.png)
[CSS] grid
- flex가 1차원 레이아웃 시스템이라, grid는 2차원 레이아웃 시스템이다.
- flex와 마찬가지로 부모 요소인 컨테이너와 자식 요소인 아이템이 있다.
grid 적용
- display 속성으로 grid를 적용할 수 있다
.container {
display: grid;
}
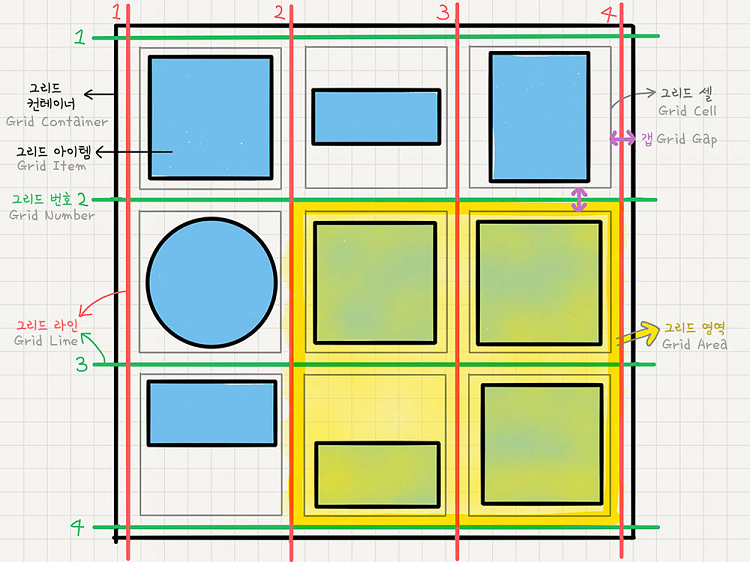
- grid track : 그리드의 행(Row) 또는 열(Column)을 말한다.
- grid cell : 그리드의 한 칸을 가리킨다.
- grid gap : 그리드 셀 사이의 간격을 말한다.
- grid area : 그리드 셀의 집합을 말한다.
grid-template-rows
grid-template-columns
- 행(row)과 열(column)의 배치를 결정하는 속성이다.
.container {
grid-template-rows: 200px 200px 500px;
/* grid-template-rows: 1fr 1fr 1fr */
/* grid-template-rows: repeat(3, 1fr) */
/* grid-template-rows: 200px 1fr */
/* grid-template-rows: 100px 200px auto */
grid-template-columns: 200px 200px 500px;
/* grid-template-columns: 1fr 1fr 1fr */
/* grid-template-columns: repeat(3, 1fr) */
/* grid-template-columns: 200px 1fr */
/* grid-template-columns: 100px 200px auto */
}- fr(fraction)은 비율을 의미한다.
- 고정 크기와 가변 크기를 섞어서 사용할 수 있다.
repeat 함수
- repeat는 반복되는 값을 자동으로 처리할 수 있는 함수이다.
- repeat(반복횟수, 반복값)의 형식으로 사용할 수 있다.
.container {
grid-template-columns: repeat(5, 1fr);
/* grid-template-columns: 1fr 1fr 1fr 1fr 1fr */
}minmax 함수
- 최솟값과 최댓값을 지정할 수 있는 함수이다.
- minmax(최솟값, 최댓값)의 형식으로 사용할 수 있다.
.container {
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, minmax(100px, auto));
}
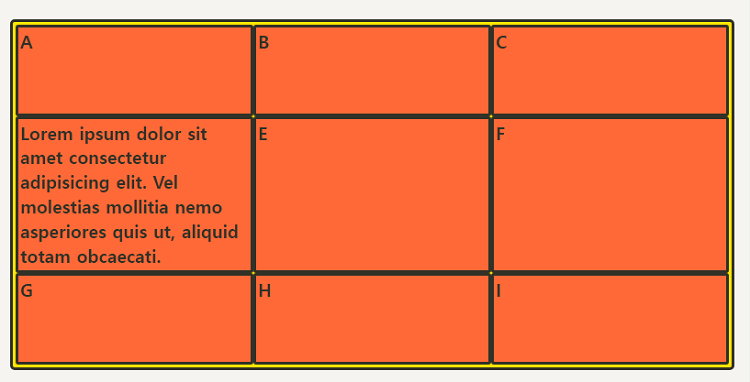
내용의 양이 적더라도 높이 100px은 확보하고, 내용이 많아 100px이 넘어가면 자동으로 늘어난다.
