.png)
공백 웹사이트 클론 프로젝트를 진행하면서 FormData를 사용해 파일 업로드 기능을 구현했다. 날 괴롭혔지만 그만큼 행복하게 했던 소중한 코드들을 리뷰해보겠다. 🩸✨
input file
웹페이지에서 사용자에게 파일을 입력받기 위해서는 input태그의 type속성을 file로 지정해야한다.
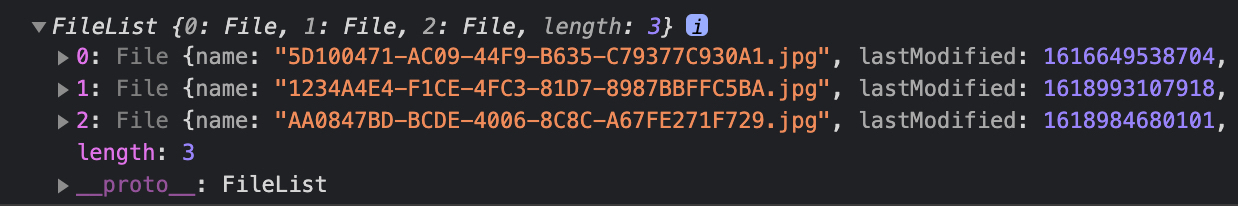
input 태그에 onChange함수를 연결해 e.target.files을 찍어보면 이런 파일객체가 배열형태로 찍히는 것을 볼 수 있다.

multiple 속성
여러개의 파일을 한꺼번에 올릴 수 있는 속성이다.

그럼 이렇게 로컬에서 입력받은 파일 객체를 어떻게 백으로 전송하지?
FormData를 이용하면 된다.
FormData
append를 이용해 파일을 FormData에 담아준다.
const formData = new FormData();
