오늘 한 일
-
반응형 CSS 수정(튀어나가는 요소들)
-
IOS에서만 썸네일 안보이던 문제 수정
-
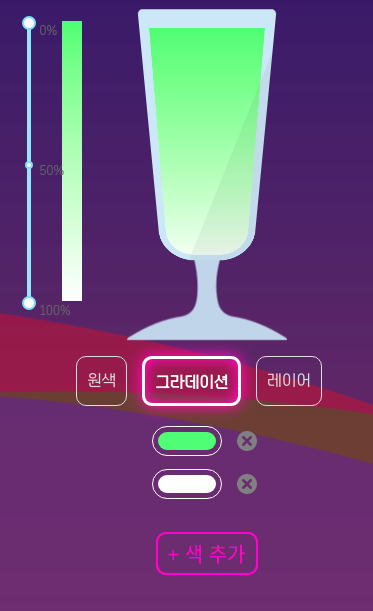
색상 비율 선택 바 Range 적용으로 마우스로 조정 가능하게 조정 중
-
IOS에서 안보이던 문제는 z-index 이슈였다.. 썸네일을 3d로 X축 각도를 회전시켜 놓았는데, Z축이 0이하로 들어간 부분은 보이지 않고, Z축이 0 이상인 부분만 보였던 것이다. 이는 z-index 속성으로 조정이 불가능했고, transform을 통해서 Z축 +방향으로 이동시켜 Z축이 0이하인 부분이 없도록 한 것이다. 이에 따라 여러 z-index속성이 IOS에서 문제를 일으키면 대부분 Z축을 수정함으로써 수정하였다
레퍼런스:https://b.limminho.com/archives/1021
2013년도에도 있던 문제인 것 같은데, 이를 문제라고 인식하지 않는 것인지, 원래 의도하고 만든 것인지는 모르겠지만, 찾아내기 어려운 문제였다!
-webkit-transform-style: preserve-3d;
-webkit-transform: translateZ(15px);- 색상 조정하는 부분을 마우스로 조정 가능하게 하는 것이 최종 목표였는데, react-dnd나 react-beautiful-dnd 등을 사용해볼까 하고, 공식문서를 읽어보니, 칸반보드에서 이슈카드를 옮기는 것 같은 기능을 위해 사용되는 것이 주였다. 우리 프로젝트처럼 커서가 위아래로만 정해진 트랙을 따라 움직이는 것은 주로 range를 사용해야 했는데, 문제는 여러 색상을 다루기 때문에, 커서가 여러 개 필요한 것이었다. 그래서 더 찾아보니, rc-slider라는 라이브러리가 slider와 range를 제공하는 것이었다! 이 라이브러리는 커서 개수를 조절할 수 있고, 여러 커스터마이징이 가능했다. 해당 기능에 딱 적합한 라이브러리라고 생각하여 도입하게 되었다.

- 노트북이 무리했나.. 가끔가다가 멈춘다 저장을 생활화 합시다. 물론 기술이 좋아져서 그런가 백업이 잘되있는 것 같다. 혹시 모르니 저장을 잘 하자~!
할 일
- 랜딩 페이지 틀 짜기
- rc-slider 이용하여 색상 조정 바 만들기
