.png)
react를 배우면서 가장 불편했던 것 중에 하나가 DOM이 없다는 것이다..!
그러다가 알게된 Ref
Ref란?
Ref는 render 메서드에서 생성된 DOM 노드나 React 엘리먼트에 접근하는 방법을 제공한다.
라고 공식문서는 얘기하고 있는데,
쉽게 풀어서 얘기하면 ref는 html엘리먼트를 변수에 저장하기 위해 사용하는 것이다. javascript에서의 DOM과 같은 역할!
CreateRef
constructor() {
super();
this.slider = React.createRef();
}construnctor 안에서 createRef로 Ref를 생성해준다.
ref
<div className="sliderWrap" ref={this.slideWrapper}></div>선택하고자 하는 엘리먼트에 ref속성을 준다.
- 리액트에서는 컴포넌트에도 ref를 달 수 있다. 컴포넌트 내부의 DOM 요소를 컴포넌트 외부에서 사용해야 할 때 활용할 수 있다.
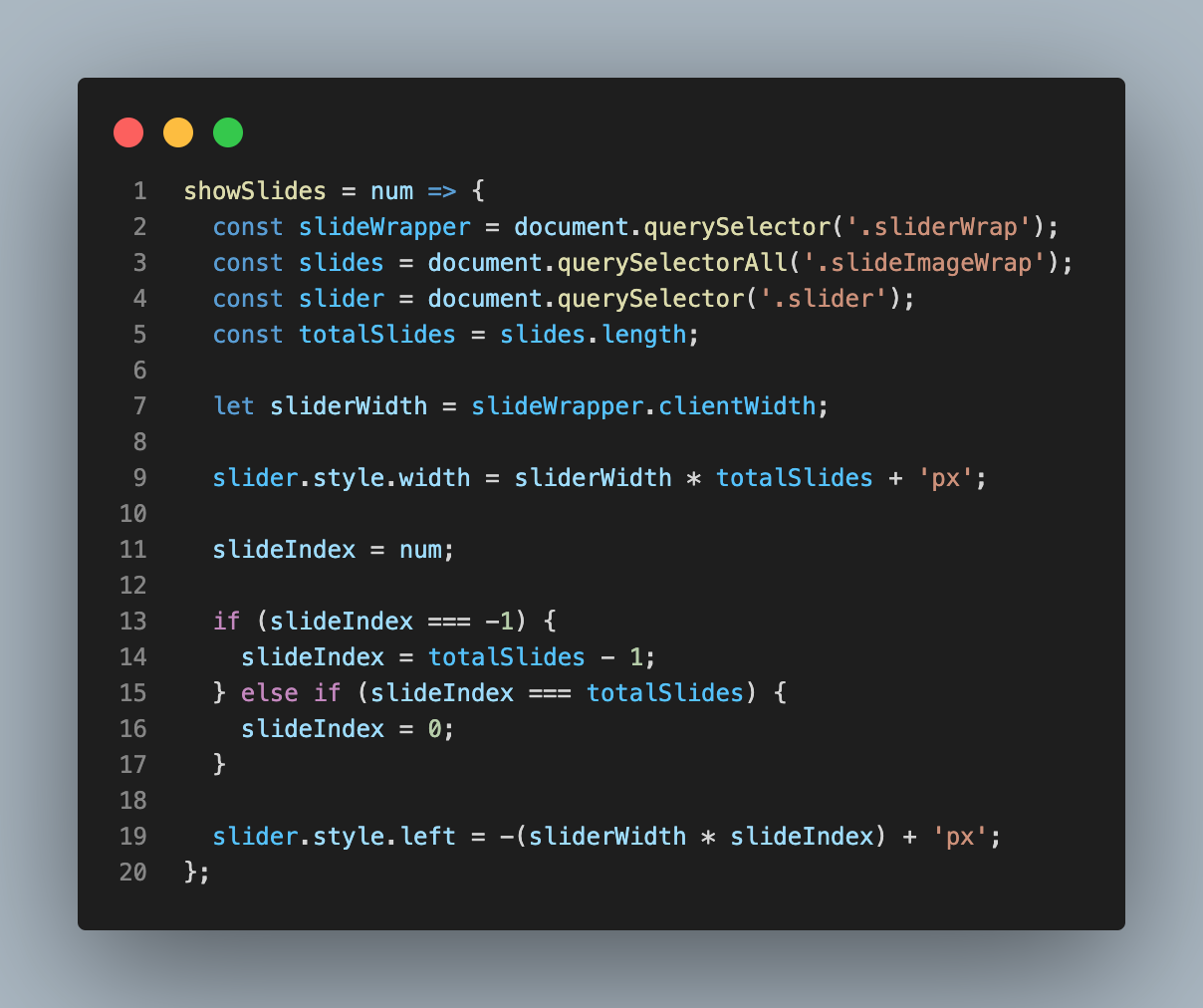
DOM을 사용한 코드

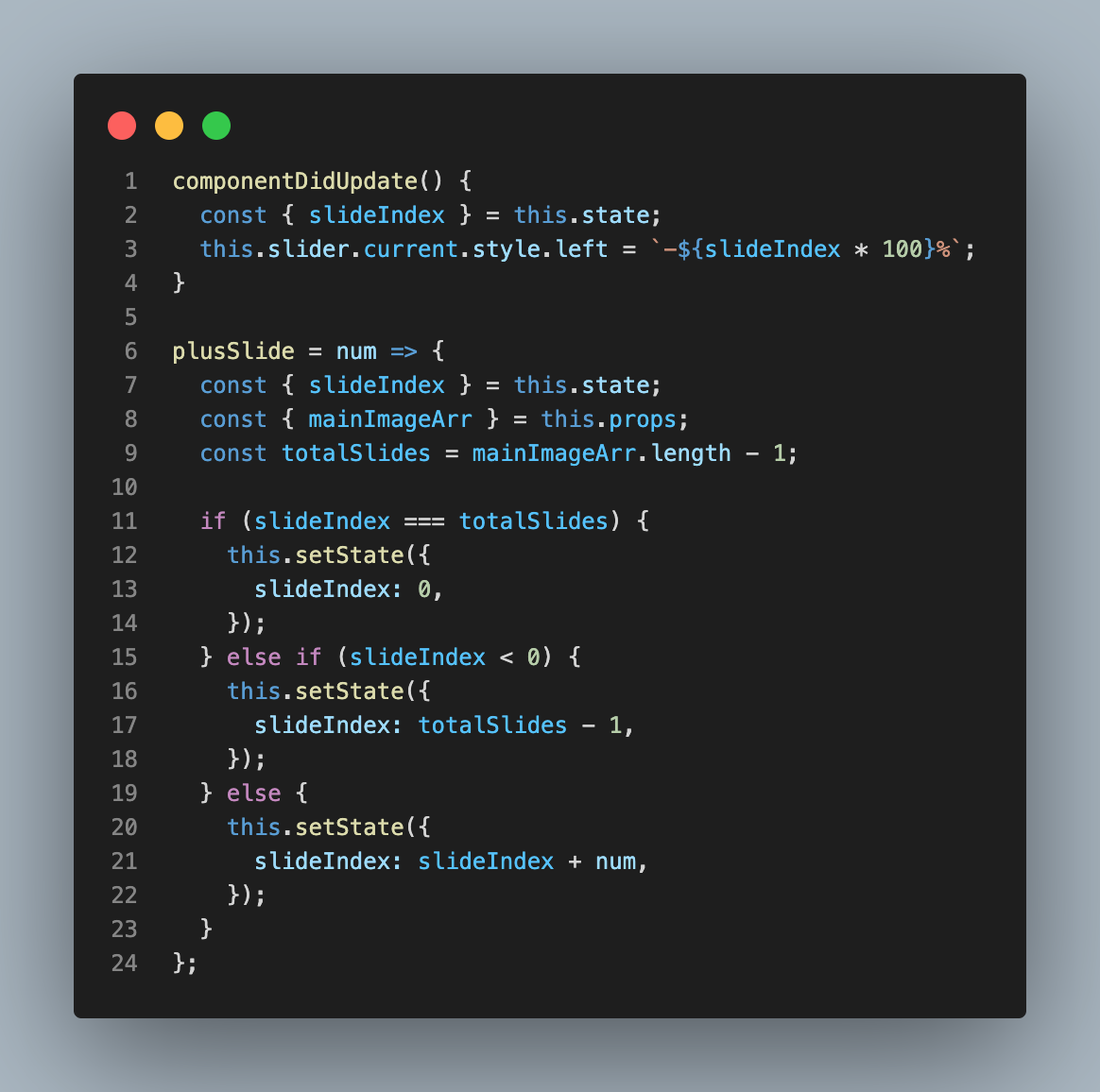
ref를 사용해 변경한 코드