
생활용품 브랜드인 공백의 웹사이트를 클론 코딩해보았다. 아래는 폭풍같았던 지난 10일간의 기록들이다..✍🏻🌪
White Space (여백)
📅 프로젝트 기간: 2021.04.12 ~ 04.22 (약 10일..)
🔜 프론트엔드: 김남선, 김동현, 박단비
🔙 백엔드: 문희원(PM), 홍태경
💻 배포 주소
🎥 프로젝트 시연영상
📂 프론트엔드 깃헙
📂 백엔드 깃헙
기술 스택
🔜 프론트엔드: HTML/CSS, SASS, JavaScript(ES6+), React
🔙 백엔드: Django, Python, PyJWT, Bcrypt, S3, RDS, EC2
주요 기능
(bold는 내가 담당했던 부분들 🤓)
- access token를 활용한 로그인, 회원가입, 로그아웃 기능
- 로그인, 회원가입 시 유효성 검사 기능
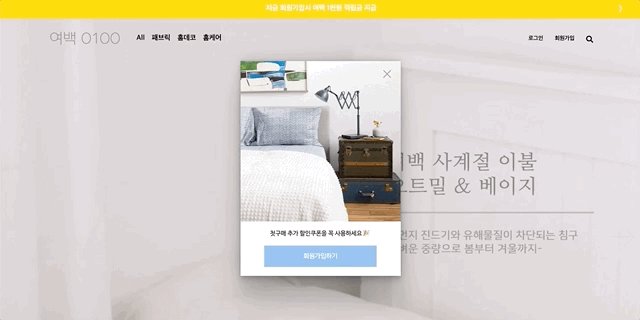
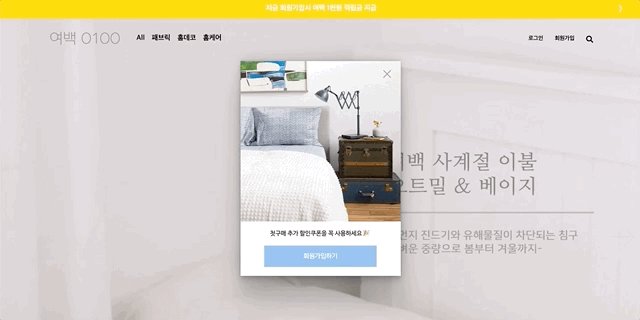
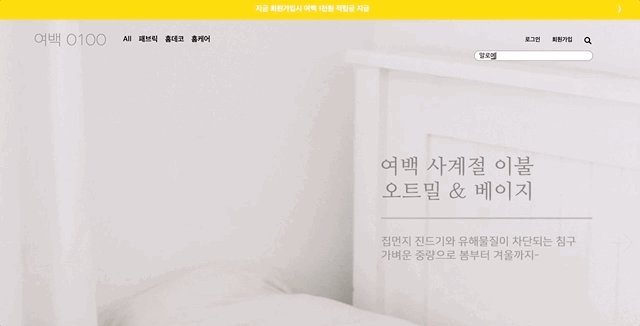
- access token이 있을 경우에만 뜨는 회원가입 유도 팝업창 기능
- access token이 있을때와 없을때의 다른 네비게이션 메뉴창 구현
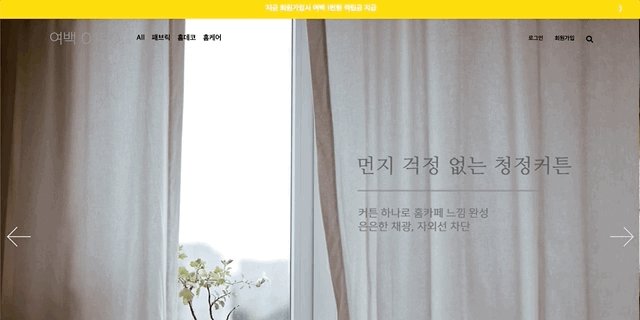
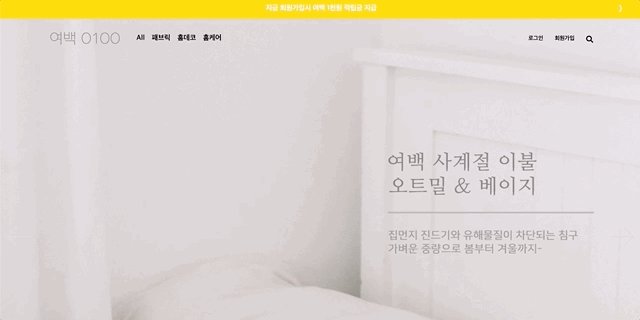
- 메인 슬라이드 배너 기능
- top 버튼 구현
- 4개의 카테고리 구현
- query string url 을 사용한 상세페이지 연결 구현
- 페이지네이션 기능
- 제품 검색 기능
- 상세페이지의 레이아웃 구현
- 상품 옵션 선택 시 추가 금액 기능
- 리뷰 등록 시 여러개의 이미지 등록 기능
- 리뷰 별점, 각 별점 수에 따른 리뷰 막대 구현
- 리뷰 클릭시 모달창으로 상세 내용 확인 기능 구현
- 다음 지도 API를 사용한 주소 입력 기능 구현
- 장바구니 추가, 삭제 기능
- 전체 주문, 선택 주문 기능
- 결제 중 페이지 레이아웃
- 결제 완료 페이지
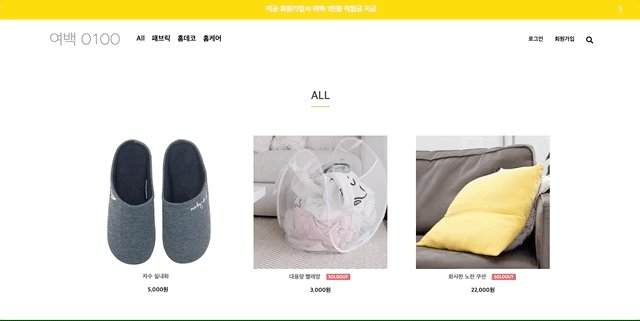
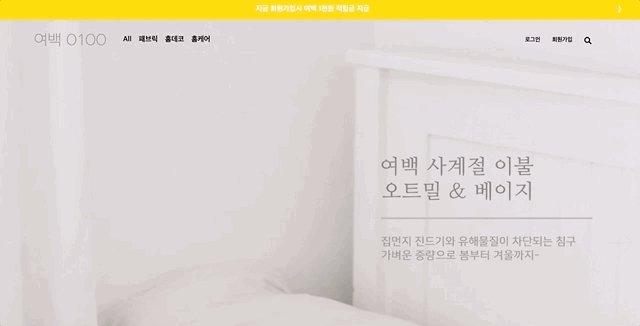
메인
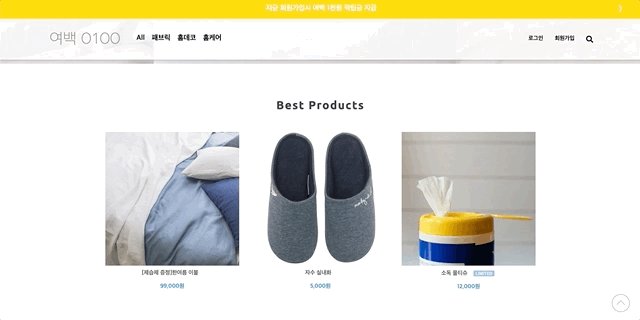
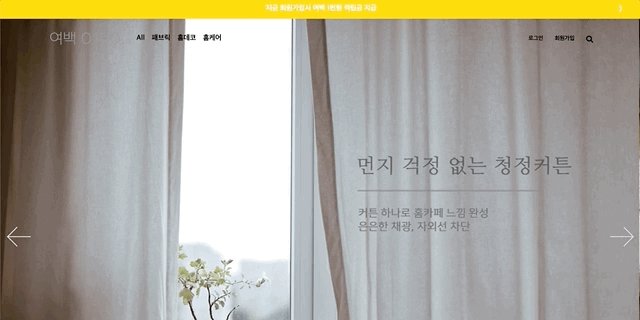
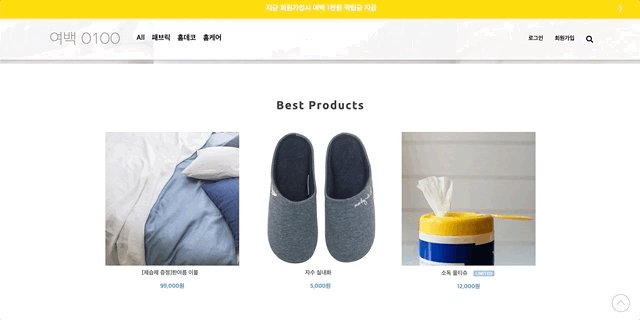
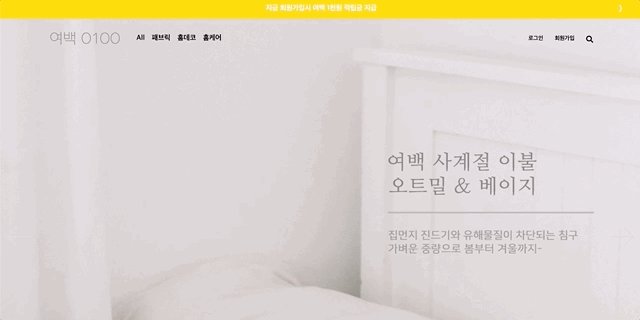
실제 웹사이트의 메인페이지는 굉장히 심플했다. 회원가입 유도 팝업들과 메인 배너 슬라이더, best products 가 끝.
best products 밑에 리뷰 레이아웃을 추가할까 하다가 브랜드의 정갈하고 심플한 느낌과 잘 어울리는 느낌이라 그냥 두기로 했다.

