글 밑에 댓글
게시판에서 글을 조회하면 당연히
댓글 리스트도 조회가 되어야 합니다.
그래야죠.
REST 방식으로 비동기 데이터를 주고 받는 댓글창
한 번 해봅시다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- jquery CDN -->
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="/resources/resttest/modal.css">
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
${board}
<br/>
<a href="/board/list?page=${param.page}&searchType=${param.searchType}&keyword=${param.keyword}"><button>목록으로 돌아가기</button></a>
<form action="/board/delete" method="post">
<input type="hidden" name="bno" value="${board.bno}"/>
<input type="hidden" name="page" value="${param.page}"/>
<input type="hidden" name="searchType" value="${param.searchType}"/>
<input type="hidden" name="keyword" value="${param.keyword}"/>
<input type="submit" value="삭제하기">
</form>
<form action="/board/updateForm" method="post">
<input type="hidden" name="bno" value="${board.bno}"/>
<input type="hidden" name="page" value="${param.page}"/>
<input type="hidden" name="searchType" value="${param.searchType}"/>
<input type="hidden" name="keyword" value="${param.keyword}"/>
<input type="submit" value="수정하기">
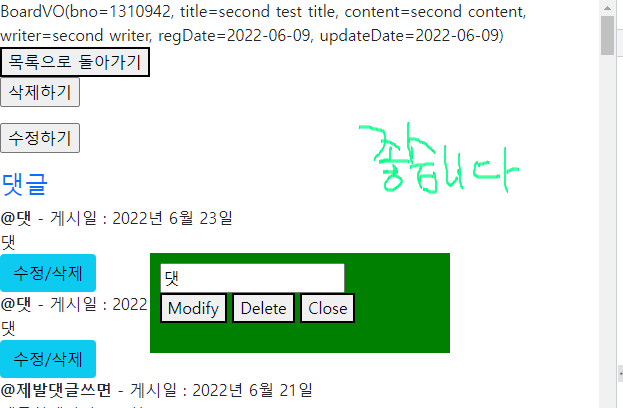
</form>전에 만들었던 게시판 조회 시 표현되는 창인
detail.jsp입니다.
여기에 댓글 로직을 집어넣기 전에
먼저 필요한 css들을 추가해줍니다.


이제 준비가 끝났습니다.
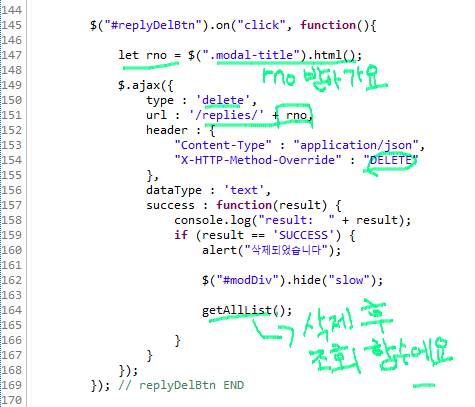
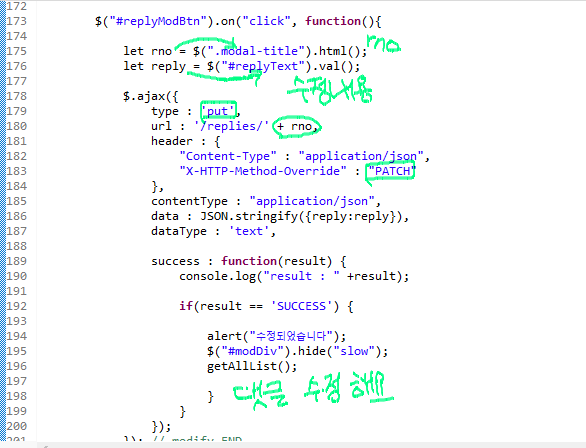
ID에 맡게 스크립트에 function() 기입하기





좋습니다.
잘 작동하고 있습니다.