input-group
입력그룹은 아이디나 이메일, 금액과 같은 텍스트를 사용자에게 입력받도록 하는 도와주는 태그입니다.
div class="input-gruop"을 통해 선언합니다.
<body>
<div class="container">
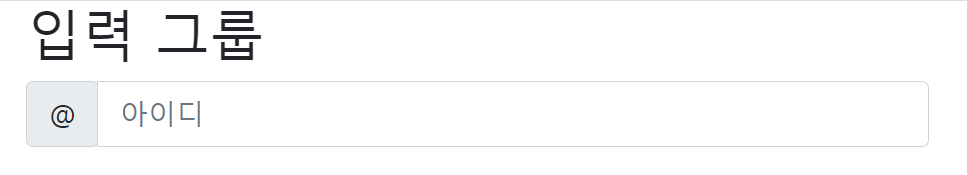
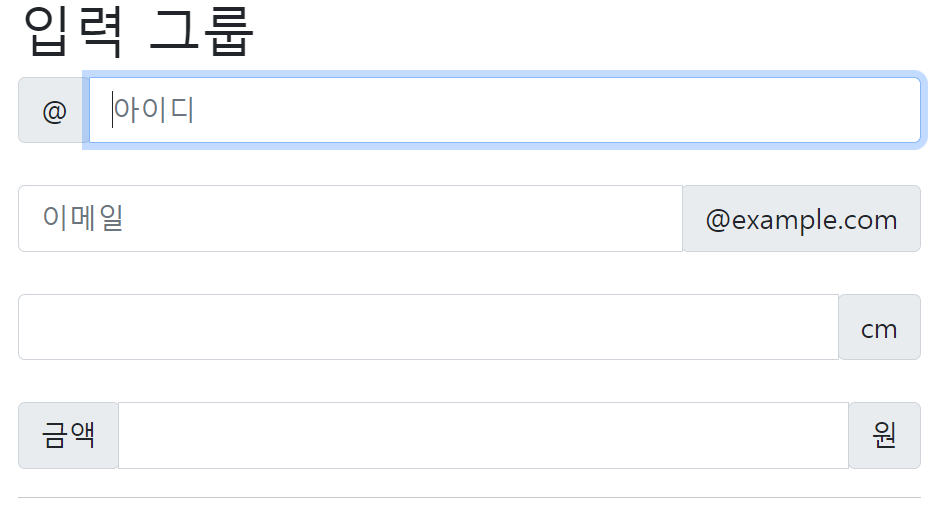
<h1> 입력 그룹 </h1>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<input type="text" class="form-control" placeholder="아이디">
</div>
<br>
prepend // append
input-group클래스 내에
input-group-prepend를 선언하고
spqn 으로 @태그를 아이드 텍스트 입력상자 앞에 붙여넣었습니다.
prepend 와 append는 각각
앞쪽과 뒤쪽에 선언하는 태그이지만
둘의 기능은 사실 차이가 없고 텍스트의 앞에 붙는지 뒤에 붙는지
작성자가 구분하기 쉽게 하기 위해 다른 이름으로 사용되고 있습니다.
<div class="input-group">
<input type="text" class="form-control" placeholder="이메일">
<div class="input-group-append">
<span class="input-group-text">@example.com</span>
</div>
</div>
<br>
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-append">
<span class="input-group-text">cm</span>
</div>
</div>
<br>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">금액</span>
</div>
<input type="text" class="form-control">
<div class="input-group-append">
<span class="input-group-text">원</span>
</div>
</div>
이렇게 prepend와 append를 적절히 이용해가면서 입력그룹을 생성했습니다.
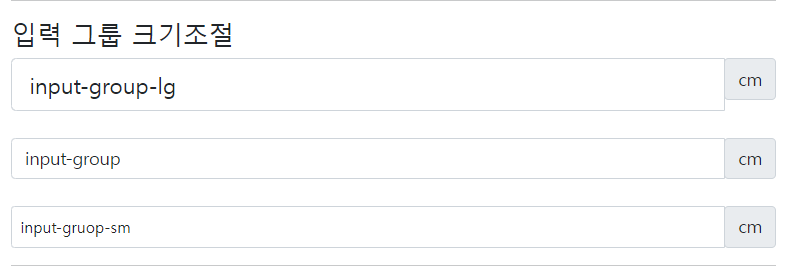
lg // sm
lg와 sm태그를 이용해서 크기를 어느정도 키우거나 줄일 수 있습니다.