메인에만 슬라이드가 2개라서 처음에는 슬라이드 라이브러리를 사용해 구현할까 하다가 라이브러리는 앞으로 현업에서든, 2차 프로젝트에서든 쓸 일이 많을테지만 직접 하나하나 구현해볼 일은 생각보다 없을 것 같아서 라이브러리 없이 순수 javascript와 react로만 구현해보았다.
라이브러리 없이 슬라이더 구현한 동현님과 나에게 박수...!👏🏻
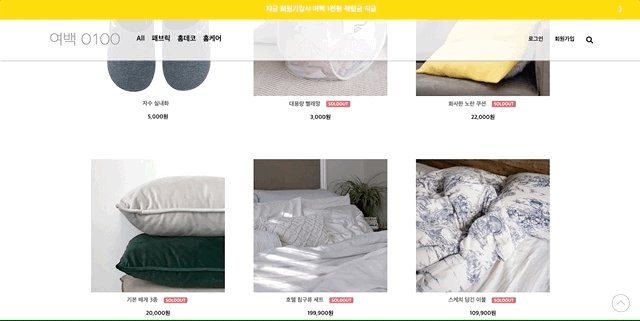
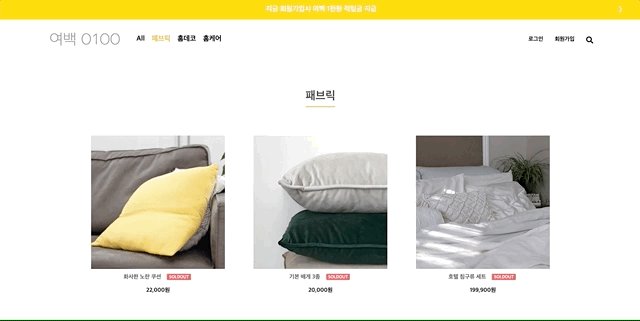
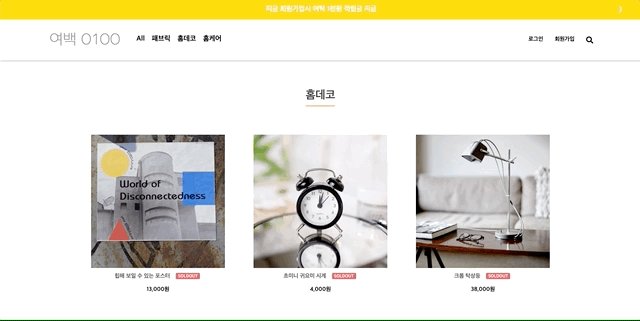
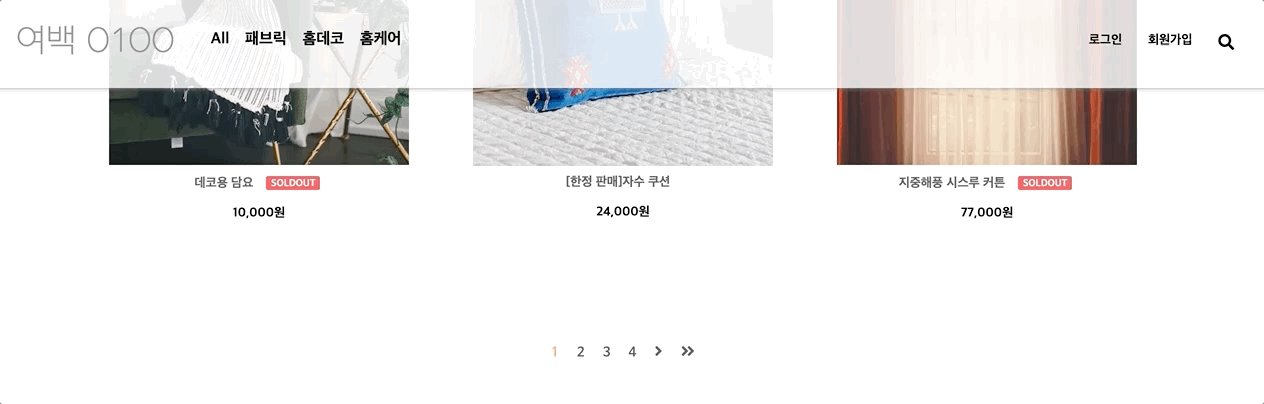
카테고리
메인의 best products와 같은 레이아웃이기 때문에 컴포넌트화 했고, best products일때와 카테고리 리스트 일때 패딩 값과 span태그의 css만 다르게 하나의 컴포넌트로 구현했다.
react가 없었으면 똑같은 코드 복붙하고 있었을텐데 새삼 리액트의 위대함을 느꼈다! 🥳
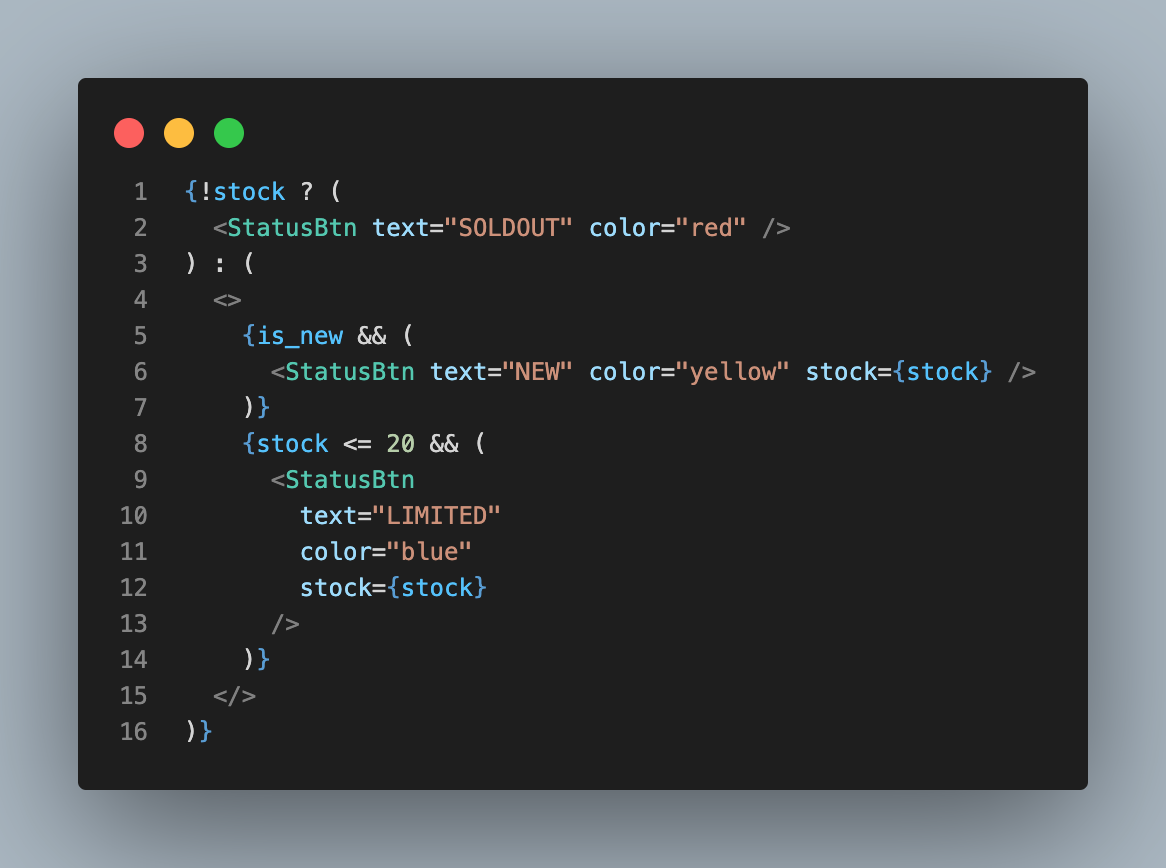
상품에 붙는 라벨은 총 3종류로, 상품이 출시된지 하루되었을 경우엔 NEW 뱃지가, 재고가 20개 이하일땐 LIMITED 뱃지가 붙는다. NEW이면서 LIMITED일 경우엔 두 뱃지가 다 붙는다. 하지만 두 경우 모두 해당된다고 해도 SOLDOUT인 경우에는 무조건 SOLDOUT 뱃지만 보여주도록 구현했다.
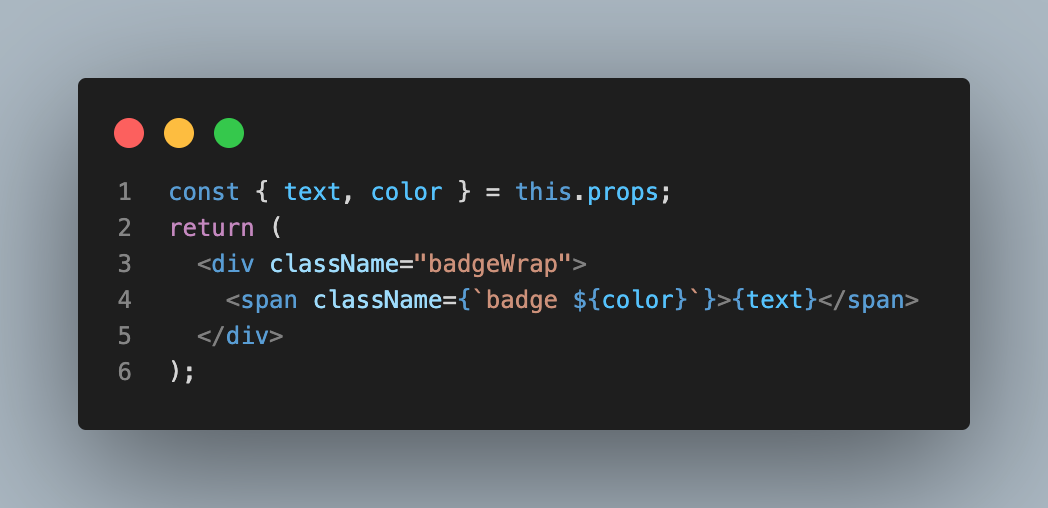
뱃지 또한 text와 컬러만 달라지기 때문에 컴포넌트화 해서 중복코드를 줄였다.

