history
window.history를 이용해 우리는
이전 페이지, 다음 페이지로 이동하는 기능을 추가할 수 있습니다.
history는 방문했던 url 주소를 바로바로 불러와주기 때문에 유용하게 사용할 수 있습니다.
history.go(i) => i 값만큼 다음, 이전 페이지로 이동합니다. 이전 페이지는 -1, 다음 페이지는 1로 적용해보세요.
history.back() => 이전 페이지로 이동합니다. 괄호 안에 ()수를 쓸 필요가 없습니다.
history.forward() => 다음 페이지로 이동합니다.
그럼 페이지 3 공간을 만들어서
이 기능들이 어떻게 적용되는지 확인해보겠습니다.
<!-- 첫번째 파일 -->
<body>
<h1>첫 페이지</h1>
<a href = "37_js-history2.html">두 번째 페이지 이동</a>
</body><!-- 두번째 파일 -->
<style>
h1 {
background-color: chartreuse;
}
</style>
...
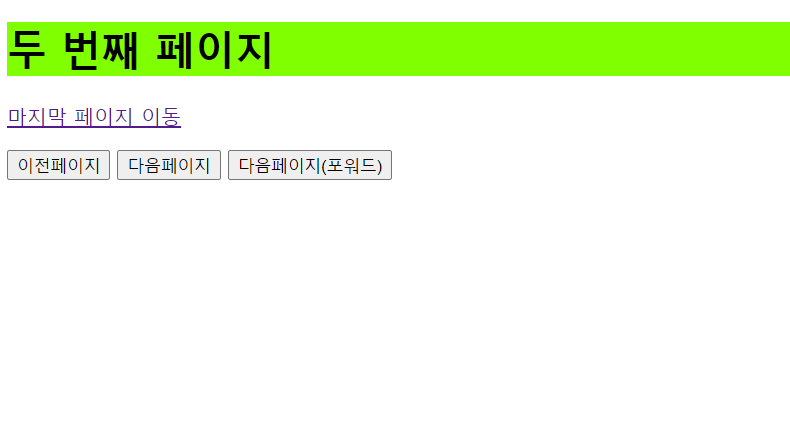
<body>
<h1 onclick="location.href='https://www.naver.com';">두 번째 페이지</h1>
<p><a href = "37_js-history3.html">마지막 페이지 이동</a></p>
<input type ="button" value="이전페이지" onclick="history.back();" />
<input type ="button" value="다음페이지" onclick="history.go(1);" />
<input type ="button" value="다음페이지(포워드)" onclick="history.forward();" />
</body> <!-- 세번째 파일 -->
<body>
<h1>마지막 페이지</h1>
<p><input type="button" value="이전페이지로"</p>
<p><input type="button" value=" 첫 페이지로"</p>
</body>


이전페이지에는
다음페이지에는
을 걸어두었고
onclick="history.forward();"가 어떻게 기능하는지도
확인할 수 있었습니다.
일단은 여기까지 입니다.