formData.append('image', e.target.files);console.log로 확인해보면,

빈객체다.
FormData는 브라우저 정책상 console.log로 값을 확인할 수 없다고 한다. (🥲)
그렇다고 값을 확인할 수 없는 것은 아니고 for문을 통해 값을 확인해볼 수 있다.
for (let [key, value] of formData) {
console.log(key, value);
}
서버로 FormData 전송하기
이제 FormData를 서버에 전송해보자.
내가 클론 프로젝트를 진행하며 구현한 리뷰 댓글 등록 기능.
이미지를 등록하는 기능에 FormData를 사용해보았다.
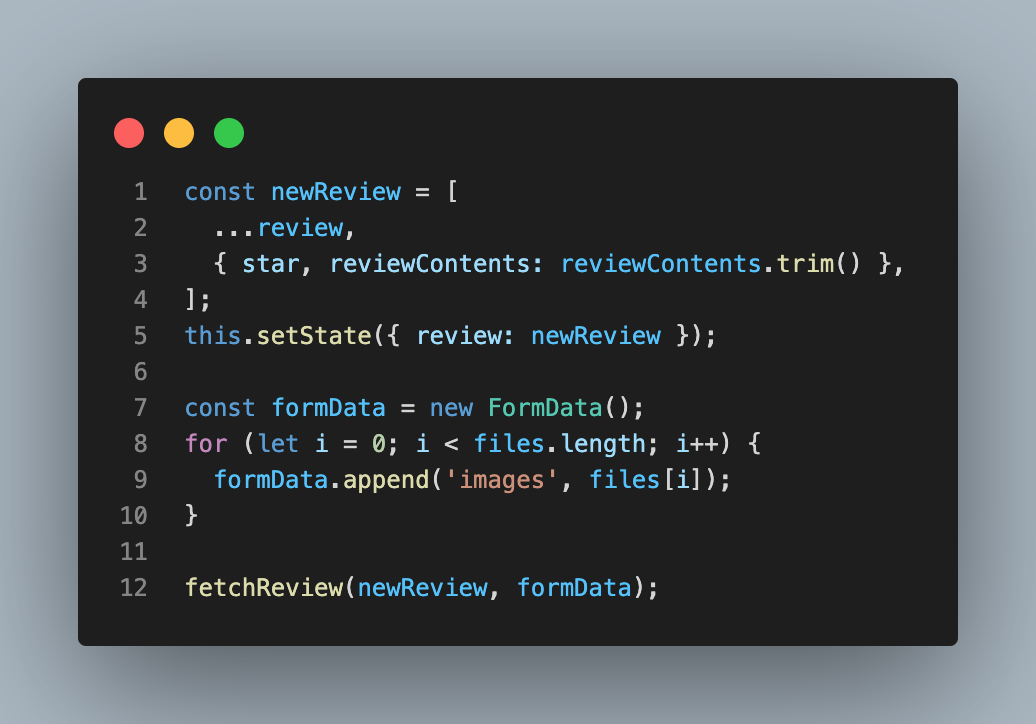
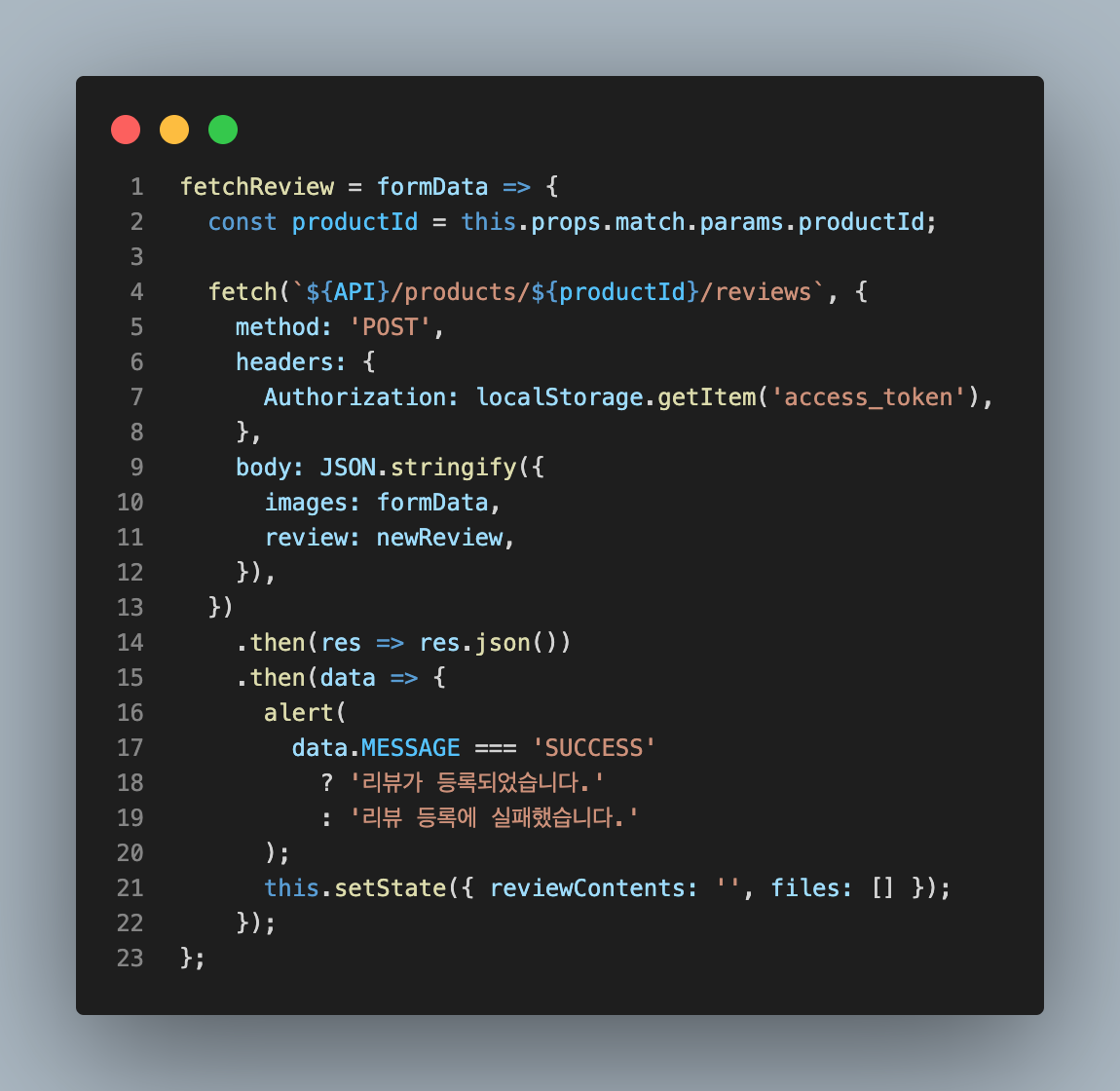
처음에 짰던 코드.