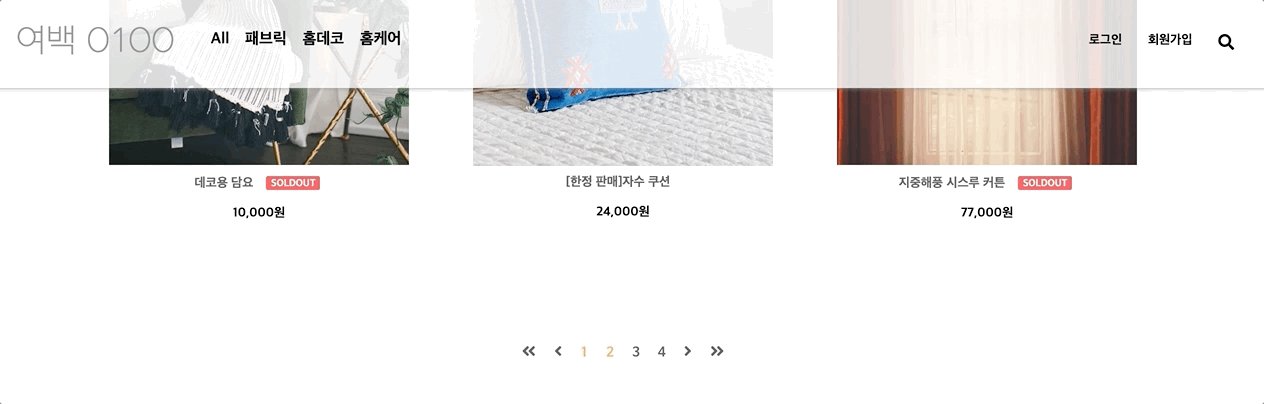
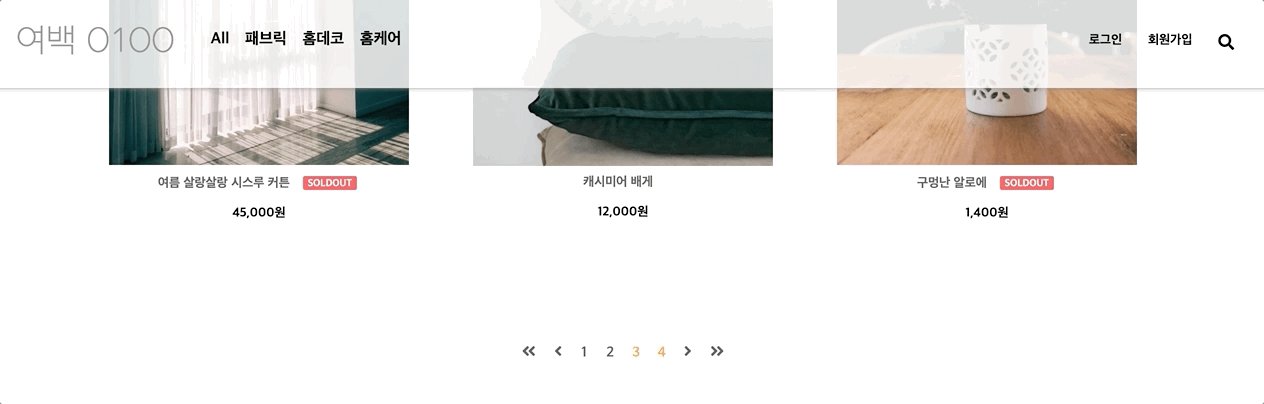
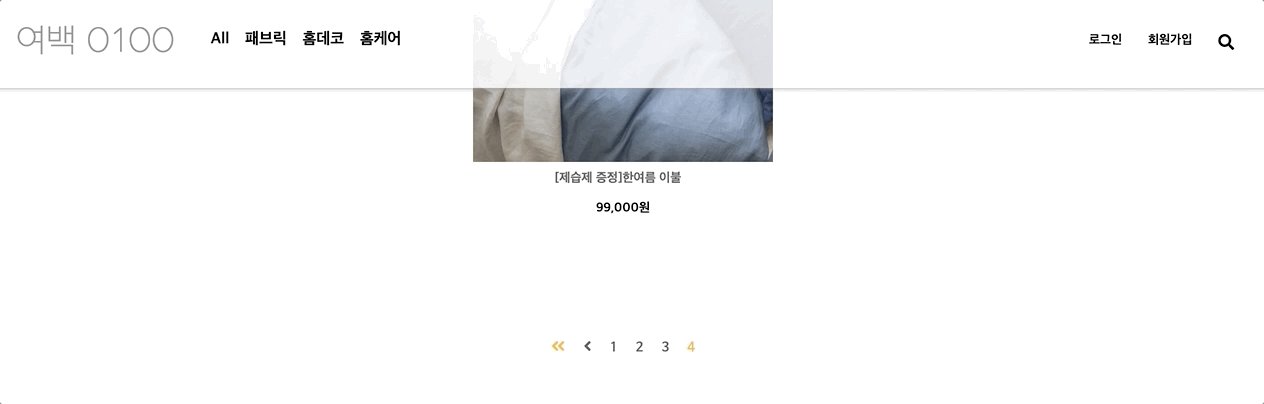
query string을 사용해 페이징 기능도 적용했다.

