
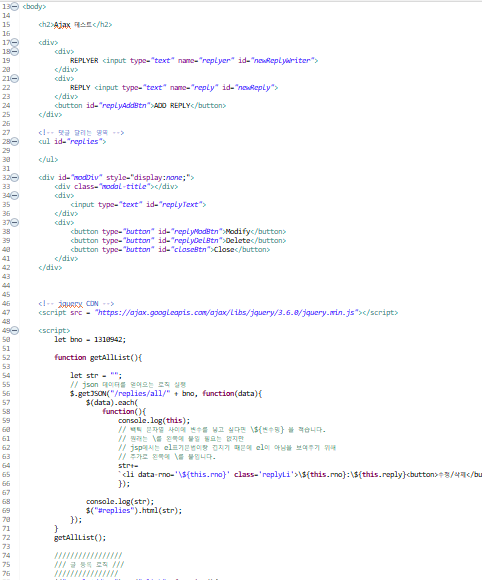
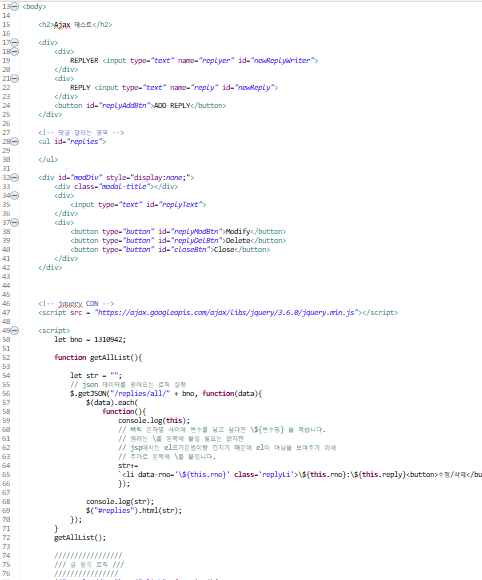
jsp 파일 내의 코드 보내기

연습 중인 jsp 파일 내부에 js script와 style 태그들로 어지러워졌습니다.
이런 코드들을 resources 폴더 밑에 옮기고
해당 파일의 링크를 임폴트해주는 것으로 jsp 파일을 깔끔하게 만들 수 있습니다.
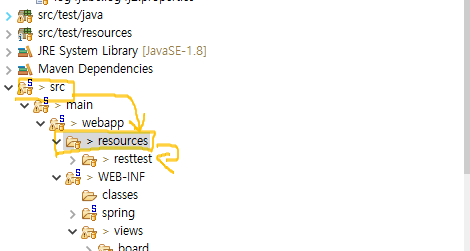
resources 폴더로

src/main/webapp/resources 폴더 밑에
resttest 폴더를 생성했습니다.

폴더 내부에 모달의 css를 담는 modal.css를 생성하고
test.jsp의 헤더에 있던
modal의 style css를 모두 옮겨왔습니다.

