.png)
key props를 부여해야하는 이유
React에서는 key값을 통해 어떤 아이템에 변화가 있었는지를 인식한다.

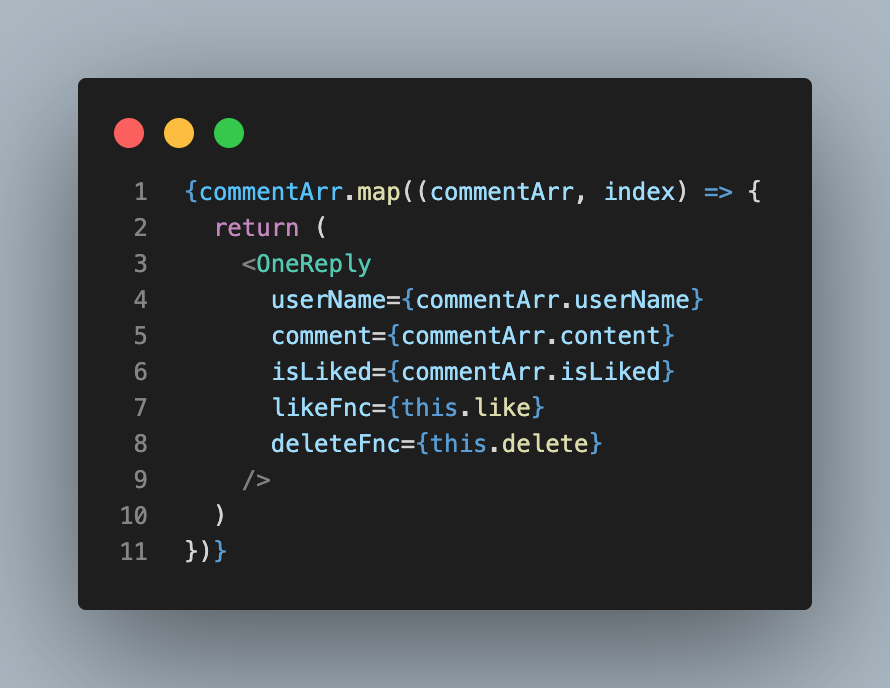
내 댓글 컴포넌트 중 일부.
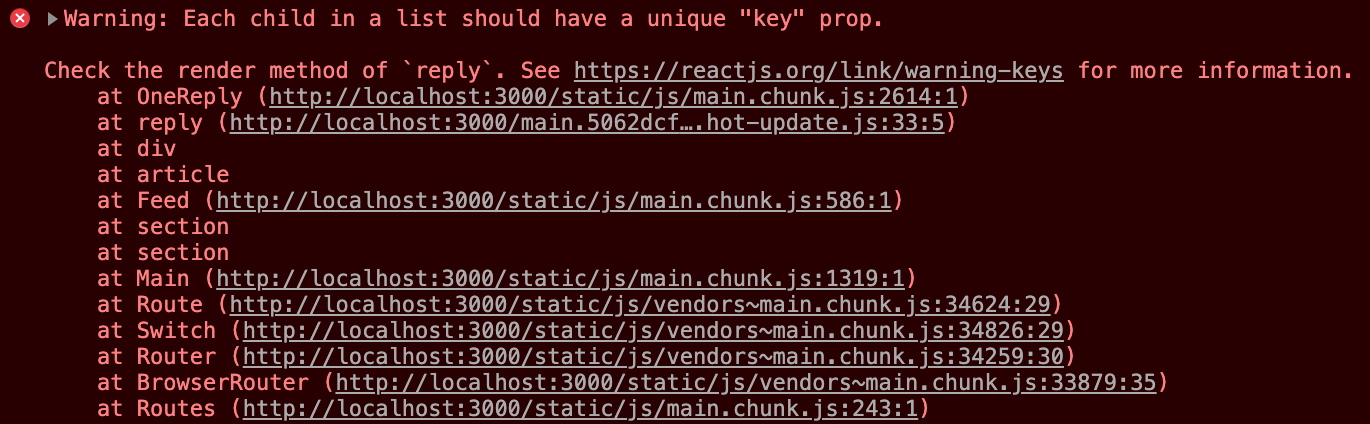
하나의 댓글 컴포넌트에 key props를 전달해주지 않았더니 다음과 같은 에러가 발생했다.
(map 함수 적용시 key props를 부여하지 않았을 시 생기는 에러 상황에 관한 포스팅)

map을 사용할땐 고유한 key값을 반드시 사용해줘야한다.
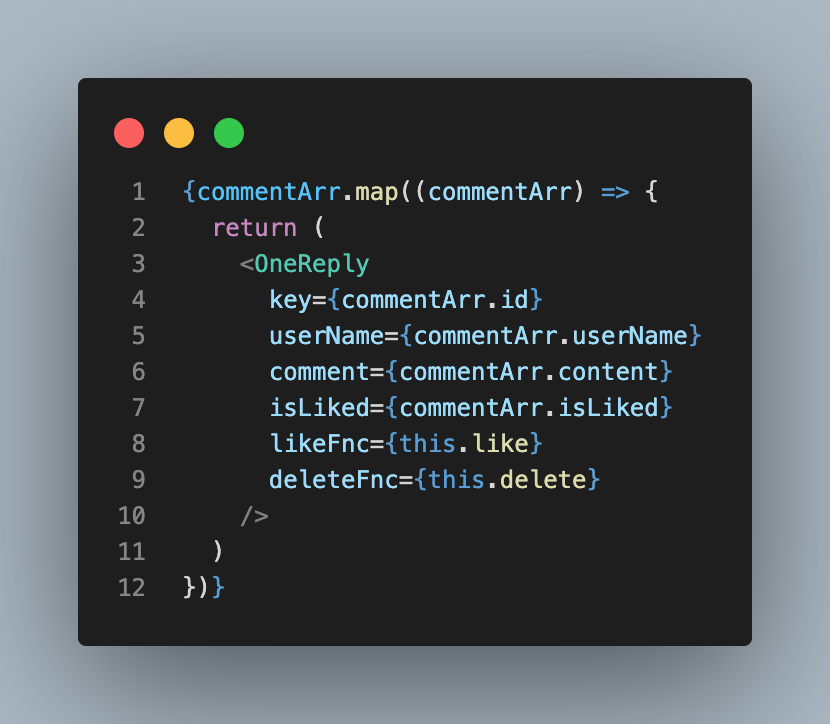
map의 두번째인자인 index를 사용하는 것 보단 좋아요, 삭제 등의 기능을 위해 고유의 id값을 부여해 그 id값을 key값으로 전달하는 것이 가장 좋은 방법!!

key값으로 id값을 부여해주니 에러가 사라졌다!!!!!
