
list
vscode에서 list를 통해 요소들을 직관적으로 구성할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>순서 없는 리스트</title>
</head>
<body>
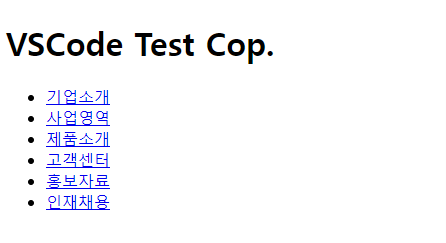
<h1>VSCode Test Cop.</h1>
<ul>
<li><a href="#">기업소개</a></li>
<li><a href="#">사업영역</a></li>
<li><a href="#">제품소개</a></li>
<li><a href="#">고객센터</a></li>
<li><a href="#">홍보자료</a></li>
<li><a href="#">인재채용</a></li>
</ul>
</body>
</html>
<ul>, </ul>
<li>, </li>로 가상의 리스트를 선언해보았습니다.

이렇게 간단하게 생성된 리스트에 a href로 하이퍼링크를 걸 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>중첩 리스트</title>
</head>
<body>
<h1>VSCode Test Cop.</h1>
<!-- ul태그 내에서 type="타입명"
을 지정해서 ul의 도형을 바꿀 수 있다.
disc => 까만 원, square => 사각형
circle => 속이 빈 원 -->
<ul>
<li>회사소개
<ul>
<li>ceo 인사</li>
<li>연혁</li>
<li>조직도</li>
<li>비전과 목표</li>
</ul>
</li>
<!-- 여기까지 회사 소개-->
<li>제품소개
<ul>
<li>VSCode 테스트 </li>
<li>VSCode 테스트2</li>
<li>테스트 한번 더</li>
<li>계속 테스트</li>
</ul>
</li>
</ul>
</body>
</html>
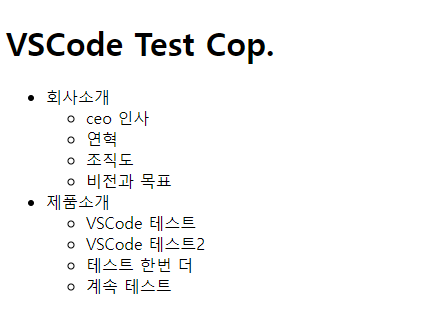
<ul>이 닫히는 지점을 유의하며 중첩을 통해
중첩리스트를 생성할 수 있습니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>중첩 리스트 심화</title>
</head>
<body>
<ul>
<li>1학년
<ul>
<li>1반
<ul>
<li>이몽룡</li>
<li>성춘향</li>
</ul>
</li>
<li>2반
<ul>
<li>향단이</li>
<li>변사또</li>
</ul>
</li>
</ul>
</li>
<li>2학년
<ul>
<li>1반
<ul>
<li>임꺽정</li>
<li>홍길동</li>
</ul>
</li>
<li>2반
<ul>
<li>이모텝</li>
<li>아낙수나문</li>
</ul>
</li>
</ul>
</li>
<li>3학년
<ul>
<li>1반
<ul>
<li>히데오</li>
<li>코지마</li>
</ul>
</li>
<li>2반
<ul>
<li>김영희</li>
<li>김순이</li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>
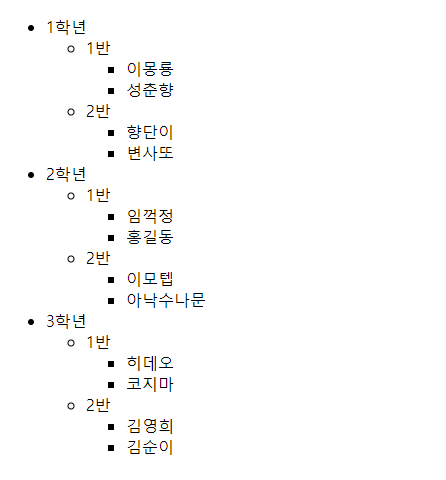
기본적인 중첩 리스트를 통해 게시판을 구성하거나 자료를 정리하는 간단한 과정을 이해할 수 있었습니다.