리뷰 내용과 별점이 담기는 newReview와 이미지들이 담기는 FormData가 있다.
백엔드와 통신해 리뷰를 등록하는 fetchReview 함수의 인자로 newReview와 FormData를 전달한다.
그랬더니 계속해서 오류가 났다. 백엔드 서버에는 파일 객체가 아닌 'files'라는 string 값이 들어가있었다.
FormData에도 잘 들어갔는데 대체 왜 오류가 나는거지? 몇시간을 끙끙 해맸다.
이유는 너무나 간단했다.
JSON.stringify 때문에 모든게 string값으로 전달되고 있었기 때문이었다.
FormData를 서버로 전송할때는 FormData만을 전송해야한다.
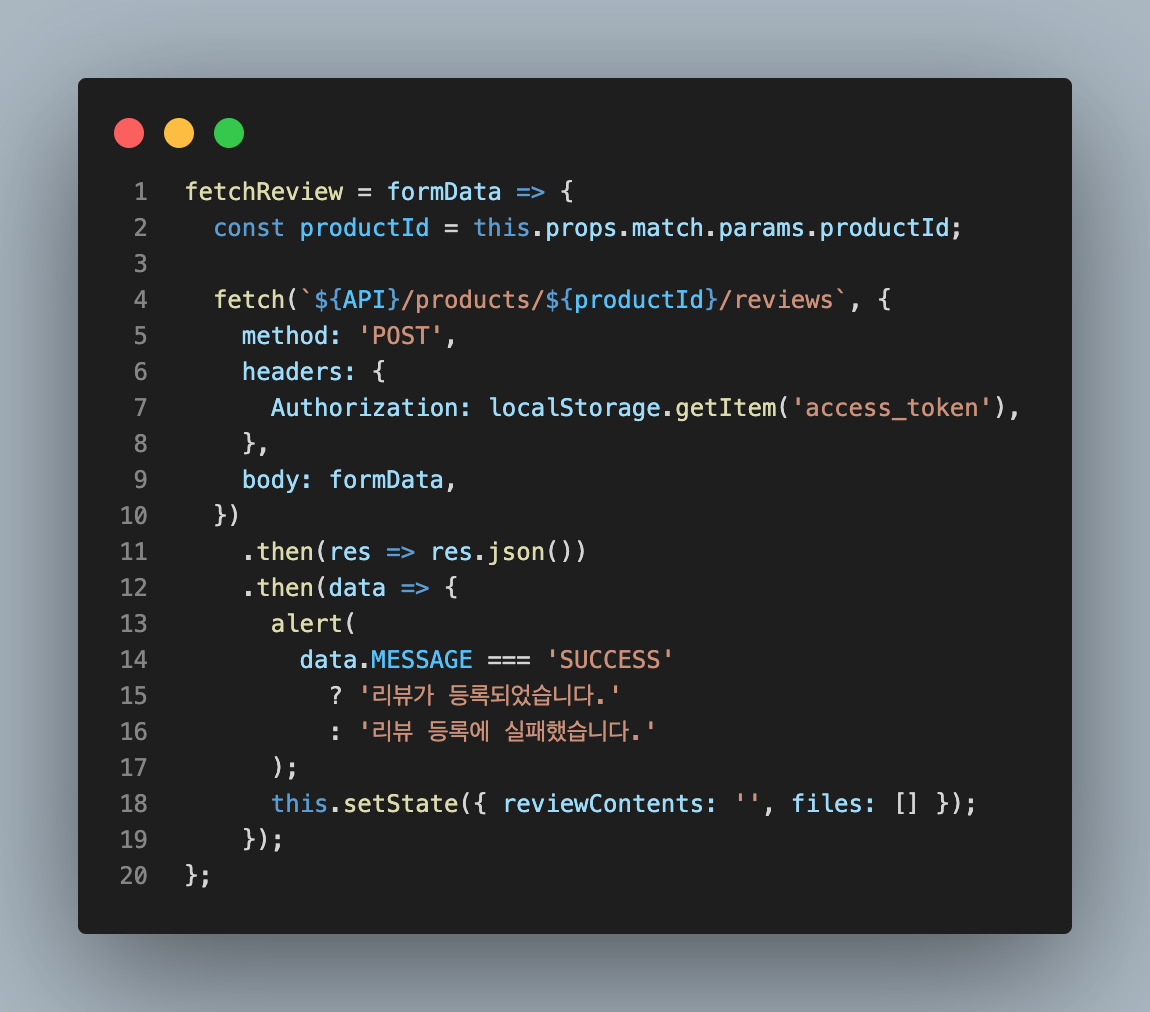
바꾼 코드
FormData에 append로 리뷰 내용과 별점내용을 담아준 후 서버로 전송할때 바디에 formData자체를 넣었다.