1페이지일 경우에는 맨앞으로 가기, 앞으로 가기 버튼이 안보이고 맨 뒷페이지 일 경우 맨뒤로 가기, 뒤로 가기 버튼이 보이지 않도록 구현했다.
좀 고생했지만 하고 나니 꽤 뿌듯했던 페이징 기능 🥰
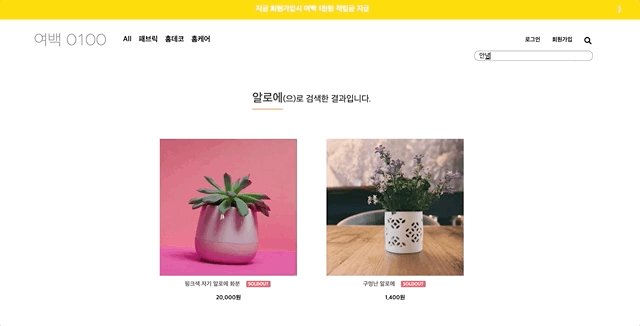
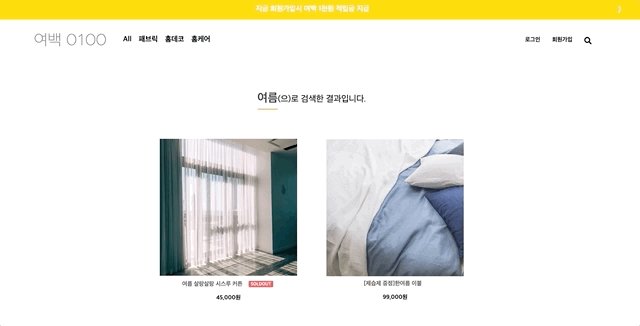
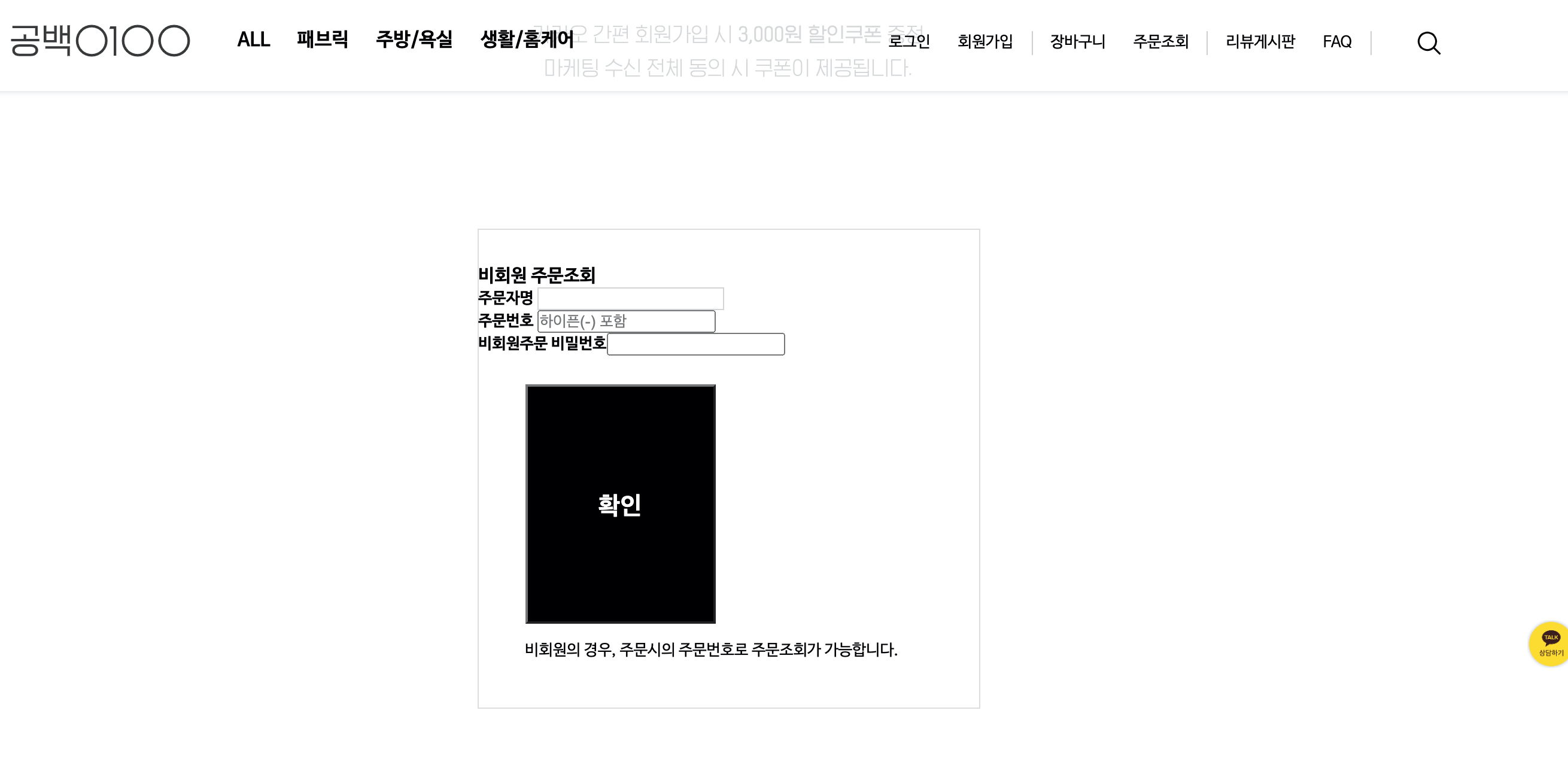
검색
query string을 이용해 구현한 검색기능. 검색 결과가 없으면 검색결과가 없습니다가 뜬다. 검색 결과 페이지도 best products, 카테고리 리스트랑 같은 컴포넌트를 이용해 코드의 재사용성을 높였다.

리뷰
대망의 리뷰..💥
프로젝트 첫날에 프론트엔드 분들과 페이지 나눌때 난이도 극상에 속했던 리뷰 부분. 이왕 하는거 어려운것도 한번 해봐야지! 하고 호기롭게 도전했는데 너무 어려웠다. 물론 공백 웹사이트의 모든 리뷰 부분의 기능을 한 것은 아니다. 과감히 쳐낼 기능은 쳐냈다. (리뷰 정렬, 별점 막대를 누르면 그 별점만 필터링돼서 보여주는 부분, 대댓글 기능 등)
그래도 솔직히 어려웠다. 시작전에는 와.. 이거 할 수 있을까? 하고 막막함만 가득했는데 해내고 나니 너무 뿌듯했고 시연할때 와~소리가 나올때는 정말로 짜릿했다.

