벡틱
li, ul, div등 태그 엘리먼트 내부에 파라미터를 넣고 싶을 때
우리는 '' "" 와 + 를 써가면서
변수를 스크립트에 적어야 했습니다.
예를 들어 댓글(reply)을 불러오는 리스트를 만들고 싶을 때
str +=
""<li data-rno='" + this.rno + "' class = 'replyLi'>
+ this.rno + ":" + this.replytext +
"<button>수정/삭제</button></li>";
처럼 실수하기도 쉽고 복작한 구문을 str 같은 let 자료형에
저장해서 사용해야 했습니다.
벡틱을 이용해서 더 간단하게 해봅시다.
벡틱은 `` 내부에 스크립트와 css를 더 간단히 적을 수 있는
기능입니다.
키보드 1 왼쪽의 ~(물결표) 단추에 있습니다.
벡틱 써보기
백틱 문자열 사이에 변수를 넣고 싶다면 ${변수명} 을 적습니다.
원래는 \를 왼쪽에 붙일 필요는 없지만
jsp에서는 el표기문법이랑 겹치기 때문에 el이 아님을 보여주기 위해
추가로 왼쪽에 \를 붙입니다.
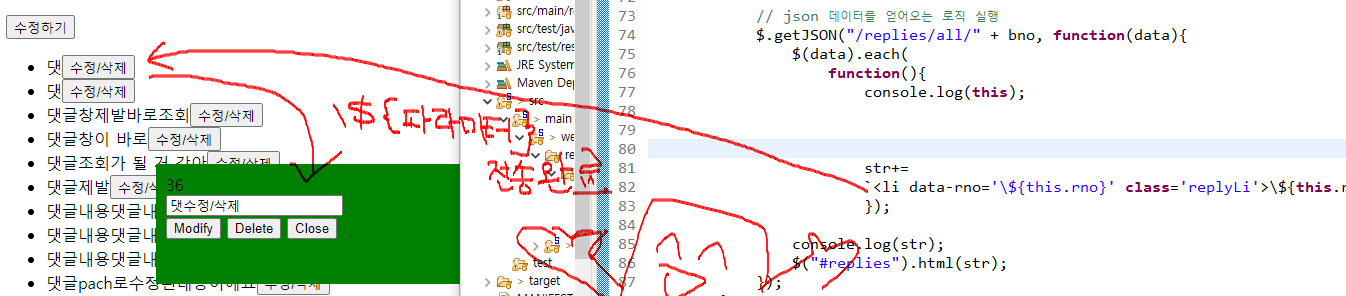
위의 예문을 벡틱으로 표현해보겠습니다.
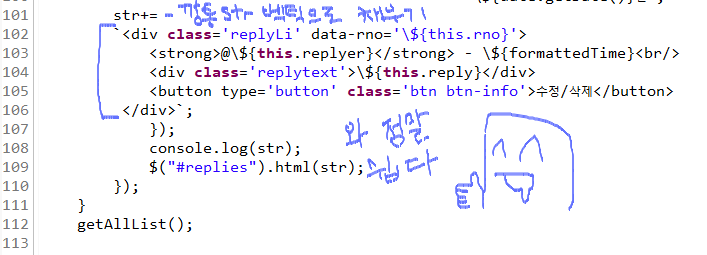
str+=
`<li data-rno='\${this.rno}' class='replyLi'>\${this.reply}<button>수정/삭제</button></li>`;
원하는 구문을 벡틱으로 감싼 채
내부에 + 를 힘들게 기입할 필요 없이 보기에도 좋고
쓰기에도 좋은 문자열이 완성되었습니다.

파라미터들이 잘 전달되고 있어요.
그럼 다른 것도 벡틱으로 만들어봅시다.
벡틱 길게 길게 써보기
<!-- 댓글달리는 영역 -->
<div class="row">
<h3 class="text-primary">댓글</h3>
<div id="replies">
<!-- 댓글이 들어갈 위치 -->
</div>
</div><!-- /.row -->
먼저 댓글이 달릴 영역을 빈 깡통으로 만들어줍니다.
이럴 때 주석은 필수에요.

