event binding
특정 이벤트를 DOM을 이용해 element와 연결하는 것을
event binding이라고 합니다.
기초적인 이벤트의 종류들은 아래와 같습니다.
click(함수) - 선택 요소 클릭 시 함수 실행
dbclick(함수) - 선택요소 더블 클릭 시 함수 실행
mouseover(함수) - 선택요소 위에 마우스 커서 올릴 시 함수 실행
mouseout(함수) - 커서가 선택요소에서 벗어날 시 함수 실행
focus(함수) - 대상에 포커싱 시 함수 실행
focusout(함수) -input요소에 포커싱이 풀릴 시 함수 실행
keydown(함수) - 키입력 감지 시 함수 실행
keypress(함수) - 키 입력 감지 시 함수 실행
mouseenter(함수) - 마우스가 선택 요소 내로 이동 시 함수 실행
mouseleave(함수) -마우스가 선택요소 밖으로 나가면 함수 실행
resize(함수) - 창크기 변환 시마다 함수 실행
submit(함수) - submit버튼이 눌릴 시 마다 함수 실행
reset(함수) - reset버튼 눌릴 시 마다 함수 실행
toggle(함수) -클릭할 때마다 함수를 번살아 실행
hover(함수) - 마우스 올렸을 때, 벗어났을 때 함수 실행
nload(함수) -문서 종료 시 함수 실행
change(함수) -값이 바뀌고 포커스 옮겨졌을 때 실행
bind(함수) -여러 개의 이벤트를 적용할 때 사용.
코드를 통해서 실습을 해봅시다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
* {
margin : 0;
padding : 0;
}
li {
list-style:none;
}
body {
font:12px/1.5 "굴림", Gulim;
margin:10px;
}
h2 {
margin-top:30px;
}
a {
color:#333;
}
#textZone {
width:700;
}
#listWrap {
background:#cfcfcf;
width:100px;
padding:10px;
}
.list1{
display:none;
}
</style>jquery 스크립트와 style태그입니다.
<body>
<div id="wrap">
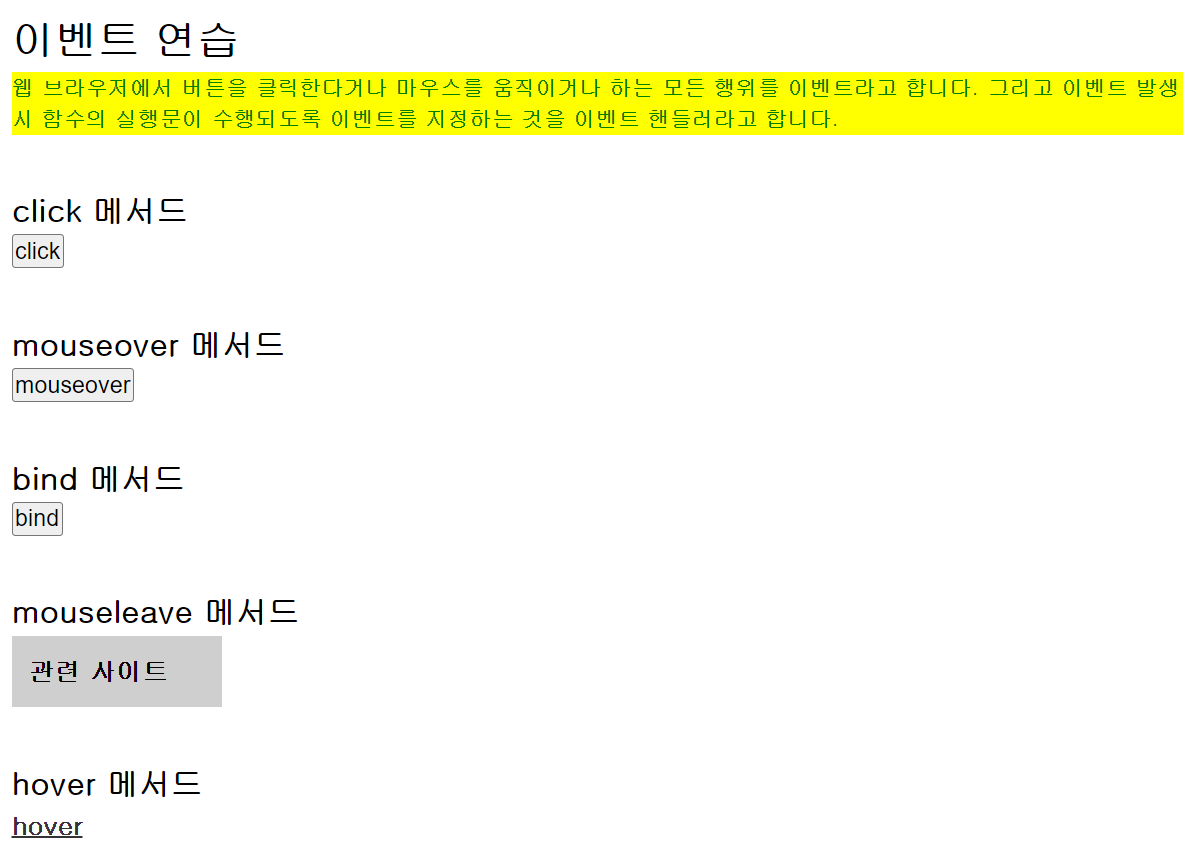
<h1>이벤트 연습</h1>
<p id="textZone">
웹 브라우저에서 버튼을 클릭한다거나 마우스를
움직이거나 하는 모든 행위를 이벤트라고 합니다.
그리고 이벤트 발생 시 함수의 실행문이 수행되도록
이벤트를 지정하는 것을 이벤트 핸들러라고 합니다.
</p>
<h2>click 메서드</h2>
<p><button id="btn1">click</button></p>
<h2>mouseover 메서드</h2>
<p><button id="btn2">mouseover</button></p>
<h2>bind 메서드</h2>
<p><button id="btn3">bind</button></p>
<h2>mouseleave 메서드</h2>