그리고 link rel을 stylesheet로
href에는 /resources 이후의 경로를 지정해주면

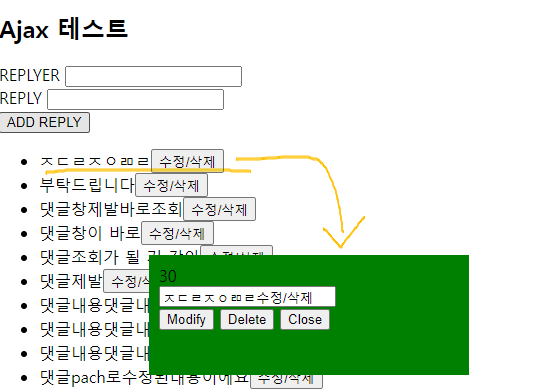
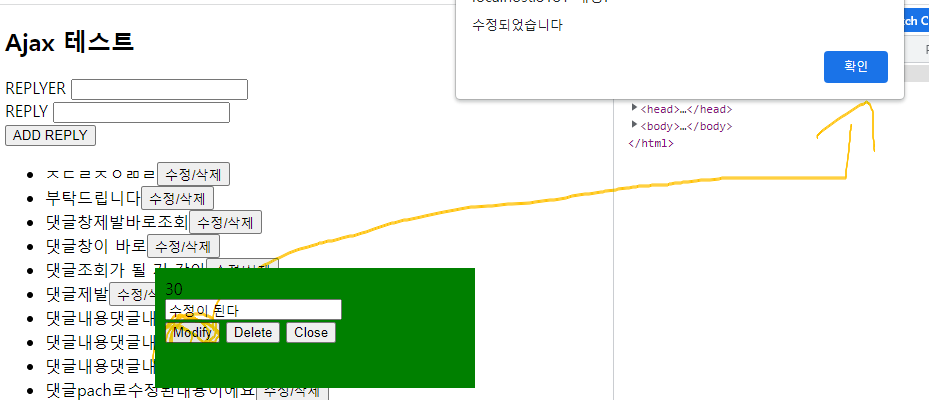
부트스트랩을 적용하지 않은 못생긴 모달이 잘 전달되어서
초록색 모달로 잘 표현되는 것을 볼 수 있습니다.
어떻게 이렇게 할 수 있을까?
css, js, 그림파일 등은 src/main/webapp/resources 폴더 아래에 저장한 다음
/resources/~경로~ 형식으로 적으면 가져올 수 있습니다.
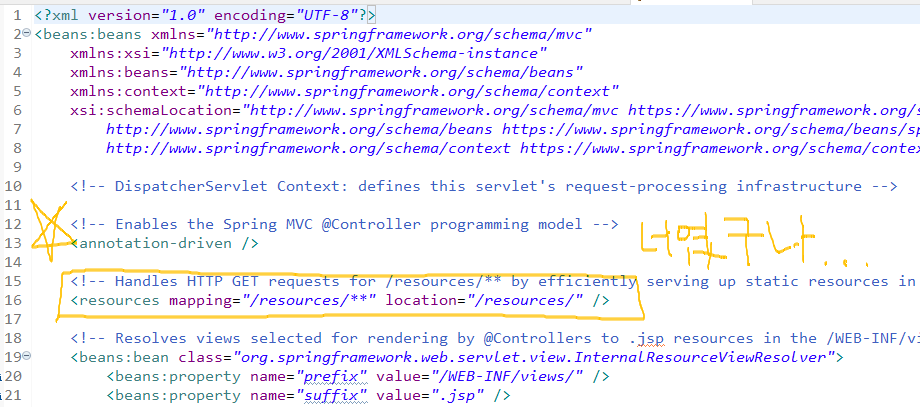
이렇게 경로가 자동으로 잡히는 이유는
servlet-context.xml에 설정이 잡혀있기 때문입니다.

이렇게 착한 servlet-context.xml이 resources 폴더의 경로를
이미 잡아 두었고
우리는 그 내부의 경유 경로를 지정해서 링크를 걸어주기만 하면 되는 거였습니다.
댓글 수정 JS 코드도 import하기

수정 JS 코드도 resources 내부의 resttest 폴더에
modify.js를 생성하여 옮겨줍니다.

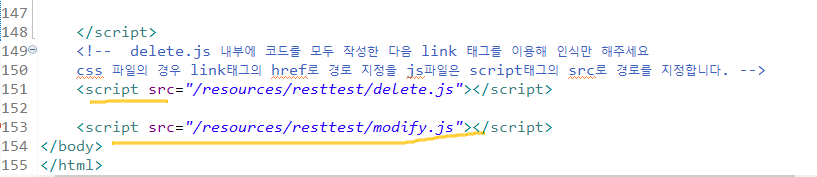
test.jsp 내부에는 위와 같이
script src로 경로를 import 해줍니다.
js 파일이기 때문에 src로 경로를 인식시켜야 합니다.
수정이 성공적으로 이루어지면 완벽합니다.