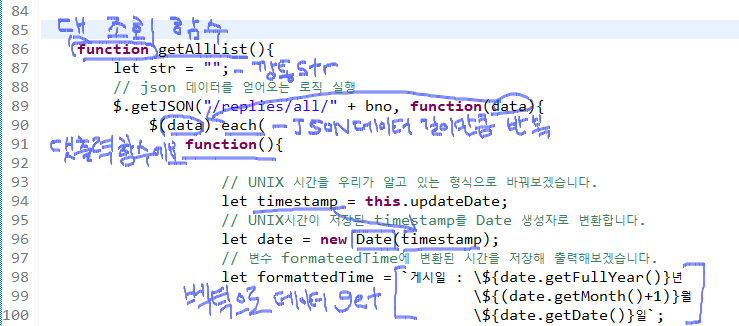
댓글 조회 함수를 수정해봅니다.
UNIX 시간을 Date 자료로 받아와서 getFullYear()등의
데이터들을 생성해줍니다.
그리고 벡틱 사이에 넣어서
댓글의 게시일이 표현되도록 해보았습니다.
벡틱은 참고로 엔터키를 마음대로 눌러도 알아서 인식을 해요
대신 줄을 바꾸면 스페이스바 즉 빈 칸이 하나 생깁니다.

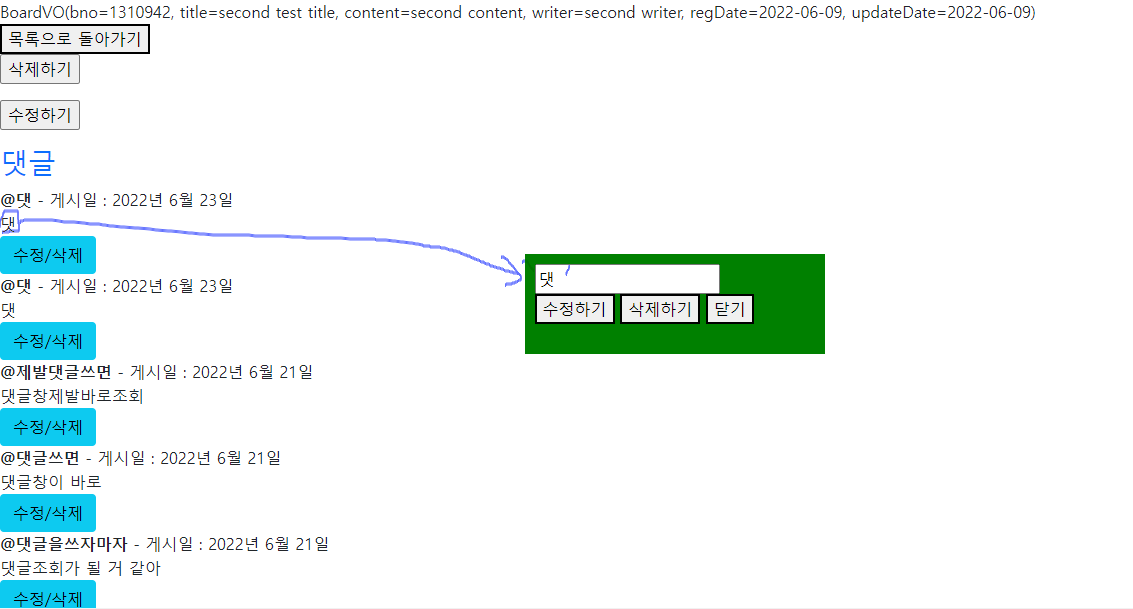
좋습니다 이제 서버를 켜서 확인해볼 시간이에요.

잘 받아오고 있습니다.
일단은 여기까지 입니다.
요약
` 두 개 사이에 태그 엘리먼트와 파라미터를 집어 넣을 수 있다.
파라미터는 \를 앞에 써주어서 EL과의 중복을 피한다.
엔터키는 맘대로 써도 되는데 스페이스 바가 생긴다.
이상입니다.