<div id="listWrap">
<h3>관련 사이트</h3>
<ul class="list1">
<li><a href="#">list1</a></li>
<li><a href="#">list2</a></li>
<li><a href="#">list3</a></li>
<li><a href="#">list4</a></li>
</ul>
</div>
<h2>hover 메서드</h2>
<h3><a href="#" class="hover">hover</a></h3>
</div>
</body>script를 적용시켜볼 body태그입니다.
그럼 바로 시작해보겠습니다.
<script>
$(function() {
// #btn1에 onclick 이벤트를 걸어서
// 클릭시 #textZone의 글씨색이 파란색으로 바뀌도록
$("#btn1").click(function() {
$("#textZone").css("color", "blue");
});클릭 시 #textZone의 글씨색이 파란색이 됩니다.
// #btn2에 .mouseover를 활용해서
// #textZone의 배경색이 노란색으로 바뀌게
// 이벤트를 걸어주세요.
$("#btn2").mouseover(function(){
$("#textZone").css("background-color", "yellow");
});이번엔 mouseover를 이용해봅니다.
// #btn3에 .bind를 활용해서 2개의 동작 이벤트를 동시에 걸어보겠습니다.
// .bind("이벤트1 이벤트2", 함수)
// 형태로 이벤트명을 나란히 적어주면 됩니다.
// 거는 이벤트는 마우스 오버와 포커스
// 결과로 #textZone의 글씨색은 녹색, 볼드처리가 됩니다.
$("#btn3").bind("mouseover focus", function(){
$("#textZone").css("color", "green").css("font-weight", "bold");
});bind를 사용하면 두 개의 이벤트를 동시에 적용시킵니다.
// #listWrap에 mouseenter 시
// .list1의 .css() "display"를 block으로
// mouseleave 시 display 속성을 none으로 바꾸게
// 이벤트를 2개 설정해주세요.
$ ("#listWrap").mouseenter(function(){
$(".list1").css("display", "block");
});
$ ("#listWrap").mouseleave(function(){
$(".list1").css("display", "none");
});hover는 마우스가 선택요소 영역에 오버되거나
아웃될 때 실행되는 하무를 각각 지정합니다.
mouseenter, mouseleave는 마우스가 올라가거나
떠날 때 적용된 내용이 영구히 반영되지만
hover는 그 두개를 동시에 묶어주기 때문에
항상 마우스를 올린 동안만 실행되는 로직을 작성하기에
적합합니다.
// 함수 1이 마우스 올릴 때, 함수2가 마우스 뺄 때 실행될 내용.
