이벤트 위임

이벤트 위임은 부모 조상의 이벤트를 자식 엘리먼트가 독립적으로 반응하도록
경유하는 경로와 이벤트를 지정해 위임하는 것을 뜻 합니다.

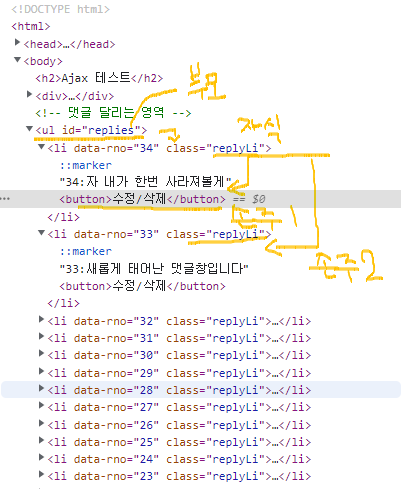
위와 같이 댓글창 리스트에는 replies가 모든 댓글창을 포괄하는 조상 엘리먼트이며
각 li 자식들 밑에는 button 자식들이 소속되어있습니다.
li 밑의 button은 data-rno 를 서버에 보내주어 수정/삭제를 실행해야 하는데
각 btn 마다 rno를 받는 코드를 쓰는 건 말이 안되며
모든 li를 포함하는 조상 엘리먼트 중 가장 낮은 단계인
ul 엘리먼트에 각 data-rno를 받아오는 메서드를 작성해주어야 합니다.
이때 이벤트 위임을 btn에 걸어주어
li가 얼마나 길어지든
각각의 li 하나의 data만 가져올 수 있도록
해줄 수 있습니다.
이벤트 위임을 통해 버튼 독립시키기

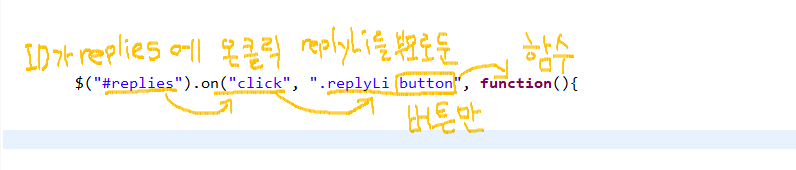
ul#replies가 이벤트를 걸고 싶은 버튼 전체의 집합이므로 먼저 집단 전체에 이벤트를 겁니다.
#replies의 하위 항목 중 최종 목표 태그를 기입해줍니다.
단, 여기서 #replies와 button 사이에 다른 태그가 끼어있다면 경유하는 형식으로 호출해도 됩니다.
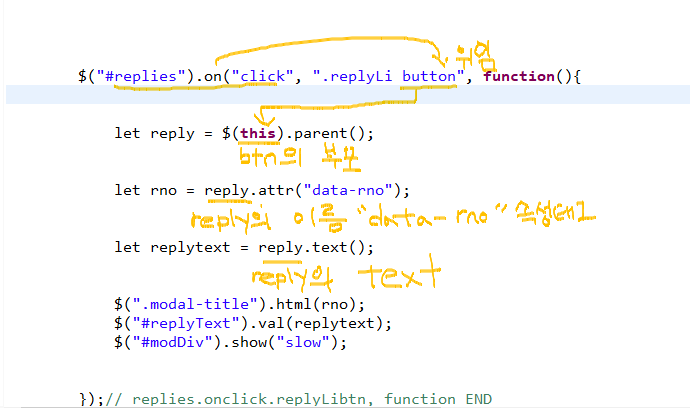
콜백함수 내부의 this는 내가 클릭한 button이 됩니다.
.attr("태그 내 속성명") => 해당 속성에 부여된 값을 가져옵니다.
li data-rno="21" => rno에 21을 저장합니다.

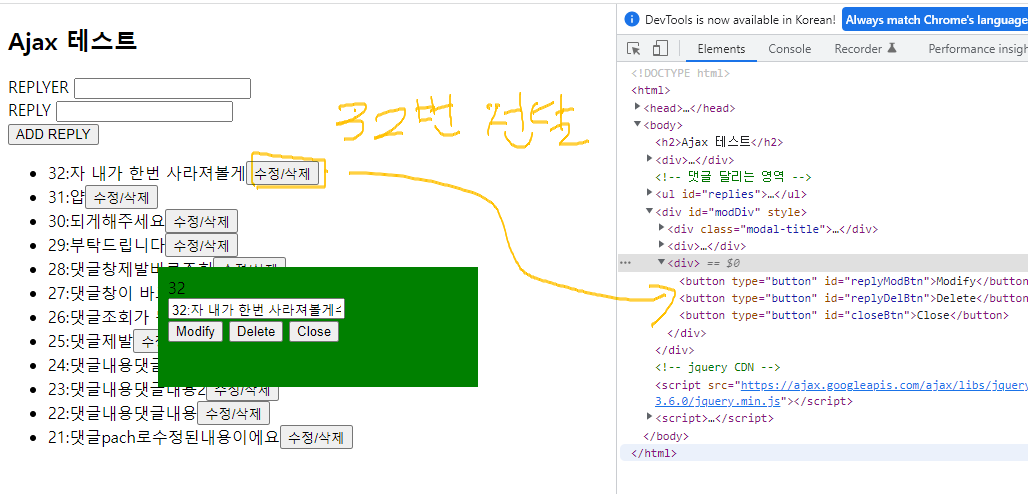
번호가 잘 전달되고 있으면
버튼의 독립이 잘 걸린 겁니다.