jquery의 선택자
jquery의 탐색 선택자 기능들을 이용하면
좀 더 정교한 element 선택이 가능합니다.
종류가 매우 많습니다. 하나씩 정리해보겠습니다.
$("ul ii:odd:") - ul내 li중 홀수번째만 선택
$("ul li:even") - ul내 li중 짝수번째만 선택
$("ul li:first") - ul내 li중 첫번째만
$("ul li:last") - 마지막만
$("ul li:eq(1)") - ul내 li중 인덱스1번(실제2번째)선택
$("ul li").eq(1) - ul내 li중 인덱스1번(실제2번째) 선택
$("ul li:lt(2)") - ul내 li중 인덱스2번 이전만
$("ul li:gt(2)") - ul내 li중 인덱스2번 이후만
$("ul li:nth-child(2n)") - 2의 배수번째만
$("ul li:contains('문자')") - 특정문자가 포함된 것만
$("ul li:has('span')") - 내부에 span 태그가 있는것만
$("ul li").filter(".obj") - ul내 li 중 클래스가 .obj인 것만
$("ul li").find("a") - ul내 li 속에 속한 a만 선택
$("ul li:.visible") - ul내 li중 보이는 것만
$("ul li:.hidden") - ul내 li중 숨겨진 것만
$("h1, h2") - h1과 h2 선택
$("ul li").not(:empty) - ul내 li 중 비어있지 않은 것
너무 많습니다.
코드로 적용이나 시켜보면서 생각을 더 해보겠습니다.
$(function(){
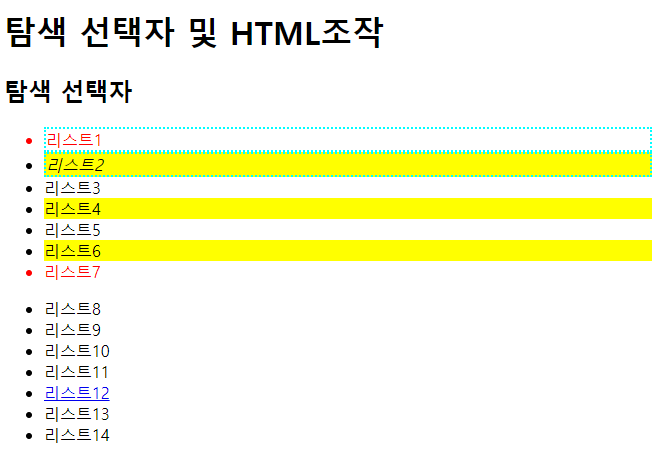
// 1. id="list1"인 요소의 li중, 홀수번째 배경을 노란색으로
$("#list1 li:odd").css("background-color", "yellow");
// 2. id="list1"인 요소의 li중 짝수 배경 회색
$("#list1 li:even").css("backgruond-color", "gray");
// 3. id="list1"인 요소의 li중 첫번째 색만 빨강
$("#list1 li:first").css("color", "red");
// 4. id="list1"인 요소의 li중 마지막 색만 글씨색 녹색
$("#list1 li:last").css("color", "red");
// 5. id="list1"인 요소의 li중 두번째(1)만 골라 폰트 기울임
$("#list1 li:eq(1)").css("font-style", "italic");
// 6. id="list1"인 요소의 li중 3번째(2) 이전 요소만
// 경계선 aqua, dotted, 2px 적용
$("#list1 li:lt(2)").css("border", "dotted 2px aqua");
});<body>
<div id="wrap">
<h1>탐색 선택자 및 HTML조작</h1>
<h2>탐색 선택자</h2>
<ul id="list1">
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
<li>리스트4</li>
<li>리스트5</li>
<li>리스트6</li>
<li>리스트7</li>
</ul>
<ul id="list2">
<li>리스트8</li>
<li class="theObj">리스트9</li>
<li><span>리스트10</span></li>
<li>리스트11</li>
<li><a href="#">리스트12</a></li>
<li>리스트13</li>
<li>리스트14</li>
</ul>
<h2 class="theTitle">HTML조작</h2>
<ul id="list3">
<li class="obj1">list_2</li>
<li>list_2</li>
<li>list_3</li>
<li>list_4</li>
<li>list_5</li>
</ul>
</div>
</body>
쉽지 않네요.
일단은 여기까지 입니다.