs/Web/CSS/mix-blend-mode)
normal, overlay, screen 등의 속성이 있다. 속성을 보니 포토샵에서의 블랜드모드랑 같은 용도로 쓰이는 속성인 것 같다.
screen을 사용해서 완성!!
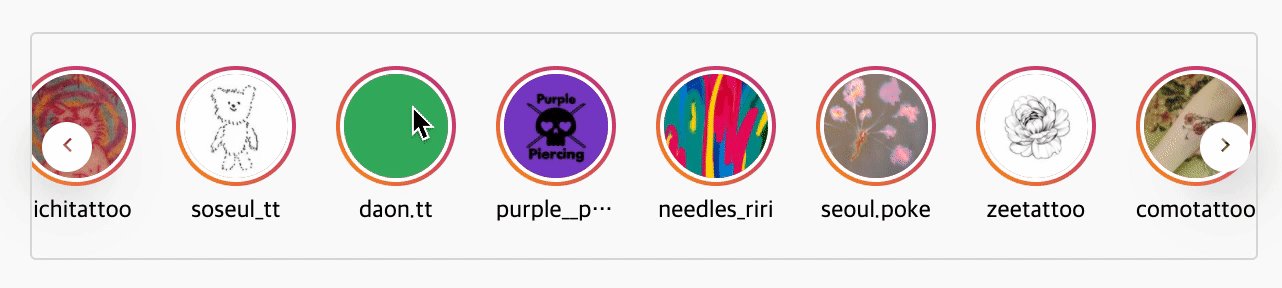
이제 prev버튼을 누르면 스크롤이 왼쪽으로 이동하고 next버튼을 누르면 오른쪽으로 이동하는 기능을 구현해보자.
prev버튼과 next버튼이 방향만 다르고 모든 로직이 같기때문에 공통함수를 만들어 direction만 인자로 받았다.
버튼을 누를때 일정 간격의 스크롤이 이동해야하므로 scrollLeft을 사용해 left일땐 15를 -=해주고, right일땐 15만큼 += 해주었다.
setInterval로 약간의 시간차를 주어 부드럽게 넘어가도록 구현하였다.
const scroll = (direction) => {
const instaStoryUl = document.querySelector('.insta-story ul');
let scrollAmount = 0;
const slide = setInterval((e) => {
if (direction === 'left') {
instaStoryUl.scrollLeft -= 15;
} else {
instaStoryUl.scrollLeft += 15;
}
scrollAmount += 5;
if (scrollAmount >= 100) {
window.clearInterval(slide);
}
}, 20);
}완성된 인스타스토리 슬라이드!!
안의 데이터는 실제 내 인스타피드의 스토리를 참고했다.

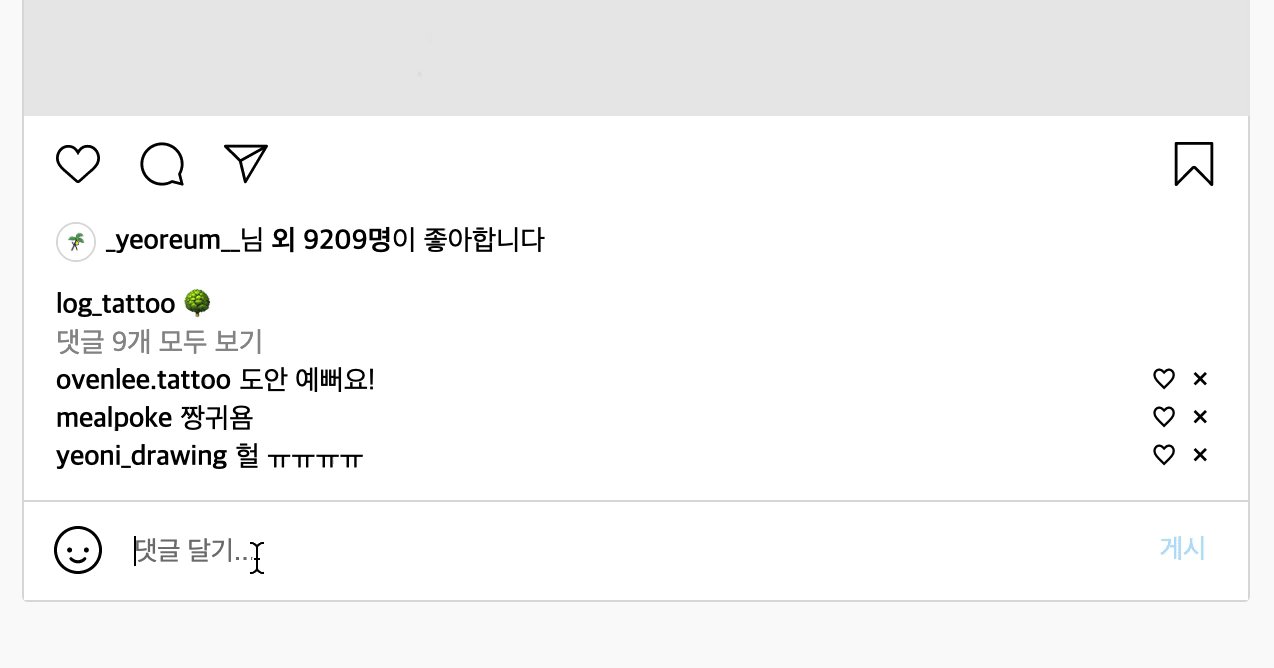