그 중에서도 가장 고생했던 리뷰 등록 부분.
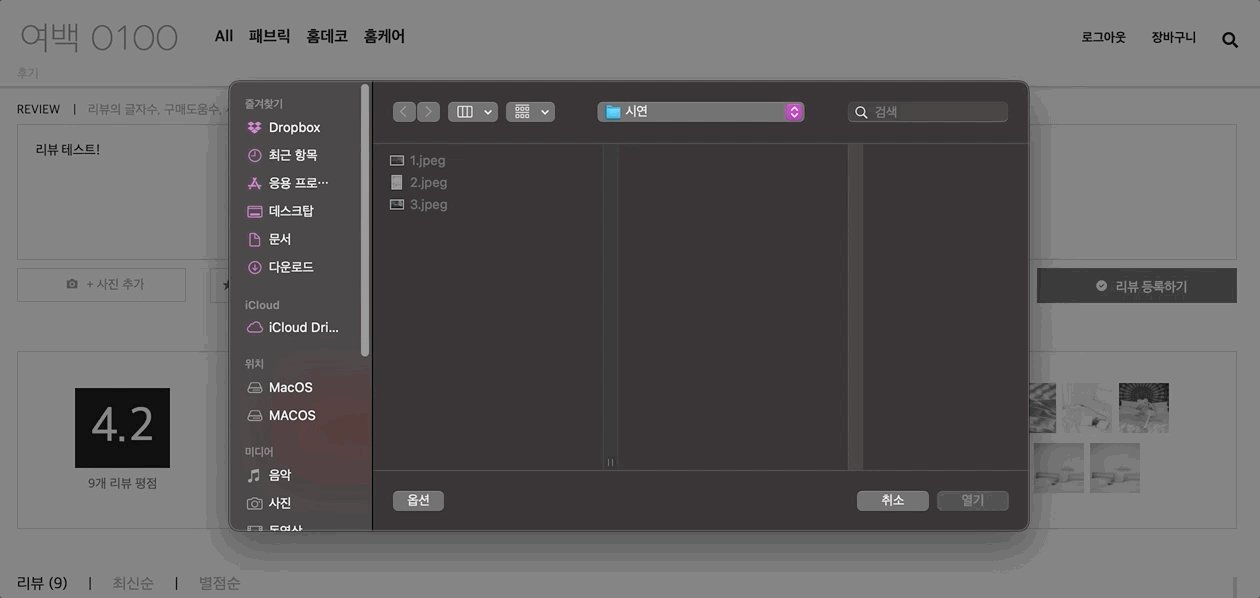
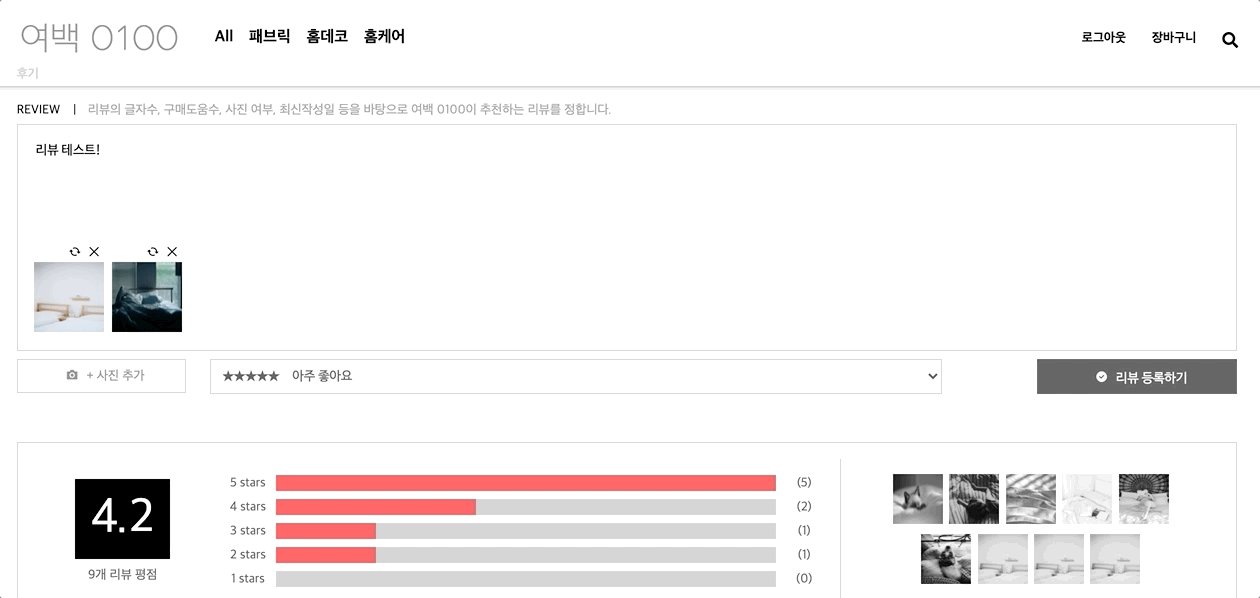
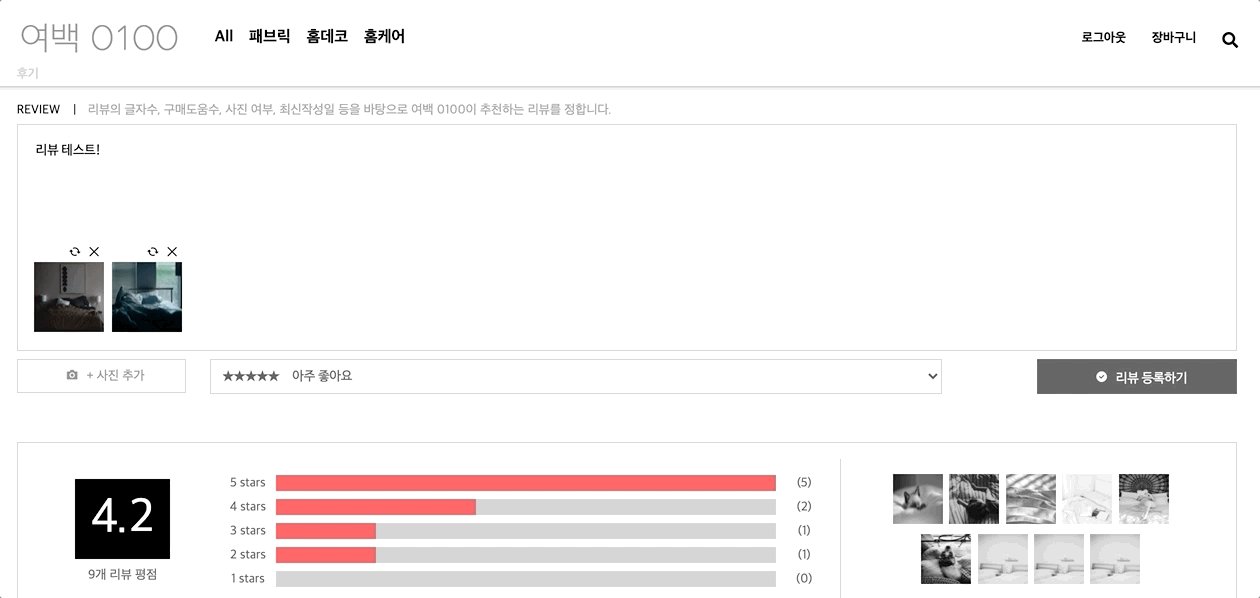
input file type을 이용해 사진을 등록하면 썸네일이 보이고 사진 교체, 삭제 등을 할 수 있다.
이 기능을 처음 구현했을때 나는 사진을 하나씩 올리게끔 기능구현을 했었다. 그런데 기능구현하다가 어려움이 있어 멘토분들 찾아갔는데..
"사용자가 여러개의 사진을 한번에 올릴 수도 있지 않나요?" 라는 말을 듣게 되었다. 그 순간 머리를 한 대 맞은 것 같았다.. 난 왜 당연히 한장씩 올릴거라고 생각하고 기획을 했을까 이런 생각을 하면서 조금 좌절을 맛봤다..🥲
그래서 찾아보다가 input에 multiple 속성이 있다는 걸 알게 되고, 기능을 추가, 수정하게 되었다.
프론트단에서 사용자가 사진을 올릴 때는 로컬환경에서 파일을 추가하는 것이기 때문에 url이 없는데 어떻게 썸네일을 보여줘야하지? 에 대한 고민도 깊었다.
열심히 구글링을 해 window.URL.createObjectURL(file)을 사용해 이미지 등록 시 썸네일이 나오게 구현했다.
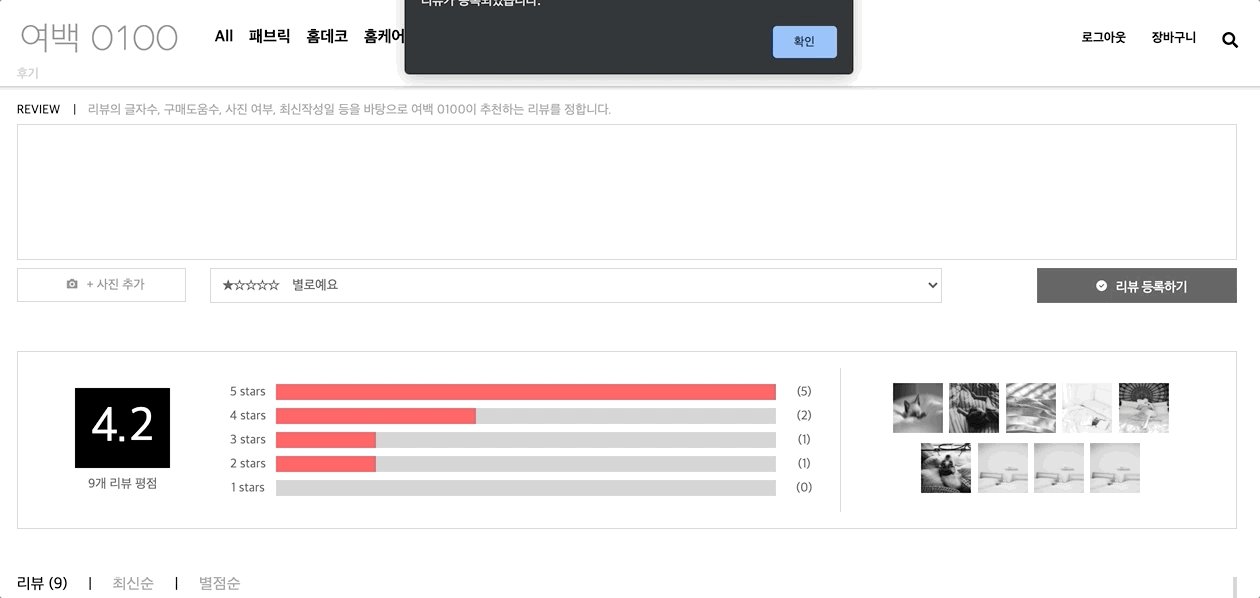
FormData를 사용해 리뷰를 등록하면 백엔드에 파일 객체를 넘겨주도록 구현했다.
그런데.
나는 당연히 파일 객체만 넘겨주면 백엔드에서 처리가 가능한 줄 알고 있었다. (백알못)
하지만 백엔드 분께서 S3를 써야하는 기술이라고 url로 처리해야한다고 이야기를 하셨다. 몇날 며칠을 고민해서 구현한 기능을 못보여줄수도 있다니..!
이 기능을 구현하기 전에 미리 백엔드 분과 소통을 하고 구현했어야했는데 이 부분에서 있어서 나에게 많이 아쉬움이 남는다.
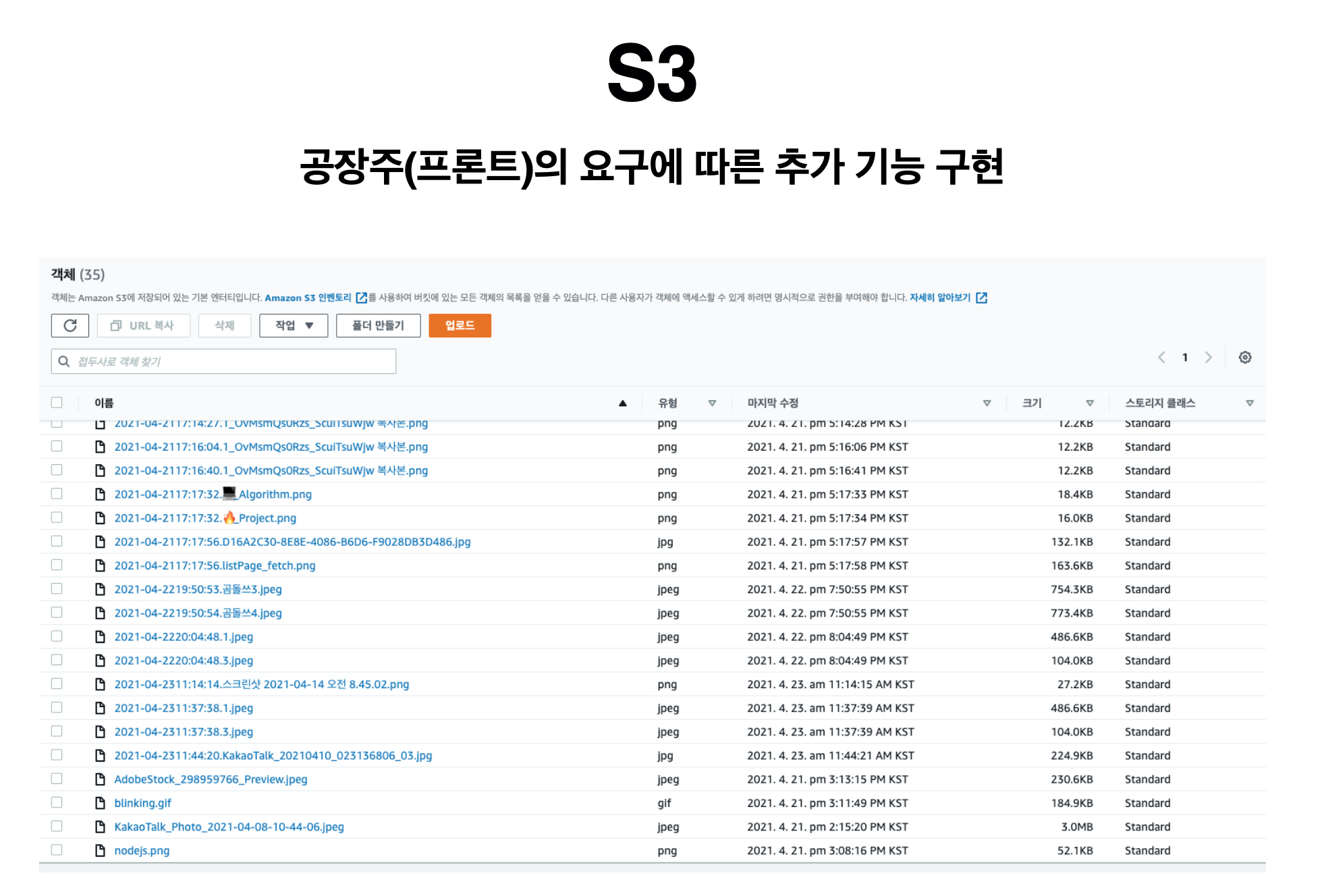
그래도 우리의 든든한 백엔드 희원님께서 S3를 이용한 이미지 업로드 기능을 구현해보겠다고 하셨다.
나도 FormData를 이용해 파일객체를 전송하는 걸 처음 해보고 희원님도 처음 구현해보는 기술이여서 많은 어려움이 있었다. 🥲.. (여기에 다 적을 수도 없다.......)
그치만 해냈을때의 짜릿함이란.
콘솔에 SUCCESS가 떴을땐 진짜 환호를 내질렀다.
너무 기뻐서 캡쳐까지 했다.

