
REST를 이용한 댓글 기능 완성
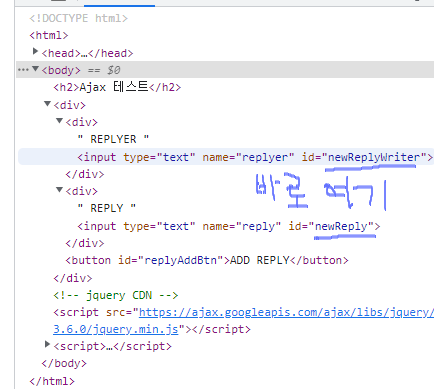
<div>
<div>
REPLYER <input type="text" name="replyer" id="newReplyWriter">
</div>
<div>
REPLY <input type="text" name="reply" id="newReply">
</div>
<button id="replyAddBtn">ADD REPLY</button>
</div>
댓글을 입력받기 위해 댓글 입력 button이 있는 div를 만들어줍니다.

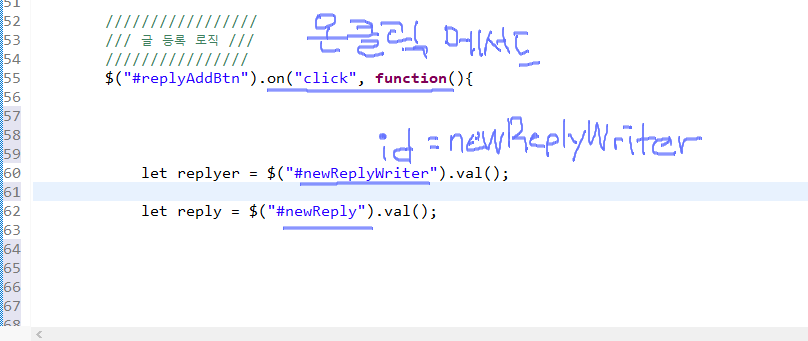
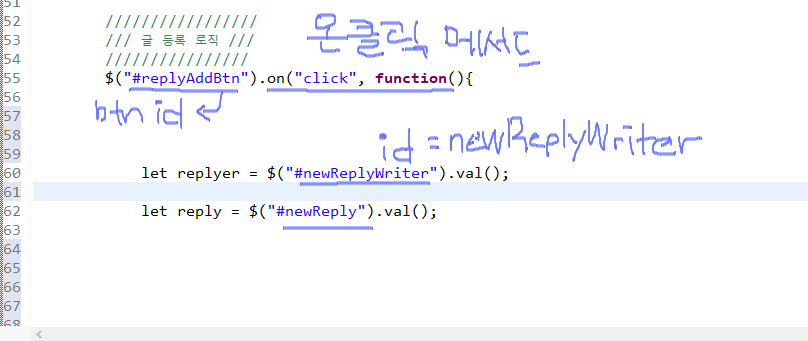
이후 자바 스크립트 내부에 button의 아이디를 onclick 시 실행하는
온클릭 메서드 $("#replyAddBtn").on("click", function(){}
을 생성해줍니다.
내부에 먼저 replyer와 reply를 버튼 내부 input 태그의 id와
연결해서 생성해줍니다.
REST 방식이므로 보내주는 이름은 항상 같아야합니다.

서로의 id를 확인하고 연결시켰다면
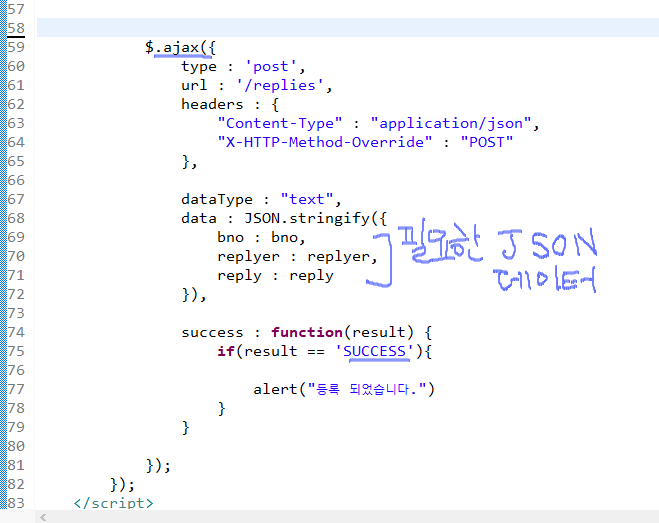
ajax 메서드를 $.ajax({});로
선언합니다.

type post는 말 그대로 post 방식 호출을 하겠다는 의미이고
url은 컨트롤러에 해당 url로 접속을 하겠다는 의미입니다.
headers : { ~~~ } 는 해당 REST Controller가 JSON만을
허용하는 경우 이 로직이 JSON 데이터를 보냄을 명시하고 있습니다.
위의 dataType은 'text'이며 비동기 전송을 할 때는 text이지만
json으로 인식할 수 있는 문자열을 보내야합니다.
JSON.stringify()를 이제부터 이용해야 합니다.
{ ~~~ } 내부에 선언되어 얻어온 bno, replyer, replytext 등을
json으로 먼저 만든 다음에
문자열로 변환해서 보내주게 됩니다.
이후에는 success : fuonction을 보내는 것이 일반적입니다.
result는 ResponseEntity에서 Http status OK로 리턴해준
문자열을 그대로 똑같이 작성해야 합니다.
그러면 success 함수는 요청이 성공했을 때 실행되게 됩니다.


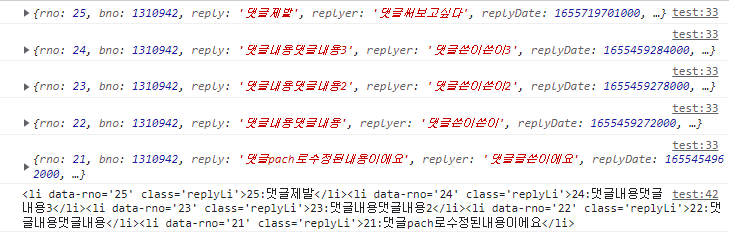
이제 서버를 실행시켜서 해당 url에서 댓글 버튼을 사용했을 때
댓글이 잘 들어오면은 REST 비동기 방식으로 댓글을 작성하기에
성공한 것 입니다.