댓글 추가 기능
- 구현조건
댓글 입력 후 엔터키를 누르거나 게시 버튼 클릭 시 댓글이 추가되어야한다.
우선 내 댓글 부분의 레이아웃.
<ul class="reply-list">
<li>
<a href="#" class="bold black">Id</a>
<span>댓글 내용</span>
<i class="xi-close-min delete-reply pointer"></i>
<i class="xi-heart-o like-heart pointer"></i>
</li>
</ul>ul안의 li안에 a, span, i태그 2개가 있다.
저 태그들 하나하나 createElement 해야한다니..
또 열심히 구글링해서 찾아낸 cloneNode!!
MDN 설명에 따르면 node를 복제해서 반환한다.
(https://developer.mozilla.org/ko/docs/Web/API/Node/cloneNode)
const ul = document.querySelector('.reply-list');
const li = document.querySelector('.reply-list li');
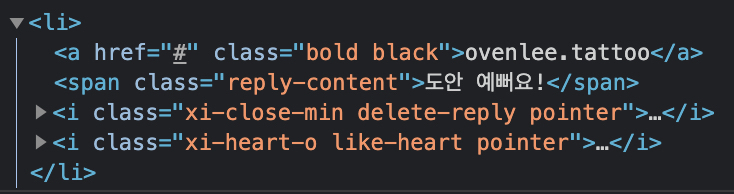
const newComment = li.cloneNode(true); //true일 경우 자식까지 모두 복사
console.log(newComment);새로 생성된 newComment를 콘솔에 찍어보자.

콘솔에 찍힌 것 처럼 복제된 노드의 childNode에는 현재 html코드에 가장 처음 li가 복제되어서 들어간 것이다!
그렇다면 childNode에 각각 값을 넣어준후 ul에 appendChild해주면 된다.
