div class="btn-group"
버튼 그룹을 작성하고자 한다면
div class="btn-group"의 한 클래스 안에
버튼을 모두 삽입하면 됩니다.


<body>
<div class="container">
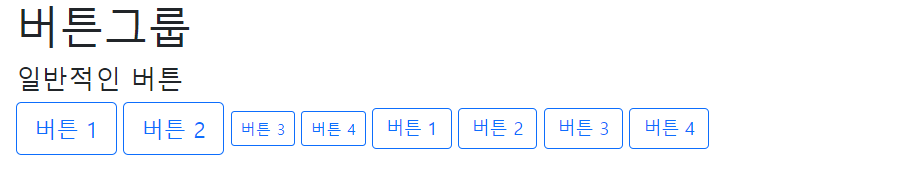
<h1> 버튼그룹 </h1>
<h4>일반적인 버튼 </h4>
<button type="button" class="btn btn-outline-primary btn-lg">버튼 1 </button>
<button type="button" class="btn btn-outline-primary btn-lg">버튼 2 </button>
<button type="button" class="btn btn-outline-primary btn-sm">버튼 3 </button>
<button type="button" class="btn btn-outline-primary btn-sm">버튼 4 </button>
<button type="button" class="btn btn-outline-primary">버튼 1 </button>
<button type="button" class="btn btn-outline-primary">버튼 2 </button>
<button type="button" class="btn btn-outline-primary">버튼 3 </button>
<button type="button" class="btn btn-outline-primary">버튼 4 </button>
<hr>
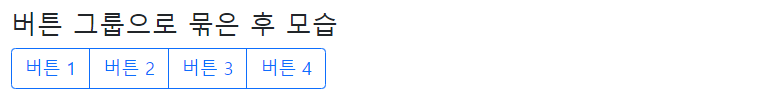
<h4>버튼 그룹으로 묶은 후 모습 </h4>
<div class="btn-group">
<button type="button" class="btn btn-outline-primary">버튼 1 </button>
<button type="button" class="btn btn-outline-primary">버튼 2 </button>
<button type="button" class="btn btn-outline-primary">버튼 3 </button>
<button type="button" class="btn btn-outline-primary">버튼 4 </button>
</div>
btn-toolbar
버튼을 툴바 형식으로 변환하고자 할때는
duv class="btn-toolbar"로 선언한 뒤
그 안에 버튼그룹을 삽입하면 됩니다.
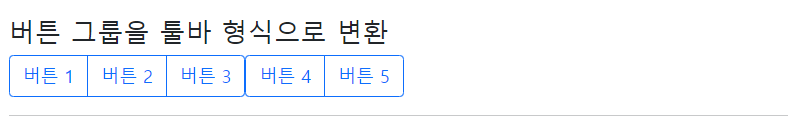
<h4>버튼 그룹을 툴바 형식으로 변환 </h4>
<div class="btn-toolbar">
<div class="btn-group">
<button type="button" class="btn btn-outline-primary">버튼 1 </button>
<button type="button" class="btn btn-outline-primary">버튼 2 </button>
<button type="button" class="btn btn-outline-primary">버튼 3 </button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-outline-primary">버튼 4 </button>
<button type="button" class="btn btn-outline-primary">버튼 5 </button>
</div>
</div>
btn-group-lg // btn-group-sm
버튼그룹의 크기를 조절하고 싶을 때는
버튼 그룹을 선언할 때 btn-group-lg 혹은 btn-group-sm을 추가해주면 됩니다.
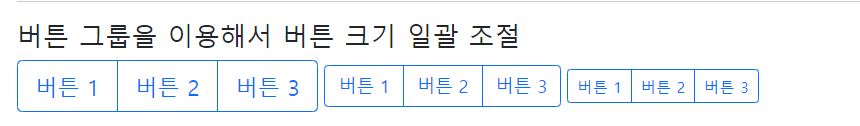
<h4>버튼 그룹을 이용해서 버튼 크기 일괄 조절 </h4>
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-outline-primary">버튼 1 </button>
<button type="button" class="btn btn-outline-primary">버튼 2 </button>
<button type="button" class="btn btn-outline-primary">버튼 3 </button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-outline-primary">버튼 1 </button>
<button type="button" class="btn btn-outline-primary">버튼 2 </button>
<button type="button" class="btn btn-outline-primary">버튼 3 </button>
</div>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-outline-primary">버튼 1 </button>
<button type="button" class="btn btn-outline-primary">버튼 2 </button>
<button type="button" class="btn btn-outline-primary">버튼 3 </button>
</div>
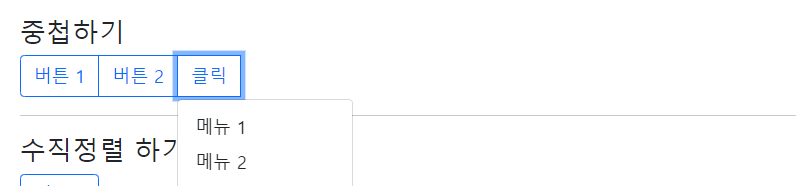
dropdown
드롭다운을 통해 중첩된 버튼들의 리스트를 만들 수 있습니다.
data-bs-toggle="dropdown"의 문법으로 선언하면 됩니다.
<h4>중첩하기 </h4>
<div class="btn-group">
<button type="button" class="btn btn-outline-primary">버튼 1 </button>
<button type="button" class="btn btn-outline-primary">버튼 2 </button>
<div class="btn-group">
<button type="button" data-bs-toggle="dropdown" class="btn btn-outline-primary dropdown-bs-toggle"> 클릭 <span class="caret"> </span>
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" tabindex="-1" href="#">메뉴 1</a></li>
<li><a class="dropdown-item" tabindex="-1" href="#">메뉴 2</a></li>
</ul>
</div>
</div>
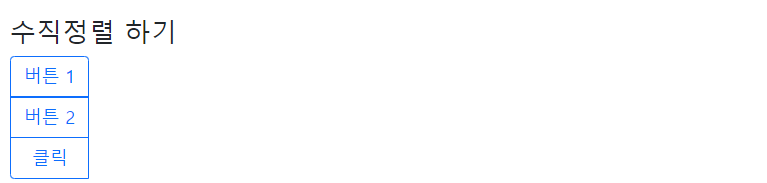
btn-group-vertical
btn-group-vertical을 이용해
버튼그룹을 수직으로 정렬시킬 수 있습니다.
<h4>수직정렬 하기 </h4>
<div class="btn-group-vertical">
<button type="button" class="btn btn-outline-primary">버튼 1 </button>
<button type="button" class="btn btn-outline-primary">버튼 2 </button>
<div class="btn-group">
<button type="button" data-bs-toggle="dropdown" class="btn btn-outline-primary dropdown-bs-toggle"> 클릭 <span class="caret"> </span>
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" tabindex="-1" href="#">메뉴 1</a></li>
<li><a class="dropdown-item" tabindex="-1" href="#">메뉴 2</a></li>
</ul>
</div>
</div>
일단은 여기까지 입니다.