추석 연휴동안은 그냥 쉬어버렸다...ㅎ
다시 공부를 시작해보자
오늘은 웹사이트들을 돌아다니다가 우연히 알게된 기능을 블로깅해보려 한다

기존에는 위 버튼을 통해서 간단한 수정을 할 수 있었다.
또 Codespaces를 beta로 제공하고 있었고, 8월 11일 공식적으로 공개가 되었다고 한다.

근데 이제 과금을 곁들인...
이전까지는 클로즈 베타로 승인받은 사용자만 이용할 수 있었지만, Team/Enterprise Cloud 플랜을 구독한 사용자는 누구나 Codespaces를 사용할 수 있으나, Free 사용자는 따로 과금하고 싶다고 하더라도 Codespaces를 사용할 수 없다고 한다
(출처 : https://blog.outsider.ne.kr/ditalstory/6506?page=2&PageSpeed=noscript)
오늘 블로깅하는 내용은 위 Codespaces가 공개되면서 함께 공개된 듯하다.
Docs에는 Web-based Editor라고 소개되고 있는 기능이다.
말 그대로 웹에서 편집기인 Visual Studio Code를 어디서든 사용할 수 있다
사용방법
사용방법은 정말 간단하다

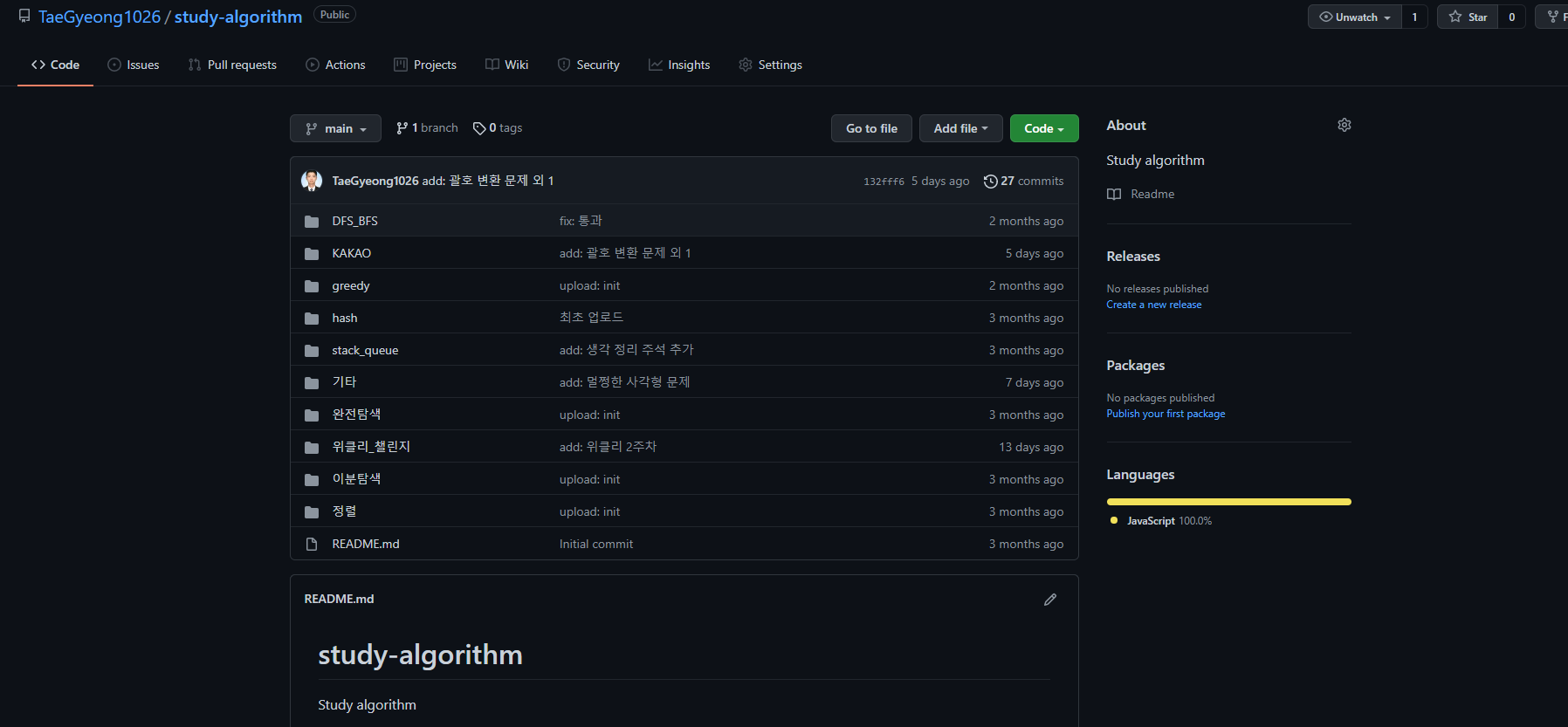
해당 레포지토리에서 .(dot, 마침표) 키를 누르면

로딩화면을 거쳐서

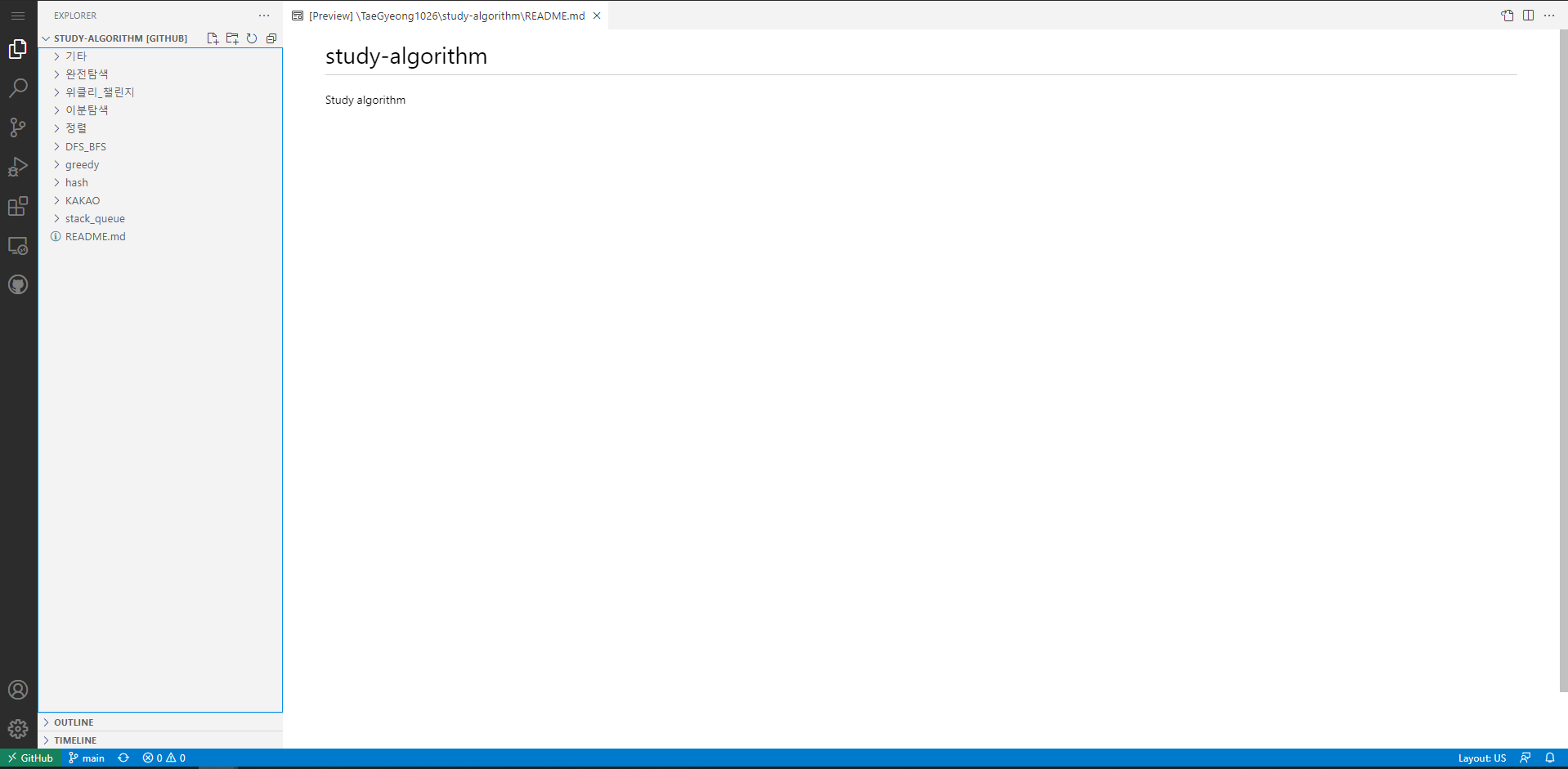
Visual Studio 편집기 화면으로 이동이된다
또 다른 방법으로는

레포지토리 URL에서 .com을

.dev로 바꿔주면 위와 같은 화면으로 이동된다
간단한 코드 수정이 필요할 때 사용하면 좋을 듯하다.
기존 Edit this file 버튼을 이용해 수정하면 개별 파일별로 Commit되거나 PR할 수 있었으나
이 기능을 사용하면 여러 파일을 수정하고 Commit하거나 PR할 수 있다고 한다.
단, 코드를 빌드, 실행하거나 터미널 사용 등의 일부 기능은 제한되어 있거나 Codespaces를 사용해야한다고 함.
또 변경사항은 Commit 전까지 브라우저의 로컬 스토리지에 저장되므로, 브라우저에만 국한되어 변경사항이 유지된다는 점을 유의해야할 듯
