nav
네비게이션을 이용해 메뉴바를 만들거나 원하는 텍스트를 보이게 하고
숨길 수도 있습니다.
먼저 네비게이션을 어떻게 작성할 지 알아봅시다.
<body>
<div class="container">
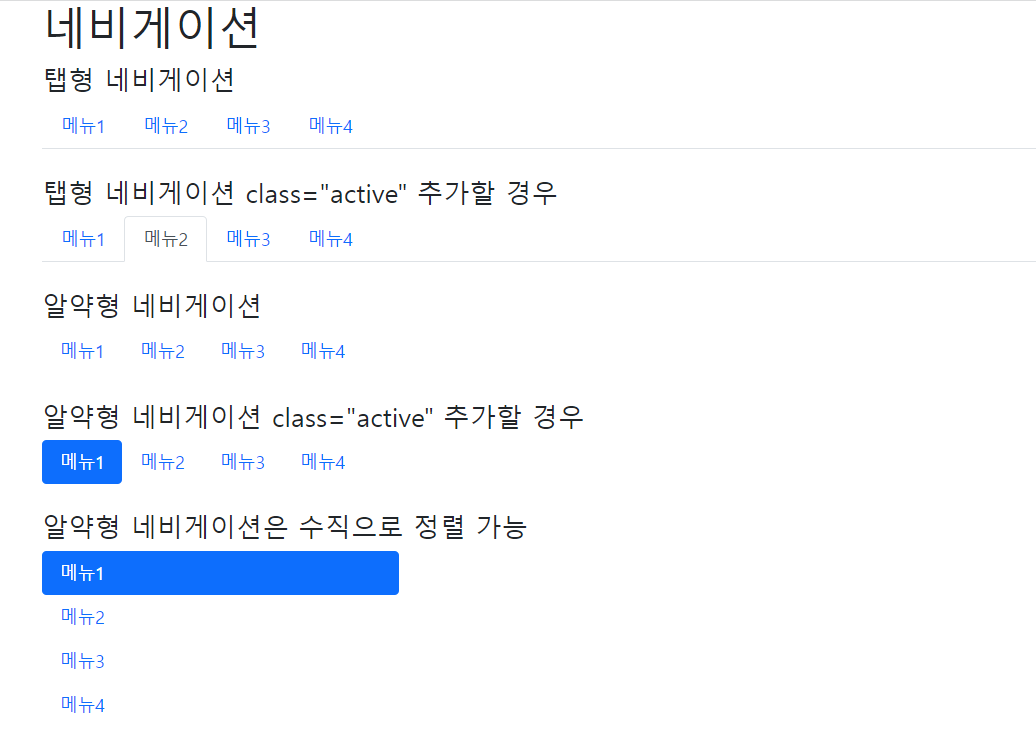
<h1> 네비게이션 </h1>
<h4>탭형 네비게이션 </h4>
<ul class="nav nav-tabs">
<li class="nav-item"><a class="nav-link" href="#">메뉴1</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴2</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴3</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴4</a></li>
</ul>
<br>
<h4>탭형 네비게이션 class="active" 추가할 경우 </h4>
<ul class="nav nav-tabs">
<li class="nav-item"><a class="nav-link" href="#">메뉴1</a></li>
<li class="nav-item"><a class="nav-link active" href="#">메뉴2</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴3</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴4</a></li>
</ul>
<br>
<h4>알약형 네비게이션 </h4>
<ul class="nav nav-pills">
<li class="nav-item"><a class="nav-link" href="#">메뉴1</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴2</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴3</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴4</a></li>
</ul>
<br>
<h4>알약형 네비게이션 class="active" 추가할 경우 </h4>
<ul class="nav nav-pills">
<li class="nav-item"><a class="nav-link active" href="#">메뉴1</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴2</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴3</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴4</a></li>
</ul>
<br>
<h4>알약형 네비게이션은 수직으로 정렬 가능 </h4>
<div class="col-md-3">
<ul class="nav nav-pills flex-column">
<li class="nav-item"><a class="nav-link active" href="#">메뉴1</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴2</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴3</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴4</a></li>
</ul>
</div>
보시다시피 리스트를 선언할 때 class="nav nav-tabs"로 작성하면 탭형
class="nav nav-pills"로 작성하면 알약형의 네비가 만들어집니다.
a태그에 a class="nav-link"를 걸고
href="#" 하이퍼링크의 #안에 원하는 태그의 ID나 주소를 적어넣음으로
클릭할 시 발생되는 이벤트를 설정할 수 있습니다.
알약형 네비게이션은 수직정렬이 가능하고
class="active"를 통해 펼쳐진 버튼태그를 강조할 수 있습니다
nav-justified
<div class="clearfix"></div>
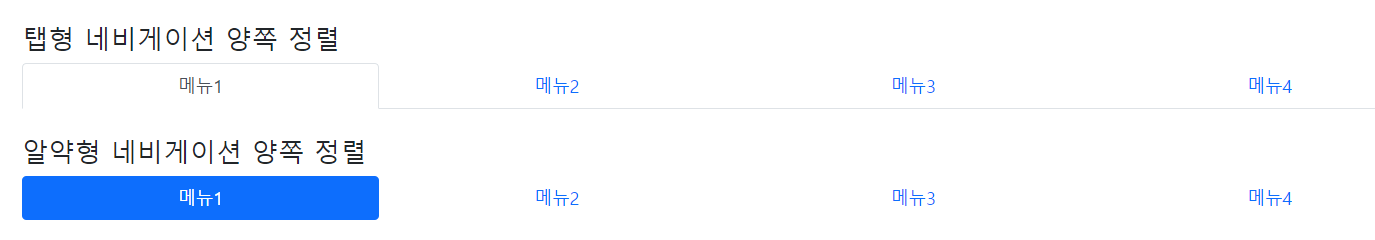
<h4>탭형 네비게이션 양쪽 정렬 </h4>
<ul class="nav nav-tabs nav-justified"><!--nav-justified를 통해 -->
<li class="nav-item"><a class="nav-link active" href="#">메뉴1</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴2</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴3</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴4</a></li>
</ul>
<br>
<h4>알약형 네비게이션 양쪽 정렬 </h4>
<ul class="nav nav-pills nav-justified">
<li class="nav-item"><a class="nav-link active" href="#">메뉴1</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴2</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴3</a></li>
<li class="nav-item"><a class="nav-link" href="#">메뉴4</a></li>
</ul>
nav-justified를 이용해 양쪽정렬을 적용할 수 있습니다.