이 기능은 어려웠던 만큼 굉장히 기억에 많이 남는 기능이라 따로 블로깅을 남겼다. input file, FormData 를 이용한 파일 업로드 기능

희원님의 아마존 서버에 등록된 내가(공장주가) 등록한 사진들 목록.

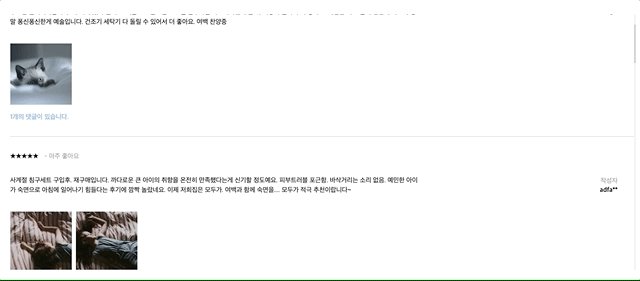
그 다음은 리뷰 별점 부분과 썸네일 부분. 썸네일을 누르면 모달이 떠서 상세 내용을 확인할 수 있다. 모달도 직접 구현해서 리뷰 리스트와 회원가입 팝업에도 활용했다. X버튼이나 모달 밖을 클릭하면 모달이 사라지는 기능도 구현했다.

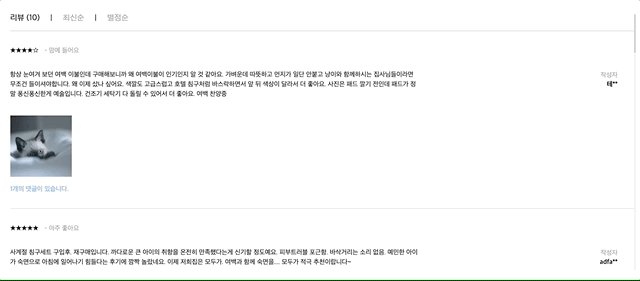
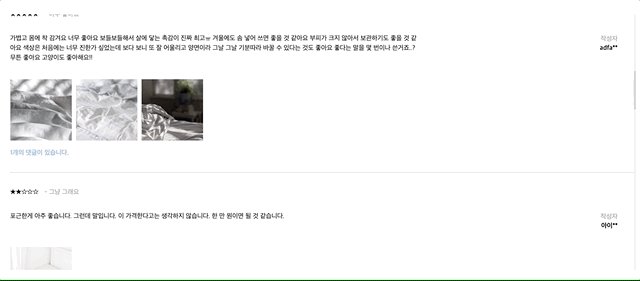
등록한 리뷰를 확인할 수 있는 리뷰 리스트 부분.
별점, 내용, 작성자, 사진 등을 볼 수 있고 사진을 클릭하면 모달로 사진을 크게 볼 수 있다.
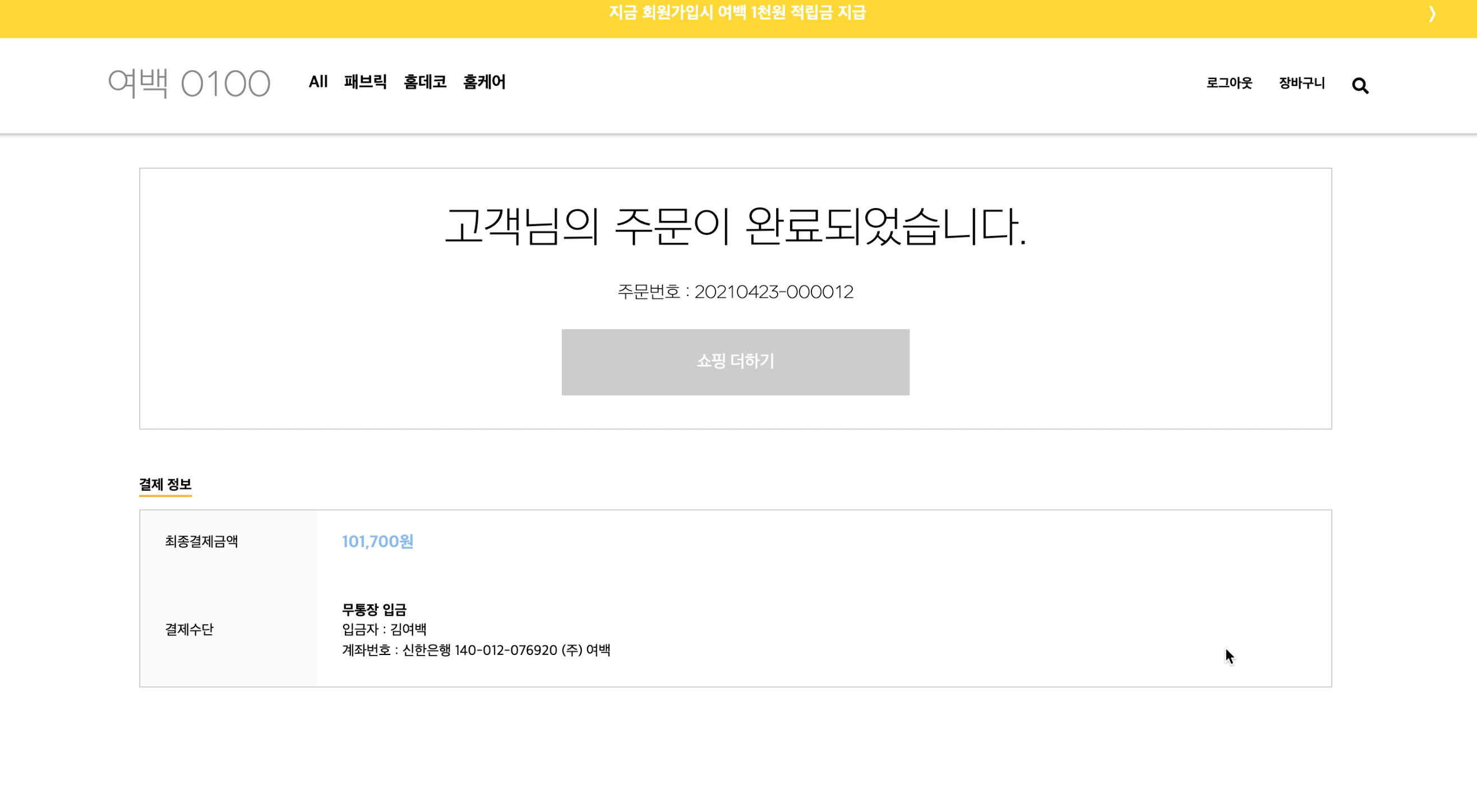
결제페이지
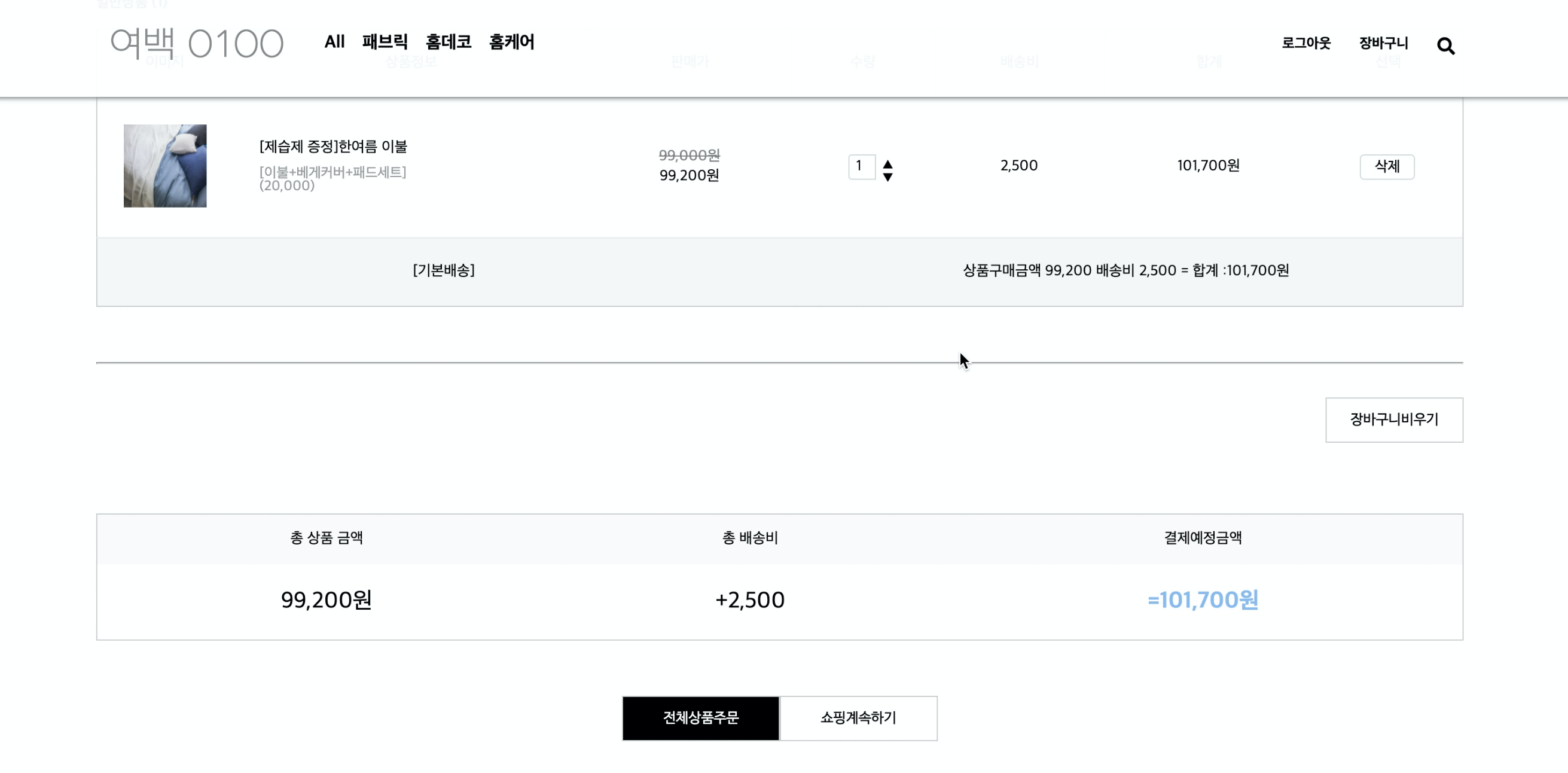
장바구니- 결제창을 거쳐 결제가 완료되면 최종결제금액, 사용자 정보가 뜨게된다.

