- 대부분의 프로그래밍 언어는 OS 환경에서 실행되는 반면, 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행된다.
- 브라우저의 핵심 기능은 사용자 선택한 자원을 서버에 요청하고 서버의 응답을 받아 브라우저에 표시하는 것.
- 브라우저는 서버로부터 HTML, CSS, Javascript, 이미지 파일 등을 응답받는다.

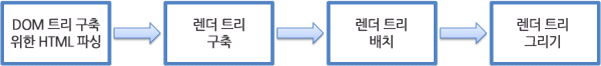
- HTML, CSS 파일은 렌더링 엔진의 HTML 파서와, CSS 파서에 의해 파싱되어 DOM, CSSOM 트리로 변환되고 렌더 트리로 결합된다.
- 생성된 렌더 트리를 기반으로 브라우저는 웹페이지를 표시한다.
- 자바스크립트는 브라우저의 자바스크립트 엔진이 처리한다.
- HTML 파싱 중 script 태그를 만나면, DOM 생성 프로세스를 중지하고 자바스크립트 엔진으로 권한을 넘긴다.
- 자바스크립트 엔진은 script 태그 내의 코드 또는 src 속성에 정의된 파일을 로드하고 파싱하며, 실행한 후 HTML 파서로 권한을 다시 넘겨준다.
- 이는 브라우저가 동기적으로 HTML, CSS, JavaScript를 처리한다는 것이다
- script 태그 위치에 따라 블로킹이 발생하여, DOM 생성이 지연될 수 있다는 것을 의미한다.
- 따라서 script 태그의 위치는 body의 가장 아래에 위치시켜 위를 방지할 수 있다. 또 생성되지 않은 DOM에 대한 조작으로 인한 에러를 방지할 수 있다.
출처 : https://poiemaweb.com/js-browser ,
https://d2.naver.com/helloworld/59361
