table
기본적인 테이블 표를 만들어 보겠습니다.
<tr>은 행을 구성하고
<td>는 열을 구성합니다.
또 <table> 칸 안에
= border=""를 기입하면 테이블에 선을 그어
각 구역을 나누어줍니다. 한 번 확인해보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 연습</title>
</head>
<body>
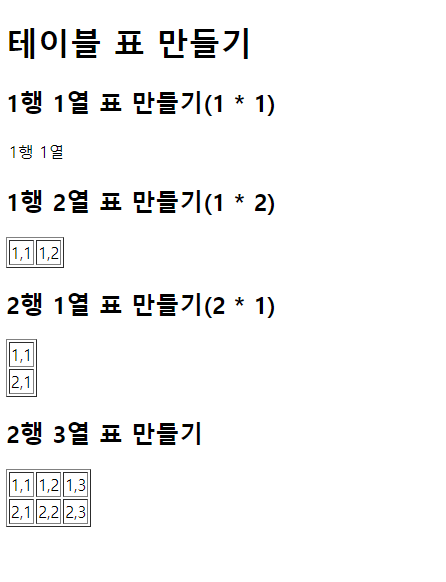
<h1>테이블 표 만들기</h1>
<h2>1행 1열 표 만들기(1 * 1)</h2>
<table>
<tr>
<td>1행 1열</td>
</tr>
</table>
<!-- table 태그 내에
border="1" 기입 시 선이 그어집니다.-->
<h2>1행 2열 표 만들기(1 * 2)</h2>
<table border="1">
<tr><!-- tr이 하나이므로 row1개-->
<td>1,1</td><!--td가 2개이므로 컬럼 2개-->
<td>1,2</td>
</tr>
</table>
<h2>2행 1열 표 만들기(2 * 1)</h2>
<table border="1">
<tr>
<td>1,1</td>
</tr>
<tr border="1">
<td>2,1</td>
</tr>
</table>
<h2>2행 3열 표 만들기</h2>
<table border="1">
<tr>
<td>1,1</td>
<td>1,2</td>
<td>1,3</td>
</tr>
<tr>
<td>2,1</td>
<td>2,2</td>
<td>2,3</td>
</tr>
</table>
</body>
</html>
테이블 내에는 하이퍼링크를 걸 수도 있고
소스코드를 넣을 수도 있습니다.
또 이미지를 집어 넣을 수도 있습니다.
가보고 싶은 여행지를 세 곳 선정해
이미지와 관련 영상 링크를 걸어보겠습니다.
<body>
<h2>코로나 이후 여행지 추천</h2>
<table border="1">
<thead> <!-- 가독성을 위해 thead와-->
<tr>
<td>여행지</td>
<td>사진</td>
<td>동영상</td>
</tr>
</thead>
<tbody><!-- tbody로 구분합니다.-->
<tr>
<td>다마스쿠스</td>
<td><img width="250px" height="250px" src="C:/publishing2/20220222/02.table/tt2.jfif"></td>
<td><a href="https://youtu.be/t0QGZuHdCjo">관련 영상</a> </td>
</tr>
<tr>
<td>콘스탄티노플</td>
<td><img width="250px" height="250px" src="C:/publishing2/20220222/02.table/tt1.jfif"></td>
<td><a href="https://youtu.be/t0QGZuHdCjo">관련 영상</a></td>
</tr>
<tr>
<td>노르웨이</td>
<td><img width="250px" height="250px" src="C:/publishing2/20220222/02.table/tt3.jpg"></td>
<td><a href="https://youtu.be/t0QGZuHdCjo">관련 영상</a></td>
</tr>
</tbody>
</table>
</body>
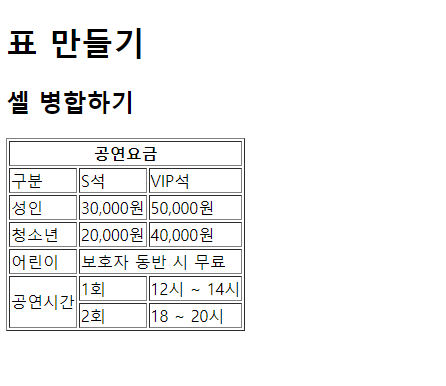
그리고 여기서
colspan=""
rowspan=""
을 통해 테이블 병합을 할 수 있습니다.
colspqn은 행 병합
rowspan은 열 병합을 수행합니다.
바로 적용해보겠습니다.<table border=1>
<thead>
<tr>
<th colspan="3">공연요금</th>
</tr>
</thead>
<tbody>
<tr>
<td>구분</td>
<td>S석</td>
<td>VIP석</td>
</tr>
<tr>
<td>성인</td>
<td>30,000원</td>
<td>50,000원</td>
</tr>
<tr>
<td>청소년</td>
<td>20,000원</td>
<td>40,000원</td>
</tr>
<tr>
<td>어린이</td>
<td colspan="2">보호자 동반 시 무료</td>
</tr>
<tr>
<td rowspan="2">공연시간</td>
<td>1회</td>
<td>12시 ~ 14시</td>
</tr>
<tr>
<td>2회</td>
<td>18 ~ 20시</td>
</tr>
</tbody>
</table>
</body> 
이렇게 조잡하지만
테이블을 통해 행과 열을 구성하여
여행지 추천 툴과 공연요금 안내표를 만들어보았습니다.