잘했던 점
1. 실제 사이트와 비슷하게 하되, 부족한 부분은 더 채워나가려고 했다.
사실 공백 웹사이트를 추천한건 나였다. 평소 패키지가 예뻐서 기억하고 있던 브랜드 '공백'의 웹사이트를 방문하게 되었다. 메인과 카테고리 부분만 보고 오 깔끔하고 예쁘다! 하고 추천했다.
그런데 막상 공백웹사이트를 클론하려고 사이트를 구석구석 뒤져보니 많은 문제점들이 있었다.

이 레이아웃.. 무엇? 😧
공백 웹사이트는 카페24 공통 디자인을 써서 사이트만의 특색있는 UI가 없다고 판단해서 꽤 많은 부분들을 우리가 커스텀해서 진행했다. (나중에 알고보니 나 포함 우리 팀 여자분들이 다 예술대 출신이였다. 🎨)
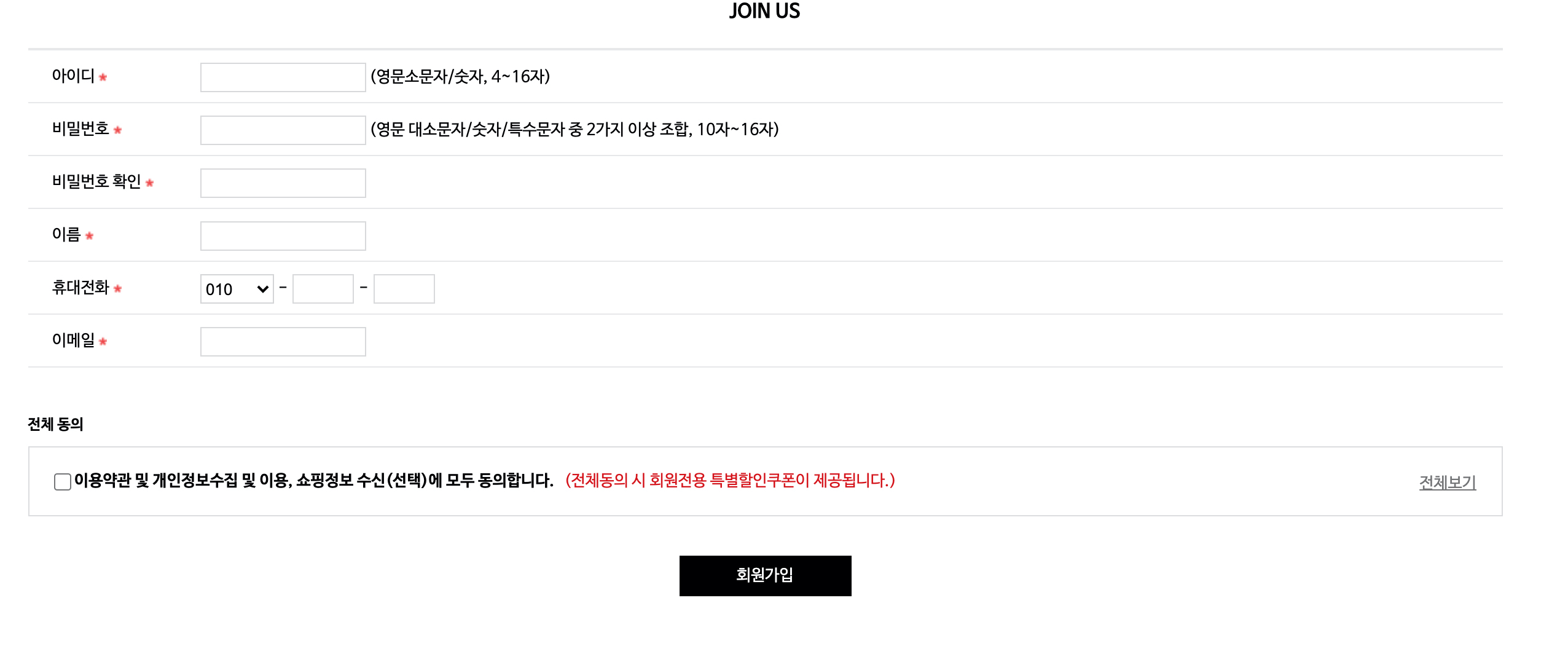
🔽 실제 웹사이트의 회원가입 폼.

🔽 우리가 클론한 사이트의 회원가입 폼.
.png)
장바구니, 결제중, 결제완료페이지 레이아웃도 비슷하게 하되 좀 더 깔끔한 UI로 바꿨다.