// 아이디
newComment.childNodes[1].innerHTML = 'newId';
// 댓글내용
newComment.childNodes[3].innerText = commentInput.value;
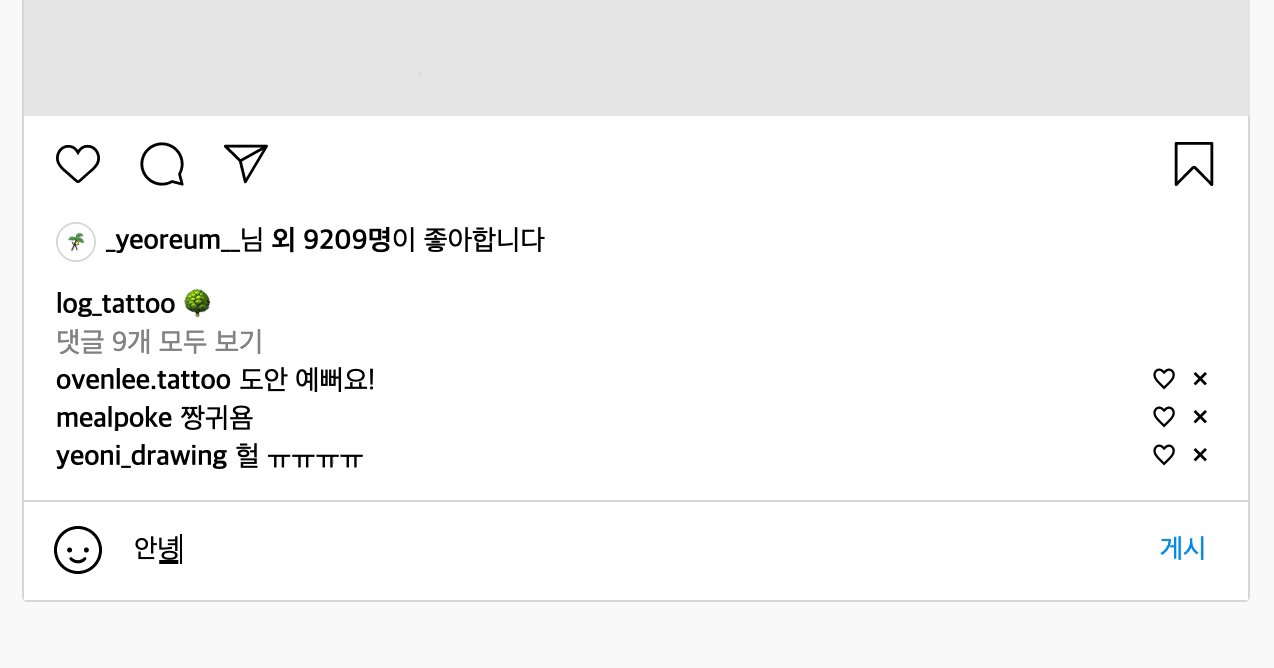
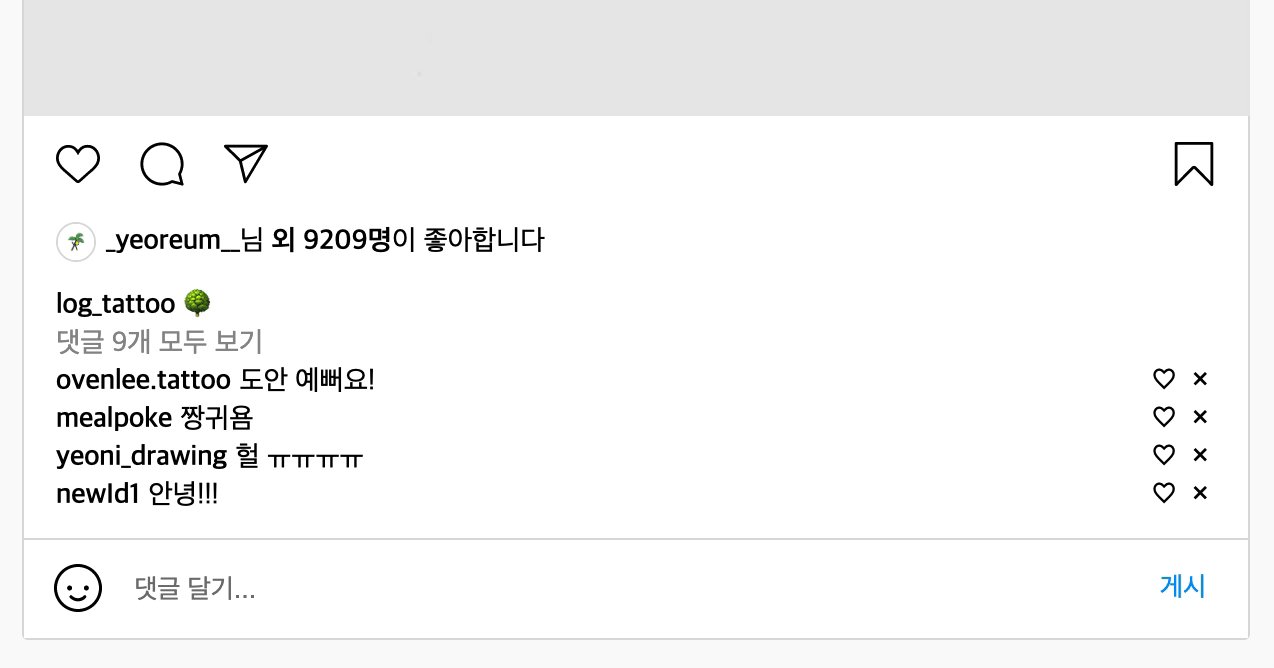
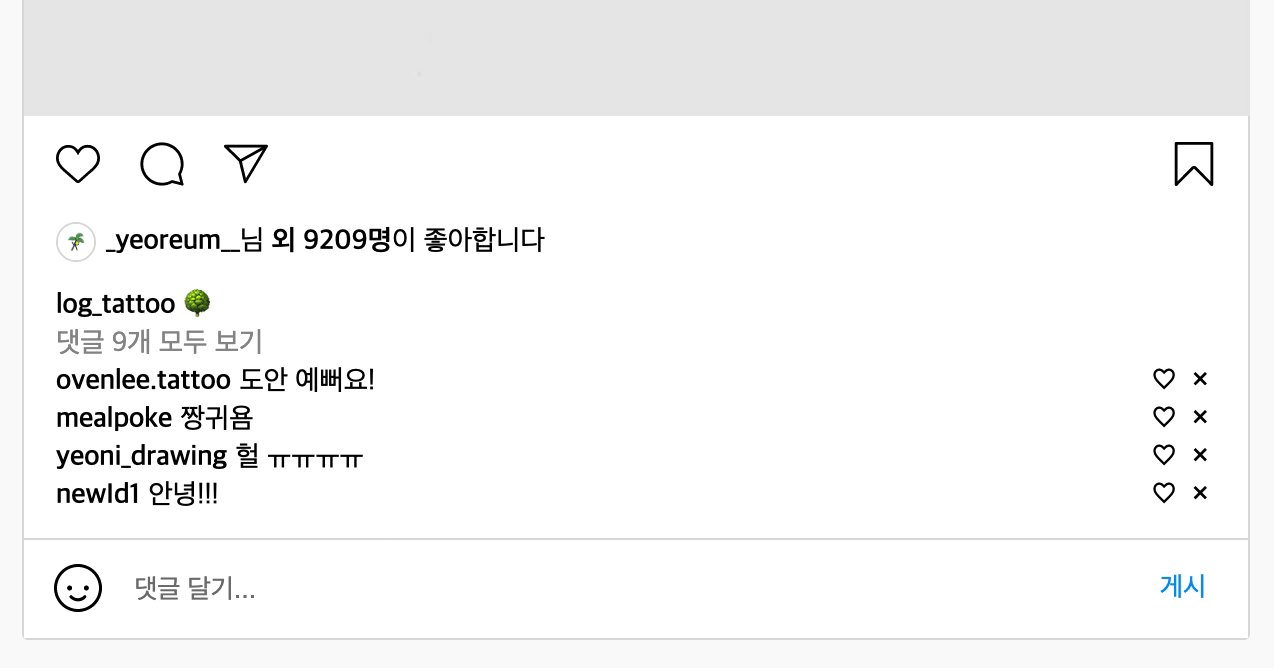
이렇게 완성되었당
로그인페이지에서 구현했던 버튼 활성화 기능도 댓글에도 적용해보았다.
그런데 또 테스트해보다가 공백만 입력했을때 댓글이 게시되는걸 발견했다. 😧
이걸 해결하려고 처음엔 replace를 써서 replace(' ', '') 이런식으로 해줬는데 문제는 공백이 2개이상일때 걸러지지가 않았다..
제일 확실한 방법은 공백인지 아닌지 거르는 함수를 만들어서 정규표현식으로 유효성검사 해주는 것 같은데 멘토분들이 그정도까진 안해도 된다고 하셔서 다음에 기회가 되면 꼭 해보기로 했다!
그리고 replace로 공백 바꿔주는건 좋은 방법은 아니라고 하셔서
if (commentInputValue) {} 그냥 이렇게 마무리!
→ 그런데 후에 미련남아서 찾아보다가 발견한 trim() !!
분명 써봤던 메소드인데 왜 기억이 안났던건지.. 🥲
let commentInputValue = commentInput.value.trim();이런 식으로 value 값 잡아줄때 trim()을 해주어서 문자 앞 뒤에 공백이 있을때 걸러주었다.
