button
버튼태그를 이용해 할 수 있는 모든 것을 알아봅시다.
먼저 기본 버튼입니다.
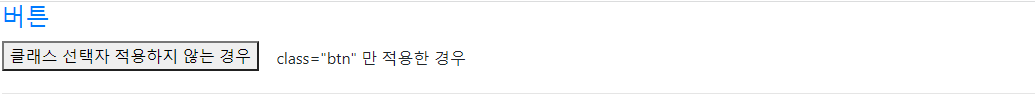
<h4 class="text-primary"> 버튼 </h4>
<button type="button">클래스 선택자 적용하지 않는 경우 </button>
<button type="button" class="btn">class="btn" 만 적용한 경우 </button>
<hr>
클래스 선택자를 적용하지 않으면 회색창에 각네모의 못생긴 버튼이 생깁니다.
class="btn"만 지정한 경우에는 일반 텍스트에 버튼기능이 추가되어있는 형태가 됩니다.
btn-btn-
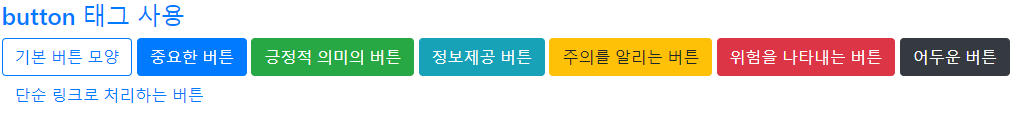
<h4 class="text-primary"> button 태그 사용 </h4>
<button type="button" class="btn btn-outline-primary">기본 버튼 모양 </button>
<button type="button" class="btn btn-primary">중요한 버튼</button>
<button type="button" class="btn btn-success">긍정적 의미의 버튼</button>
<button type="button" class="btn btn-info">정보제공 버튼</button>
<button type="button" class="btn btn-warning">주의를 알리는 버튼 </button>
<button type="button" class="btn btn-danger">위험을 나타내는 버튼</button>
<button type="button" class="btn btn-dark">어두운 버튼</button>
<button type="button" class="btn btn-link">단순 링크로 처리하는 버튼</button>
<hr>
색상, 색반전, 단순 링크 등 다양한 기능을 적용시켜볼 수 있습니다.
input type="button"
<h4 class="text-primary"> input 태그 사용 </h4>
<input type="button" class="btn btn-outline-primary" value="기본 모양 버튼 ">
<input type="button" class="btn btn-primary" value="중요한 버튼 ">
<input type="button" class="btn btn-success" value="긍정적 의미의 버튼">
<input type="button" class="btn btn-info" value="정보제공 버튼">
<input type="button" class="btn btn-warning" value="주의를 알리는 버튼 ">
<input type="button" class="btn btn-danger" value="위험을 나타내는 버튼 ">
<input type="button" class="btn btn-link" value="단순 링크로 처리하는 버튼 ">
<hr>input type="button" 으로도 버튼을 생성할 수 있습니다.
이 경우에는 />로 닫는 태그 사이에 텍스트를 적는 것이 아니라
value="버튼 텍스트를 여기에 적습니다."
a 태그 사용
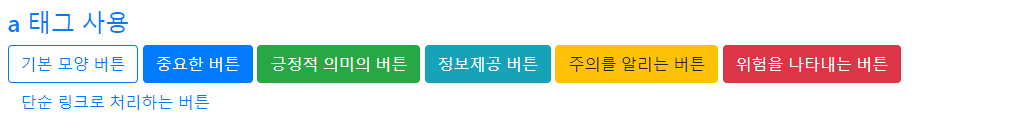
<h4 class="text-primary"> a 태그 사용 </h4>
<a href="#" class="btn btn-outline-primary" role="button">기본 모양 버튼 </a>
<a href="#" class="btn btn-primary" role="button">중요한 버튼 </a>
<a href="#" class="btn btn-success" role="button">긍정적 의미의 버튼 </a>
<a href="#" class="btn btn-info" role="button">정보제공 버튼 </a>
<a href="#" class="btn btn-warning" role="button">주의를 알리는 버튼</a>
<a href="#" class="btn btn-danger" role="button">위험을 나타내는 버튼 </a>
<a href="#" class="btn btn-link" role="button">단순 링크로 처리하는 버튼 </a>
<hr>
a태그를 사용할 때는 role="button"으로 버튼임을 명시해줍니다.
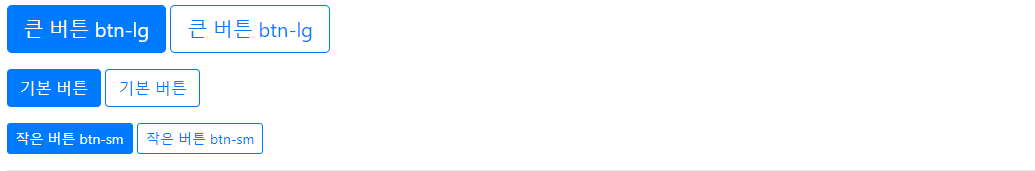
버튼 속성
<p>
<button type="button" class="btn btn-primary btn-lg">큰 버튼 btn-lg</button>
<button type="button" class="btn btn-outline-primary btn-lg">큰 버튼 btn-lg</button>
</p>
<p>
<button type="button" class="btn btn-primary">기본 버튼 </button>
<button type="button" class="btn btn-outline-primary">기본 버튼 </button>
</p>
<p>
<button type="button" class="btn btn-primary btn-sm">작은 버튼 btn-sm</button>
<button type="button" class="btn btn-outline-primary btn-sm">작은 버튼 btn-sm</button>
</p>
<hr>
일단은 여까지 입니다.