ajax 는?
아약스는 비동기 통신을 의미합니다.
지금껏 페이지 이동 -> 페이지 로딩 -> 페이지 이동을 전제로
개발이 이루어졌지만
비동기 방식 개발을 할 경우
페이지의 이동이 아닌 해당 페이지 내의 html코드를 수정하는 식으로
전체 페이지 이동/변경을 지양합니다.
이런 방식의 장점은 전체적인 페이지를 매번 이동/로딩할 필요가 없기 때문에
서버의 부담도 줄어들고 사용자 입장에서도 응답을 빨리 받을 수 있는
장점을 가집니다.
ajax 테스트해보기

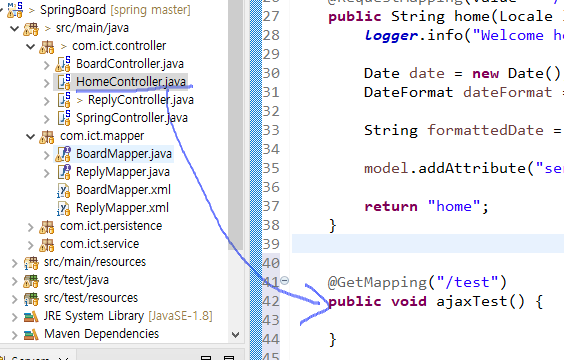
연습 중인 프로젝트의 homeController에 ajaxTest 메서드를
GetMapping으로 생성했습니다.
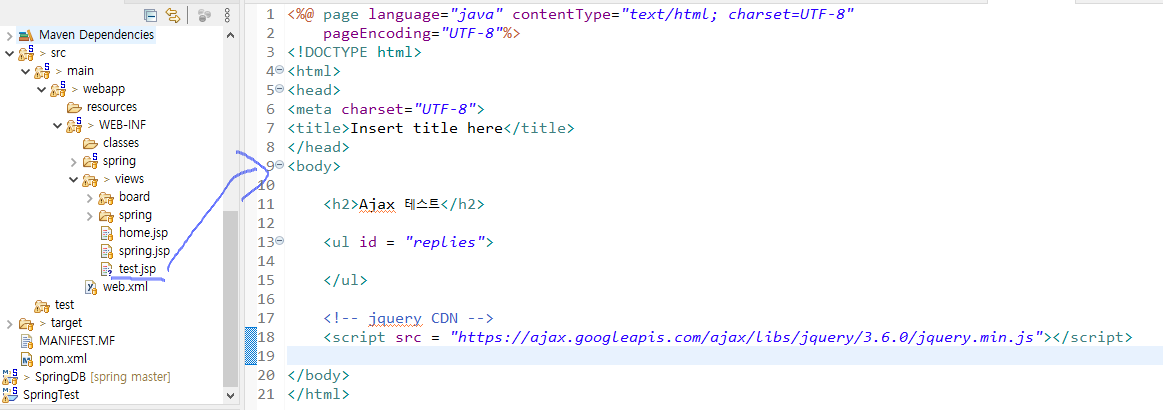
그리고 WEP-INF의 views 폴더 밑에 test.jsp를 생성하겠습니다.

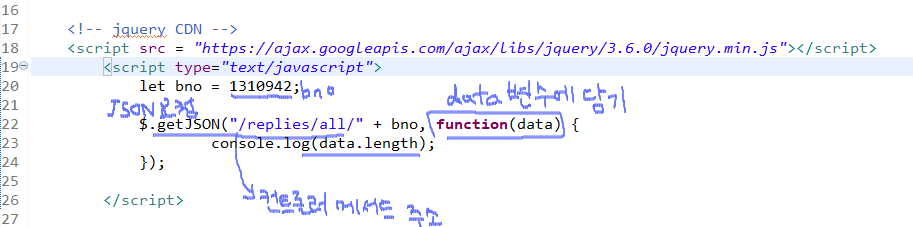
그리고 test.jsp 안에 script 태그로 아래와 같이 작성합니다.

페이지를 열자마자 해당 글 안의 댓글 개수를 콘솔에 찍어주는
자바스크립트 코드를 작성해보겠습니다.
$.getJSON("주소", function(data) 는
REST 주소에 데이터를 요청하고
받은 JSON 데이터는 fuction(data)즉 data 변수에 담아주라는 뜻 입니다.
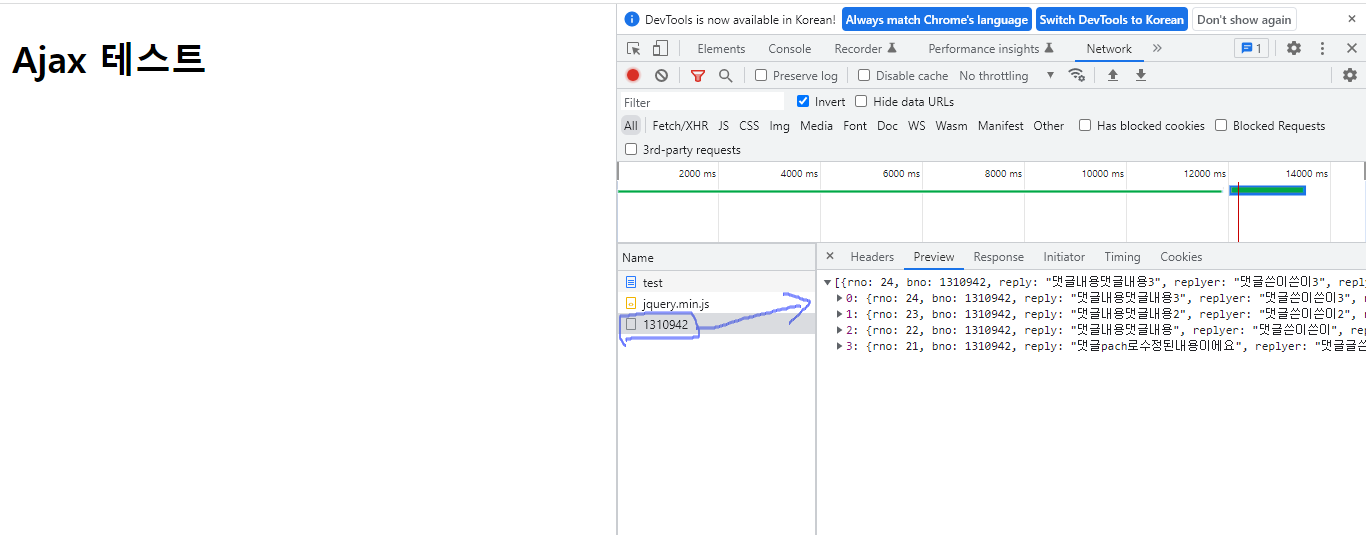
그럼 해당 주소로 접속해보겠습니다.