2. Trello, Notion을 적극 활용했다.
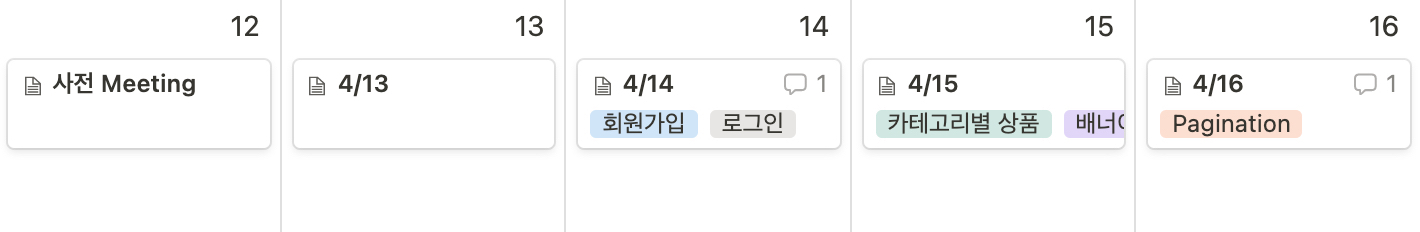
이번 프로젝트는 Trello라는 툴을 활용해 Scrum방식으로 프로젝트를 진행하게 되었다. 우리 팀은 데일리 미팅때마다 pm분께서 각 팀원의 진행상황을 공유, 기록하고 trello를 점검했다.

데일리 미팅때 pm분이 기록한 회의록은 노션에 항상 공유되었다.

프론트엔드-백엔드 통신 endpoint나 key값을 노션페이지로 공유해서 매번 물어봐야하는 귀찮음을 덜을 수 있었다.
또한 계속해서 충돌이 나는 Routes url이라던지 컴포넌트 이름도 공유해서 헷갈리는 일이 없도록했다.

3. 백엔드와의 소통
우리 팀은 프론트엔드와 백엔드의 소통이 정말 활발하게 이루어졌다고 자부할 수 있다!
레이아웃과 api가 완성되는대로 바로바로 통신했고, 중간발표까지 로그인, 회원가입, 메인, 카테고리 리스트, 상품리스트, 페이징 등 많은 통신이 이루어졌다.
또한 백엔드에서 api가 완성되기 전 프론트단에서 목데이터로 테스트시 백엔드와 소통해서 데이터 형식, 키 값 등을 미리 맞춰서 진행했고, 그랬기 때문에 실제로 백엔드와 통신했을때 수정해야하는 부분들을 현저히 줄일 수 있었다.

4. 배운 것들을 내 코드에 바로 적용해보았다.
프로젝트를 하면서도 세션이 계속해서 있었다. 재사용 관련 세션, 쿼리파라미터 세션, 페이지네이션 세션.
시간에 쫓기면서도 세션에서 배운 내용들을 내 코드에 바로바로 적용해보려고 노력했다.
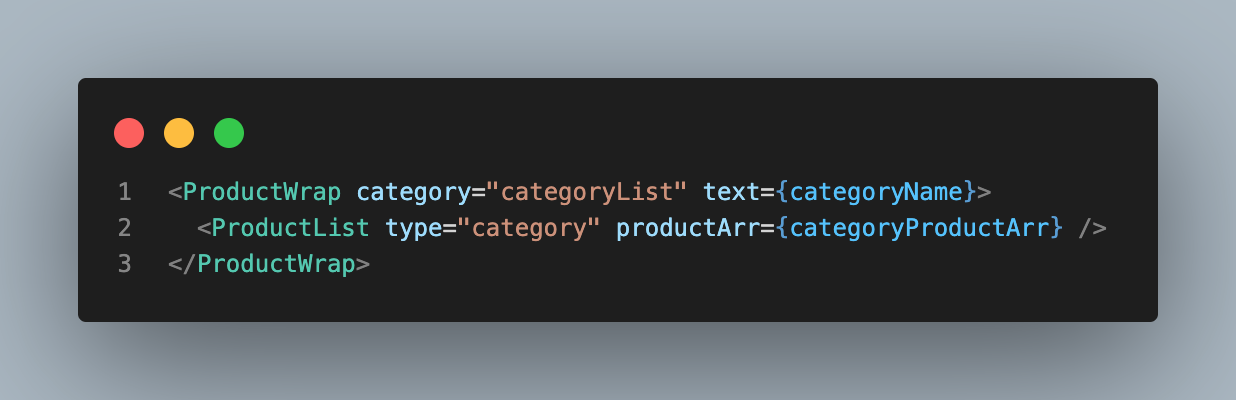
🔽 this.props.children을 적용해본 코드


🔽 재사용 세션을 듣고 status button을 컴포넌트화 해본 코드


아쉬웠던 점
1. 중복되는 코드 리팩토링을 신경쓰지 못했다.
모달을 쓰는 곳은 총 세군데다.
메인에서 회원가입 유도 팝업, 리뷰 별점 부분, 리뷰 리스트 부분.
모달을 따로 컴포넌트화하긴 했지만 모달 밖을 클릭했을때 닫히는 코드 부분을 리뷰 컴포넌트와 리뷰 별점 컴포넌트에서 중복으로 사용하게 되었다.
또한 페이징 버튼도 리팩토링이 필요한 부분 중 하나라고 느꼈다.

보다시피 비슷한 코드가 계속 반복되고 있다. 🥲
버튼 하나도 컴포넌트화 해서 중복된 부분을 줄일 수 있을 것 같아서 추후에 리팩토링을 진행할 예정이다.
이번 프로젝트를 진행하면서 인스타그램 클론 코딩할때만큼 충분히 내 코드를 돌아보고 리팩토링할 시간을 갖지 못한 것 같아서 굉장한 아쉬움이 남는다. 중복코드를 줄이는 방법에 대해 항상 고민하는 개발자가 되어야겠다고 마음 먹었다.
2. 코드 리뷰 받은 부분을 시간에 쫓겨 수정하지 못했다.

모달 바깥을 클릭했을때 모달창이 사라지는 기능에 관한 코드 리뷰를 받았다. contains를 이용해보라는 리뷰였는데 계속되는 오류와 시간압박으로 인해 수정하지 못하고 merge요청을 했다. 이 부분은 꼭 뒤에 수정해서 적용해볼 예정이다.
3. 반응형을 신경쓰지 못했다.
처음엔 분명 반응형까지 구현해보죠! 라고 했지만 후반으로 갈수록 반응형에 전혀 신경을 쓰지 못했다. 2차때는 반응형 꼭 구현해볼 예정!
4. merge를 늦게 해서 conflict지옥에 빠졌다.
최종 발표 전 날 프론트 모든 pr들이 merge되기 시작했고..



우린 컨플릭 지옥에 빠졌다. (살려주세요)
이 노트북에선 돌아가던 기능이 다른 페이지들과 머지하는 순간 안되는 기적이 일어났고 컨플릭 때문에 열 몇개의 페이지에서 피가 나는 고통스러운 현장도 목격했다. 🩸
멘토분들께 좀 더 작은 기능단위로 branch를 나눠서 pr을 올리라는 조언을 받게 되었고 다음부터는 컨플릭 지옥에 빠지지 않도록 신경써야겠다는 생각이 들었다.
마무리-!
사실 난 개발 프로젝트가 이번이 처음은 아니다. 6개월간 진행했던 국비 교육에서 2번의 프로젝트에 참가했었다. 그때는 프론트 / 백 나눠져서 프로젝트를 진행했던 것이 아니라 한 사람이 맡은 페이지에서 디자인, 프론트, 백 모두를 맡아서 진행했었다.
혼자 모든 걸 해야했기에 프론트-백 통신에 성공했을때의 기쁨 같은 건 알리가 없었다.
'프론트엔드 개발자'로서 처음 참여했던 이번 프로젝트에선 이전엔 맛보지 못했던 통신이 성공했을때의 기쁨이라던지, 소통의 중요성을 여실히 깨닫게 되었다.
프로젝트 시작 전 개인적으로 세운 목표가 하나 있었다. 이전에는 어떤 기능을 구현할때 어떤식으로 구현해야할지 막막했다면 프로젝트가 끝나고나서는 어떤식으로 구현하면 되겠다! 이런 게 하나라도 생기는 것. 이게 이번 나의 개인적인 목표였다. 이번 프로젝트를 진행하면서 목표를 이루고 마무리짓게 되어서 뜻깊은 프로젝트였다.
마지막으로 욕심이 많아서 이것저것 해보자고 했을 때 흔쾌히 api를 찍어내주신 공장장 백엔드 희원님께 감사드리고 같이 오류와 컨플릭 해결하며 거의.. 전우가 된 프론트엔드 단비님, 동현님께도 감사의 인사 드리고 싶다.
진짜 마지막으로 10일동안 치열하게 코딩한 나 자신 수고했다!

.jpg)
.jpg)



남선님 넘 멋쪄여👍🏻👍🏻👍🏻👍🏻