location
location은 현재 브라우저가 위치한 url값을 제공하거나
url 변경에 관여하는 기능입니다.
location.hash => 주소창에 url에서 #뒤에 오는 문자를 반환합니다.
location.host => 주소창 url에서 도메인명을 반환
location.hostname => url에서 도메인명을 반환합니다.
location.href => url에서 전체 주소를 반환합니다.
location.pathname => url에서 메인 다음 경로를 반환합니다.
location.port => url에서 포트번호를 반환합니다.
location.protocol => url에서 프로토콜을 반환합니다.
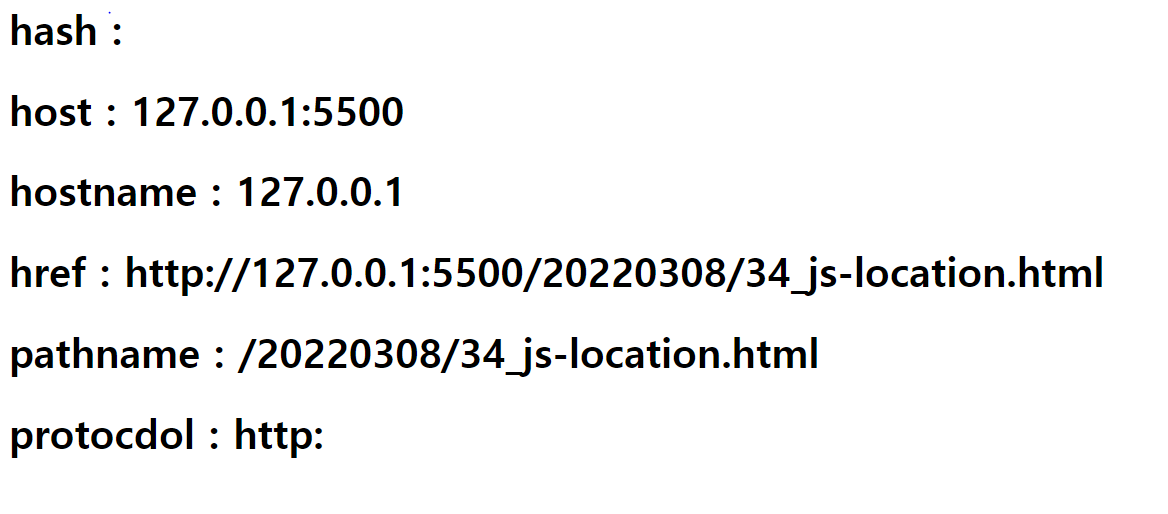
document.write("<h1>hash : " + location.hash + "<h1/>");
document.write("<h1>host : " + location.host + "<h1/>");
document.write("<h1>hostname : " + location.hostname + "<h1/>");
document.write("<h1>href : " + location.href + "<h1/>");
document.write("<h1>pathname : " + location.pathname + "<h1/>");
document.write("<h1>protocdol : " + location.protocol + "<h1/>");

이외에 location.href를 이용해
주소 이동을 할 수 있습니다.
location.href = "https://velog.io/write?id=cbf9c8cc-35b4-4e83-bd4d-b8f2c93cf235";그러면 confirm과 location을 이용해
접속 시 예 , 아니오를 선택해
아니오를 누르면 naver로 전송되는 창을 만들어보겠습니다.
var result = confirm ("현재 페이지를 보겠습니까?");
if (result) {
document.write("<h1>네이버대신 여기로 왔습니다.<h1/>");
} else {
location.href = "https://www.naver.com";
}
일단은 여기까지 입니다.