
useEffect(() => {
try {
if (videoUrl.length > 0) {
setMediaType('video');
} else if (videoUrl.length === 0 && imagesUrl.backdrops && imagesUrl.posters) {
setMediaType('backdrops');
} else {
setMediaType('posters');
}
} catch (error) {
console.log(error);
}
}, [videoUrl, imagesUrl]);
useEffect(() => {
// 데이터가 제대로 들어오긴 하나, 용량으로 조금 버벅거려 0.2초 딜레이 줌 (로딩을 위한)
setTimeout(() => {
if (videoUrl || imagesUrl) {
setMediaState(false);
}
}, 200)
}, [mediaType]);클릭 모달 케이스
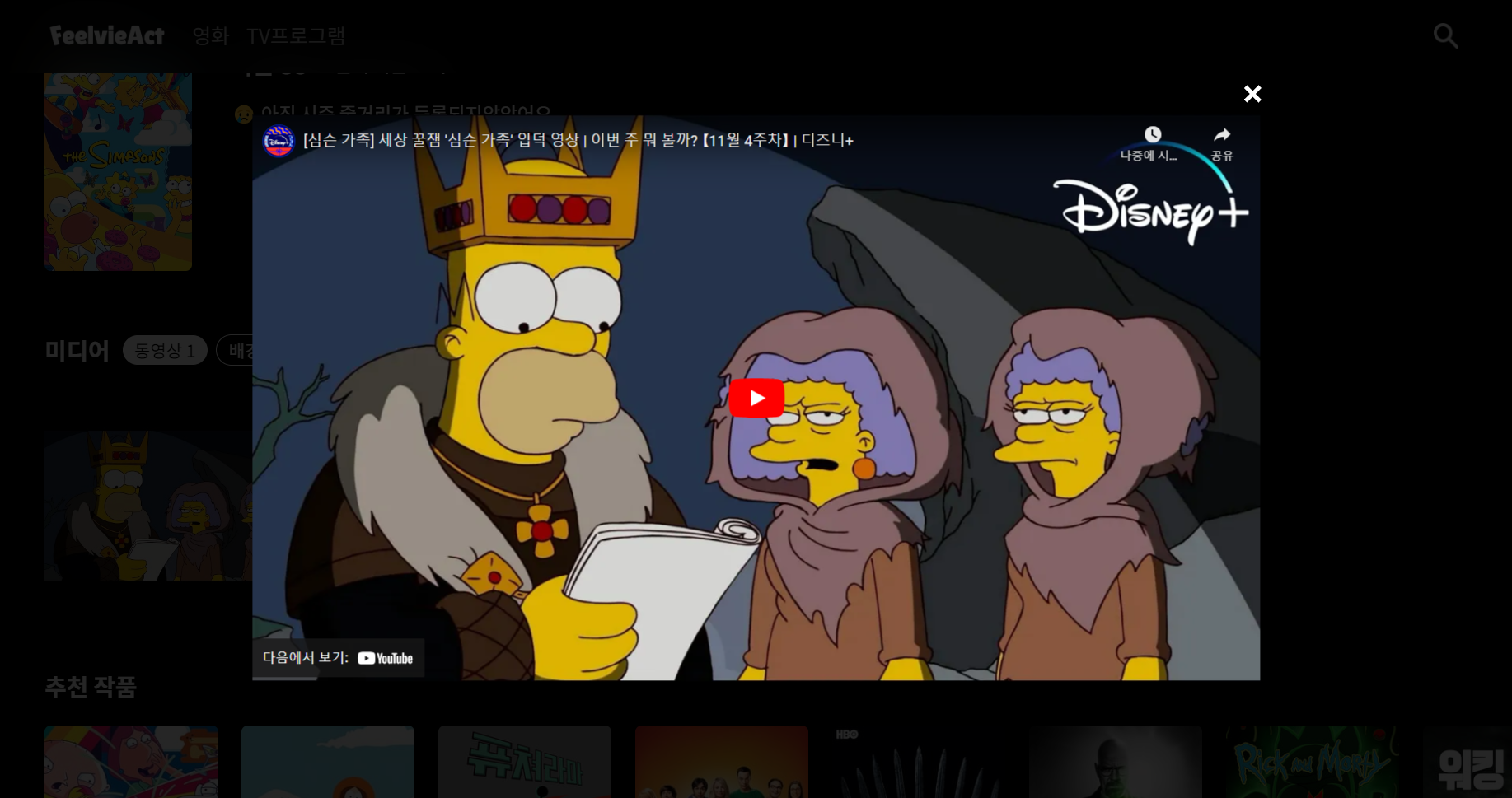
1. 동영상
2. 배경
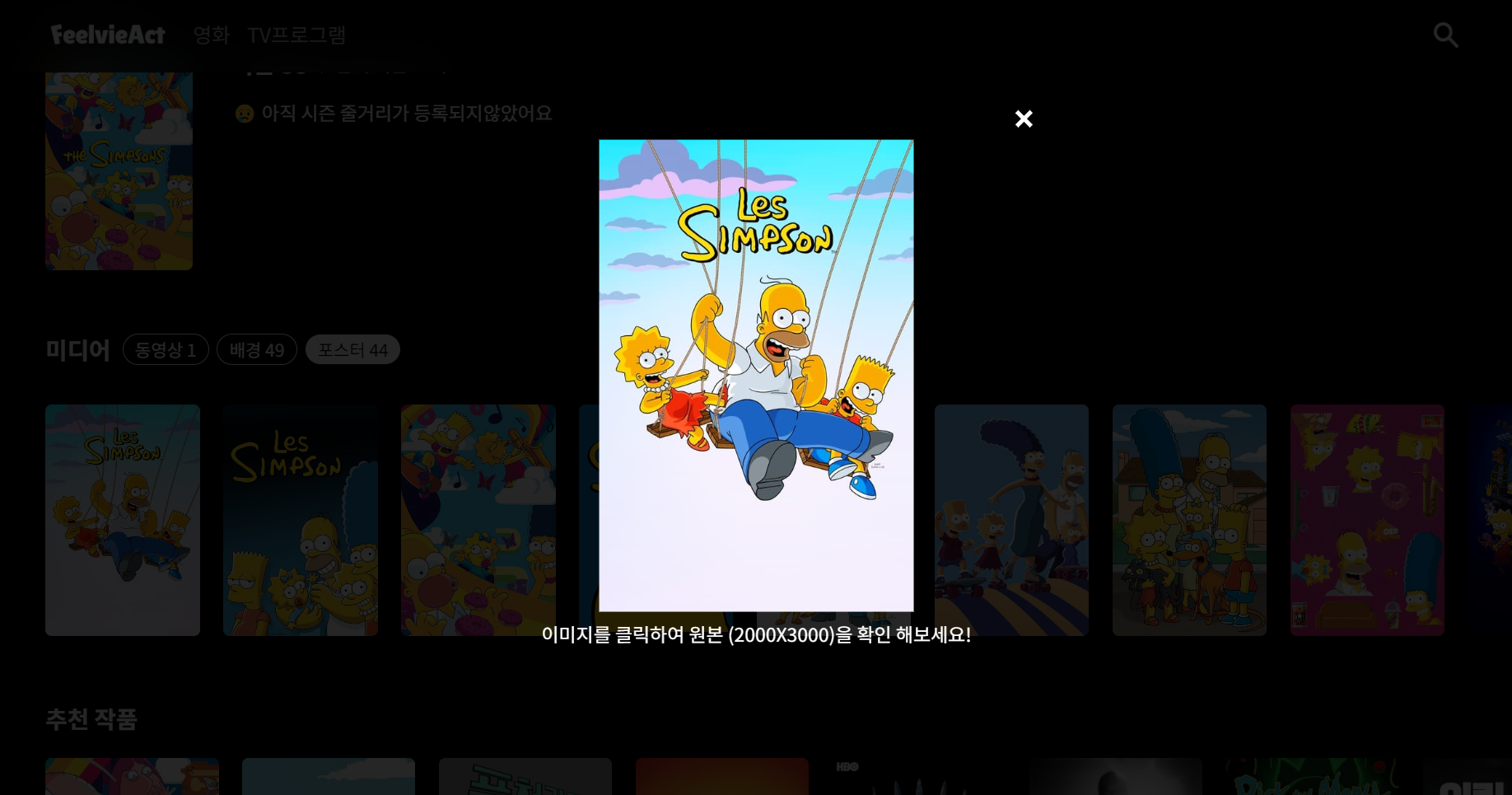
3. 포스터
배경/포스터인 경우
width가 height보다 더 넓으면 img_width
height가 width보다 더 높으면 img_height 클래스를 추가해서 화면에 적정 사이즈로 보여질 수 있게 함
<div className="img_modal" onClick={() => onClose()}>
<div className="inner">
<a href={`https://www.themoviedb.org/t/p/original${item.file_path}`}
className={`img_link ${item.width > item.height ? 'img_width' : 'img_height'}`}
target="_blank"
rel="noreferrer">
<img src={`https://image.tmdb.org/t/p/w500${item.file_path}`} alt="Movie Poster"
loading="lazy"/>
</a>
<p className="img_txt">이미지를 클릭하여 원본 ({item.width}X{item.height})을 확인 해보세요!</p>
<button type="button" className="modal_close" onClick={() => onClose()}>
<span className="blind">닫기</span>
</button>
</div>
</div>