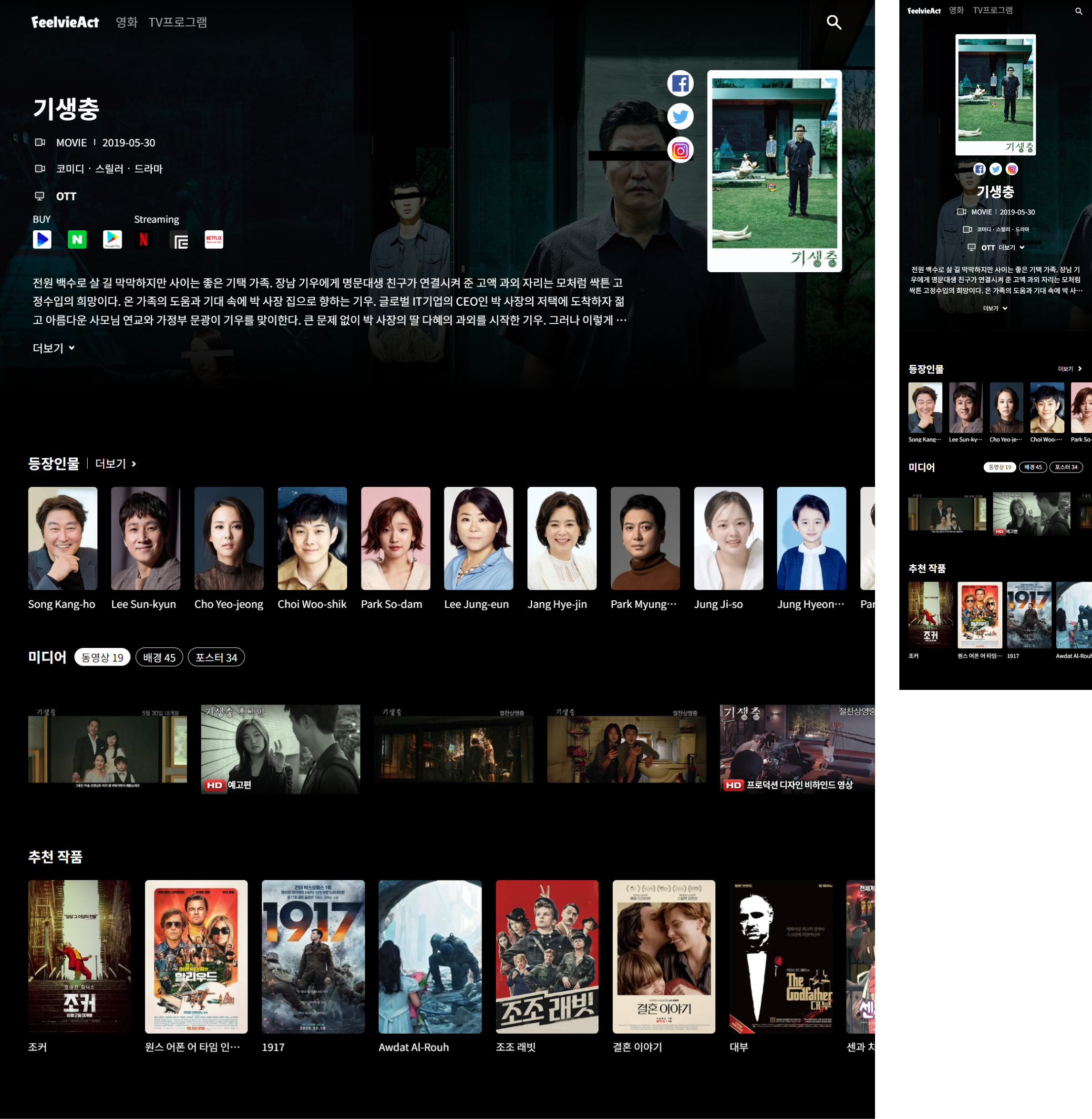
https://feelvieact.netlify.app/detail/movie/496243
const detailData = useSelector(state => state.movies.movieData);
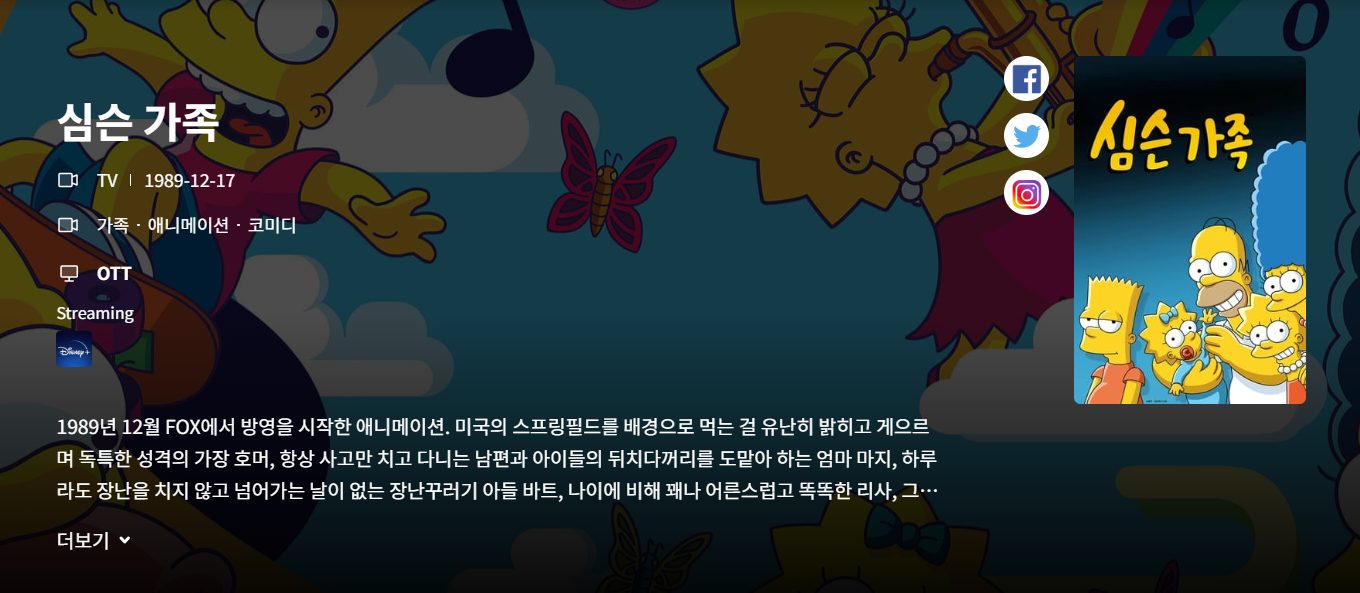
const socialMedia = [
{name: '페이스북', url: 'http://www.facebook.com',
class: "facebook", link: `${socialData?.facebook_id}`},
{name: '트위터', url: 'http://www.twitter.com',
class: "twitter", link: `${socialData?.twitter_id}`},
{name: '인스타그램', url: 'http://www.instagram.com',
class: "instagram", link: `${socialData?.instagram_id}`}
]
const creditsArray = creditsUrl ? creditsUrl.slice(0, 20) : [];
상세내용 더보기


const overviewMoreClick = () => {
setOverviewExpanded(!overviewExpanded);
};
useEffect(() => {
try {
const textContainer = overviewText.current;
if (textContainer) {
const handleResize = () => {
setOverviewMore(textContainer.scrollHeight > textContainer.clientHeight);
};
handleResize();
window.addEventListener('resize', handleResize);
return () => {
window.removeEventListener('resize', handleResize);
};
}
} catch (error) {
console.log(error);
setError(error);
}
}, [overviewText.current]);
추천작품 없음