<h4> 입력 그룹 크기조절 </h4>
<div class="input-group input-group-lg">
<input type="text" class="form-control">
<div class="input-group-append">
<span class="input-group-text">cm</span>
</div>
</div>
<br>
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-append">
<span class="input-group-text">cm</span>
</div>
</div>
<br>
<div class="input-group input-group-sm">
<input type="text" class="form-control">
<div class="input-group-append">
<span class="input-group-text">cm</span>
</div>
</div>
<hr>
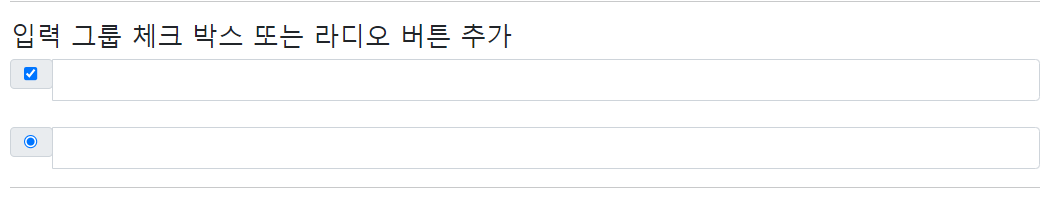
checkbox // radio
checkbox 태그를 이용해서 체크박스를 만들어줄 수 있습니다.
radio 태그를 이용해서 동그란 체크박스를 만들어 줄 수 있습니다.
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"><input type="checkbox"></span>
</div>
<input type="text" class="form-control">
</div>
<br>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"><input type="radio"></span>
</div>
<input type="text" class="form-control">
</div>
addon
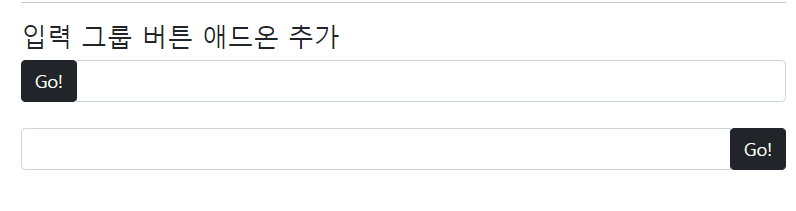
애드온을 추가하고 싶을 때는 button class를 input-group안에 작성해주시면 됩니다.
<h4> 입력 그룹 버튼 애드온 추가 </h4>
<div class="input-group">
<div class="input-group-prepend">
<button class="btn btn-dark" type="button">Go!</button>
</div>
<input type="text" class="form-control">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-append"><!--prepend append는 기능적으로 차이가 없지만 앞뒤를 구분하고 식별하기 쉽게해주기 위해 다르게 씁니다.-->
<button class="btn btn-dark" type="button">Go!</button>
</div>
</div>
<br>
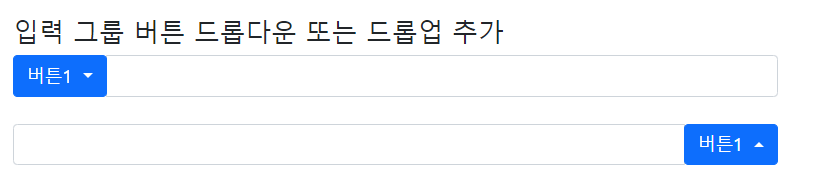
dropdown // dropup
드롭다운 / 드롭업 태그도 어렵지 않게 추가할 수 있습니다.
data-bs-toggle="dropdown"
data-bs-toggle="dropdown"을
button 태그 내부에 선언한 채로 input-group 클래스 안에 삽입해주시면 됩니다.
<h4> 입력 그룹 분할된 버튼 추가 </h4>ㅠㅛ
<div class="input-group">
<div class="input-group-prepend">
<button type="button" class="btn btn-primary"> 버튼1 </button>
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown"data-bs-toggle="dropdown">
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a class="dropdown-item" href="#">메뉴 1</a></li>
<li><a class="dropdown-item" href="#">메뉴 2</a></li>
<li><a class="dropdown-item" href="#">메뉴 3</a></li>
<li class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">다른 메뉴 </a></li>
</ul>
</div>
<input type="text" class="form-control">
</div>
<br>
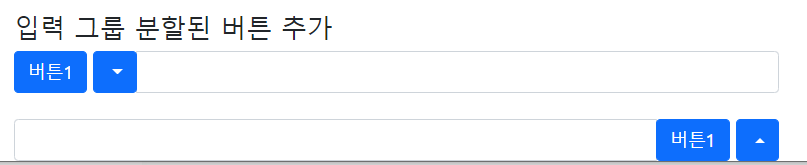
분할 애드온
분할된 버튼을 추가하고 싶을 때는
버튼 태그를 따로 두 번 작성하기만 하면 됩니다.
<h4> 입력 그룹 분할된 버튼 추가 </h4>
<div class="input-group">
<div class="input-group-prepend">
<button type="button" class="btn btn-primary"> 버튼1 </button>
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown"data-bs-toggle="dropdown">
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a class="dropdown-item" href="#">메뉴 1</a></li>
<li><a class="dropdown-item" href="#">메뉴 2</a></li>
<li><a class="dropdown-item" href="#">메뉴 3</a></li>
<li class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">다른 메뉴 </a></li>
</ul>
</div>
<input type="text" class="form-control">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-prepend dropup">
<button type="button" class="btn btn-primary"> 버튼1 </button>
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a class="dropdown-item" href="#">메뉴 1</a></li>
<li><a class="dropdown-item" href="#">메뉴 2</a></li>
<li><a class="dropdown-item" href="#">메뉴 3</a></li>
<li class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">다른 메뉴 </a></li>
</ul>
</div>
</div>
</div>
</body>
여기까지 입니다.