너무 기뻐서 찍어놓은 SUCCESS 스크린샷 🤩

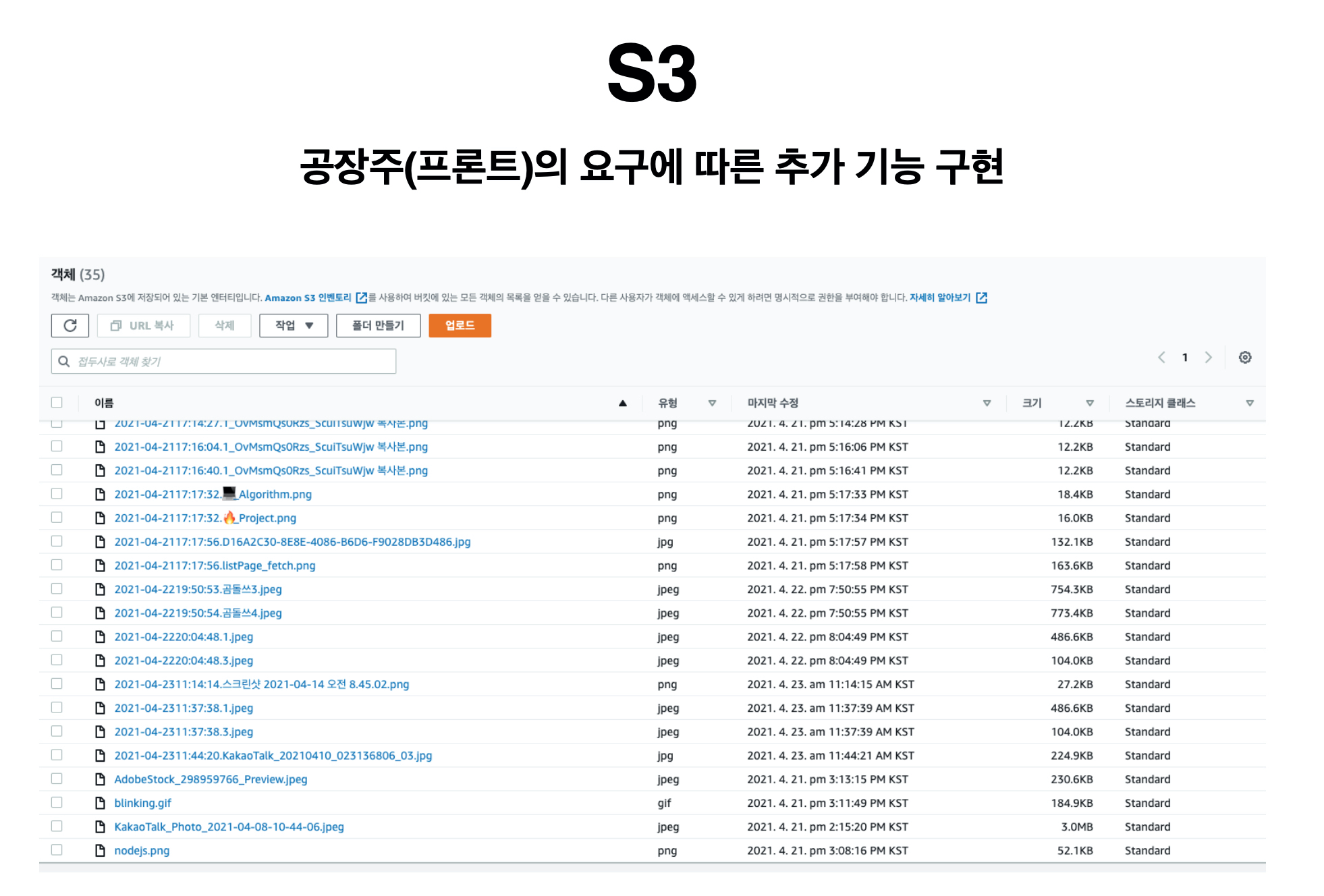
백엔드 서버에 저장된 내가 업로드한 파일들!
이번 프로젝트를 진행하면서 가장 기억에 남았던 코드였다.