// .hover(함수1(){}, 함수2(){});
// 마우스 올리면 .hover의 글씨색 아쿠아색
// 마우스 빼면 빨간색으로 설정해보세요.
$(".hover").hover(function(){
$(".hover").css("color", "aqua")},
function(){$(".hover").css("color", "red")
});전체 코드입니다.
<script>
$(function() {
$("#btn1").click(function() {
$("#textZone").css("color", "blue");
});
$("#btn2").mouseover(function(){
$("#textZone").css("background-color", "yellow");
});
$("#btn3").bind("mouseover focus", function(){
$("#textZone").css("color", "green").css("font-weight", "bold");
});
$ ("#listWrap").mouseenter(function(){
$(".list1").css("display", "block");
});
$ ("#listWrap").mouseleave(function(){
$(".list1").css("display", "none");
});
$(".hover").hover(function(){
$(".hover").css("color", "aqua")},
function(){$(".hover").css("color", "red")
});
});
</script>
그럼 이 기능들을 활용해 간단한 메뉴 바를 만들어보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
#menu {
background-color: chartreuse;
width: 200px;
padding: 10px;
}
.list {
display: none;
}
</style>
<script>
// 화면 중간에 마우스를 가져다 대면 음식메뉴가 보이고
// 마우스를 떼면 음식메뉴가 안보이게
// jquery를 이용해 만들어주세요.
$(function(){
$("#menu").hover(function(){
$(".list").css("display", "block")},
function() {$(".list").css("display", "none")
});
});
</script>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
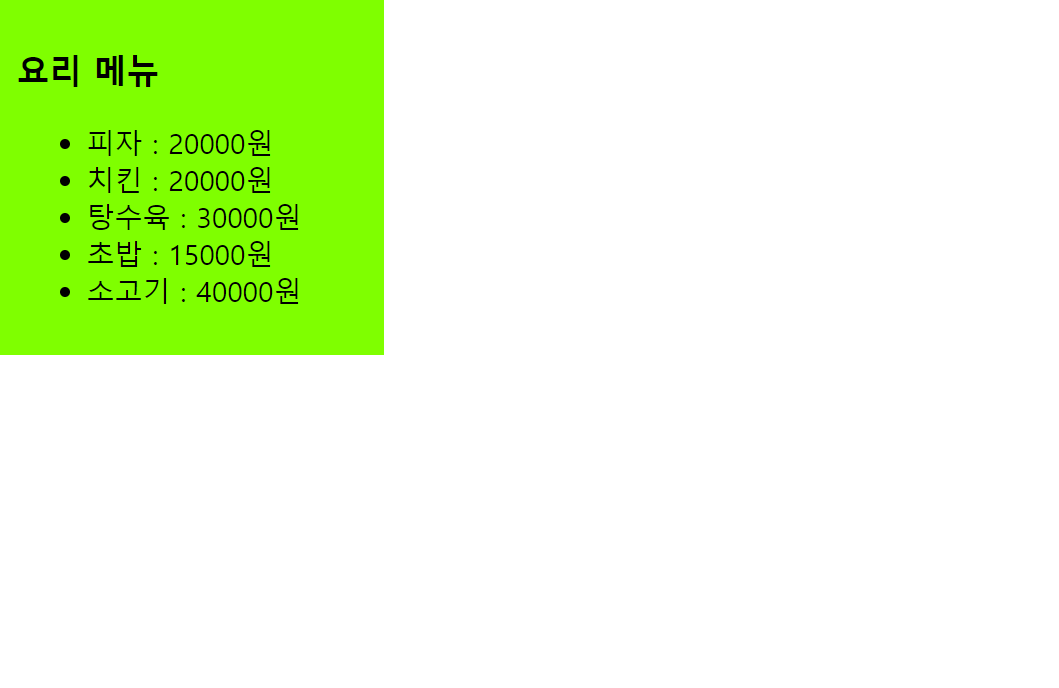
<div id="menu">
<h3>요리 메뉴</h3>
<ul class="list">
<li>피자 : 20000원</li>
<li>치킨 : 20000원</li>
<li>탕수육 : 30000원</li>
<li>초밥 : 15000원</li>
<li>소고기 : 40000원</li>
</ul>
</div>
</body>
</html>
일단은 여기까지 입니다.