.png)
State
컴포넌트 내부에서 가지고 있는 바뀔 수 있는 컴포넌트의 상태값.
한마디로,
바뀔 수 있는 컴포넌트의 상태값❗️
여러 컴포넌트를 사용할 경우 각각의 state를 갖게 된다.
클래스형 컴포넌트에서 state 정의해보자.
class App extends React.Component {
constructor() {
super();
this.state = {
count: 0
};
}
// 같은 코드지만 배우는 입장에서는 constructor안에 써주는게 좋다고 한다!
//state = {
// count: 0
//};
add = () => {
this.state.count = 1;
};
minus = () => {
this.state.count = -1;
};
render(){
return (
<div>
<h1>The number is : {this.state.count}</h1>
<button onClick={this.add}>Add</button>
<button onClick={this.minus}>Minus</button>
</div>
)
}
}add, minus 함수에서 count의 값을 변경하고 있지만 결과는 동작하지 않는다.
동작하지 않는 이유❓
react가 render function을 refresh하지 않기 때문이다.
state의 상태가 변경될때마다 react가 render function을 호출해서 바꿔주길 원한다면 setState를 사용해야한다.
setState
state 객체에 대한 업데이트를 실행하는 함수
class App extends React.Component {
state = {
count: 0
};
add = () => {
this.setState(current => ({count: current.count + 1}));
// this.setState({count: this.state.count + 1});
// -> 안좋은예 (current로 현재의 상태를 불러와서 사용하도록 하자.)
};
minus = () => {
this.setState({
count: this.state.count - 1
});
};
render(){
return (
<div>
<h1>The number is : {this.state.count}</h1>
<button onClick={this.add}>Add</button>
<button onClick={this.minus}>Minus</button>
</div>
)
}
}Props
부모 컴포넌트로부터 전달 받은 데이터를 지니고 있는 객체
props를 통해 부모 컴포넌트로부터 자식 컴포넌트에게 state의 상태값, event handler를 넘겨줄 수 있다.
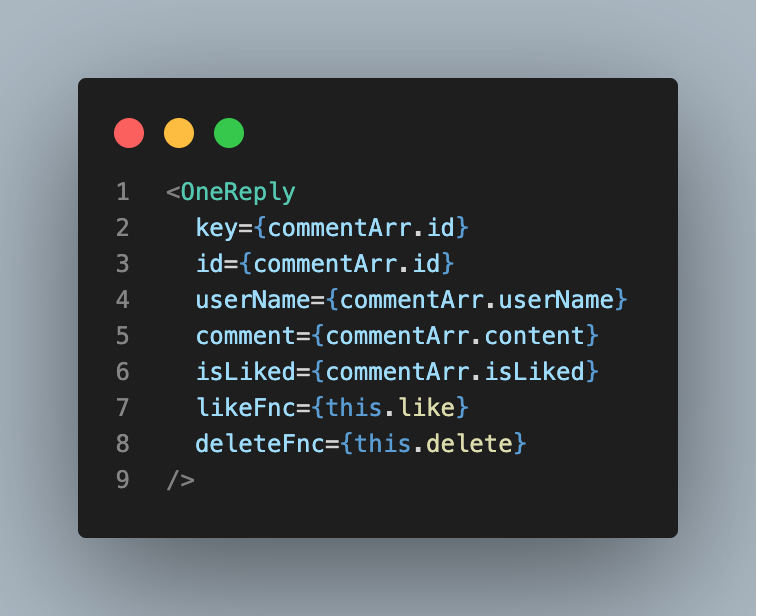
부모 컴포넌트에서 자식 컴포넌트에게 state, 함수 전달

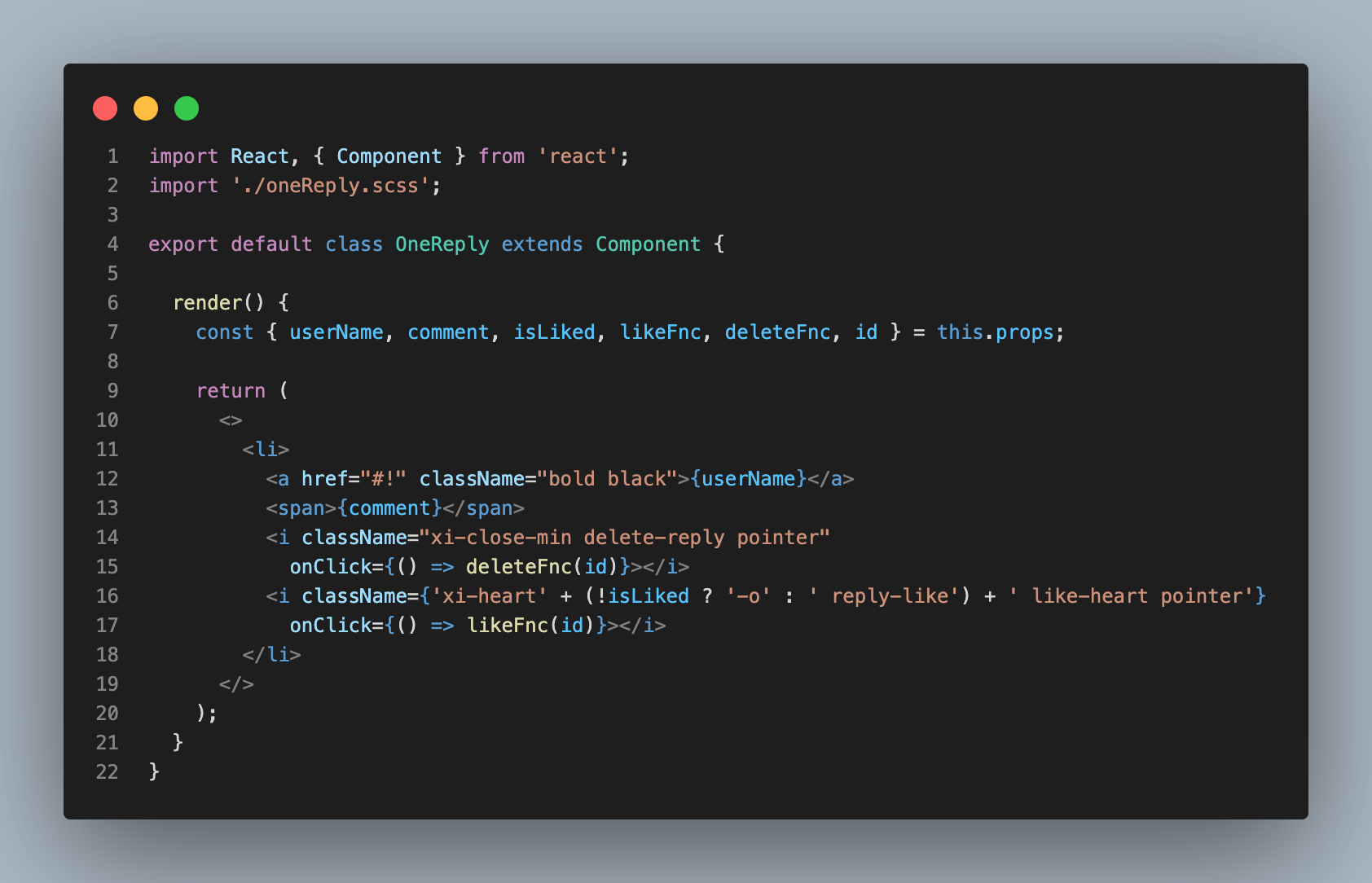
자식 컴포넌트에서 부모의 props를 받음

Props vs State
props는 함수 매개변수처럼 component에 전달되는 반면 state는 함수 내에 선언된 변수처럼 component 안에서 관리된다.