전달받은 JSON 데이터가 네트워크 탭에 저장되어 있습니다.

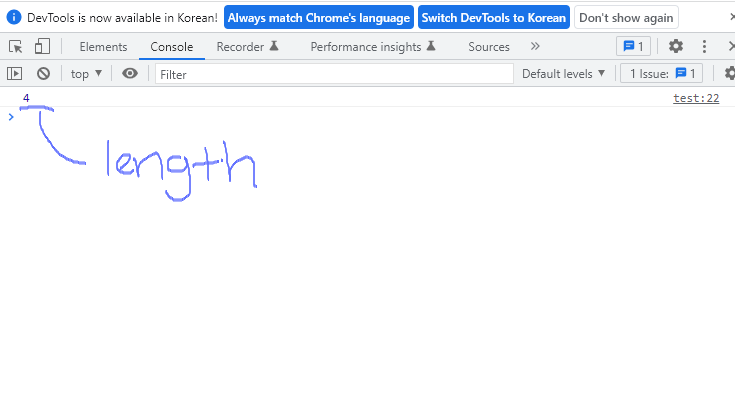
콘솔에도 length 4가 전달되었습니다.
그럼 이제 test.jsp의 script 내부의 console.log(length)를 지우고
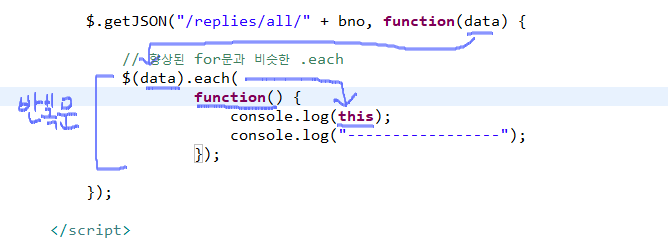
아래와 같이 작성해봅니다.

function(data)로 받은 JSON 데이터를 .each에 걸어줍니다.
이후 다시 function() 을 열어
내부에 console.log(this)를 작성합니다.
여기서 this는 function(data)로 받아와서
$(data).each에 걸어둔 그 data 변수를 뜻하는 것 입니다.
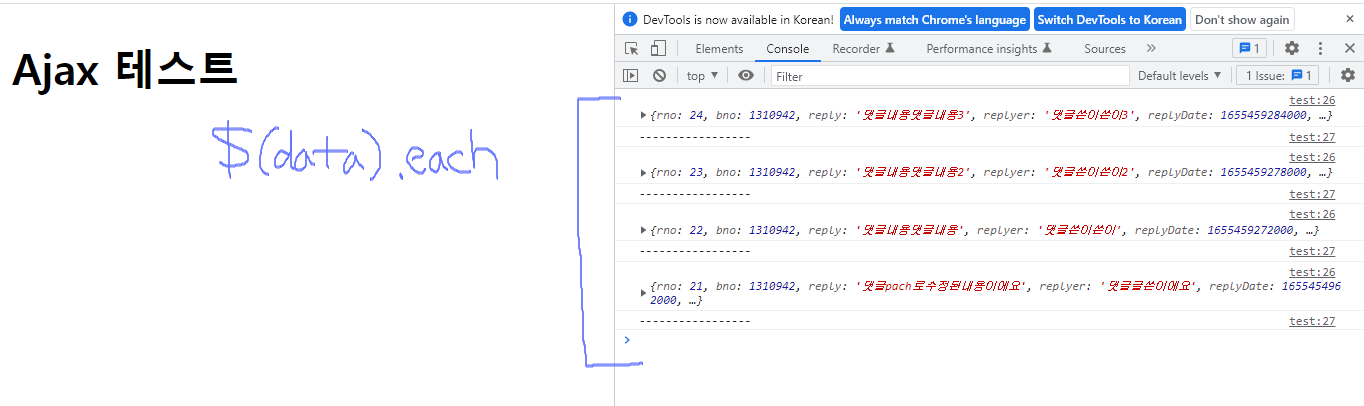
콘솔에서 확인되는지 봐야겠습니다.

받아졌습니다.
일단은 여기까지입니다.