auto-fill
auto-fit
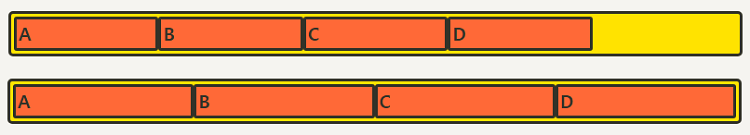
- auto-fill과 auto-fit은 column의 개수를 미리 정하지 않고 설정된 너비가 허용하는 한 최대한 셀을 채운다.
.container {
grid-template-columns: repeat(auto-fill, minmax(20%, auto));
}- auto-fill은 셀의 개수가 모자라면 공간이 남기지만, auto-fit은 남는 공간을 채운다.

row-gap
column-gap
- 셀 사이의 간격을 설정하는 속성이다.
.container {
row-gap: 10px;
column-gap: 20px;
}grid-auto-columns
grid-auto-rows
- row나 column의 개수를 알 수 없는 경우, 자동으로 모든 트랙의 크기를 지정하는 속성이다.
.container {
grid-auto-rows: minmax(100px, auto);
}grid-row-start
grid-row-end
grid-column-start
grid-column-end
- 각 셀의 영역을 지정한다.
.png)
- 그리드 라인 번호를 이용해서 column과 row의 범위를 결정한다.
.item:nth-child(1) {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}- 몇 개의 셀을 차지하게 할 것인지 지정할 수도 있다.
.item:nth-child(1) {
/* 1번 라인에서 2칸 */
grid-column: 1 / span 2;
/* 1번 라인에서 3칸 */
grid-row: 1 / span 3;
}grid-template-areas
- 각 영역에 이름을 붙이고, 그 이름을 이용해서 배치할 수 있다.
.png)
- 셀의 개수만큼 해당 위치에 이름을 쓰고, 공백을 넣어서 구분해준다.
- 빈칸은 마침표 또는 "none"을 넣어주면 된다.
.container {
grid-template-areas:
"header header header"
" a main b "
" . . . "
"footer footer footer";
}- 해당 아이템 요소에 grid-area 속성으로 이름을 매칭하면 된다.
.header { grid-area: header; }
.sidebar-a { grid-area: a; }
.main-content { grid-area: main; }
.sidebar-b { grid-area: b; }
.footer { grid-area: footer; }
/* 이름 값에 따옴표가 없는 것에 주의하세요 */grid-auto-flow
- 아이템이 자동 배치되는 흐름을 결정하는 속성이다.
- dense는 기본적으로 빈 셀을 채우는 알고리즘이며, row와 column에 따라 기준이 달라진다.
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(25%, auto));
grid-template-rows: repeat(5, minmax(50px,auto));
grid-auto-flow: dense;
}
item:nth-child(2) { grid-column: auto / span 3; }
item:nth-child(5) { grid-column: auto / span 3; }
item:nth-child(7) { grid-column: auto / span 2; }align-items
아이템들을 세로 방향으로 정렬하는 속성이다.
.container {
align-items: stretch;
/* align-items: start; */
/* align-items: center; */
/* align-items: end; */
}justify-items
아이템들을 가로 방향으로 정렬하는 속성이다.
.container {
justify-items: stretch;
/* justify-items: start; */
/* justify-items: center; */
/* justify-items: end; */
}align-content
- 아이템들의 높이를 모두 합한 값이 컨테이너의 높이보다 작을 때, 아이템들을 통째로 정렬할 수 있다.
.container {
align-content: stretch;
/* align-content: start; */
/* align-content: center; */
/* align-content: end; */
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: space-evenly; */
}justify-content
- 아이템들의 너비를 모두 합한 값이 컨테이너의 너비보다 작을 때, 아이템들을 통째로 정렬할 수 있다.
.container {
justify-content: stretch;
/* justify-content: start; */
/* justify-content: center; */
/* justify-content: end; */
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: space-evenly; */
}align-self
- 개별 아이템들을 세로 방향으로 정렬하는 속성이다.
.item {
align-self: stretch;
/* align-self: start; */
/* align-self: center; */
/* align-self: end; */
}justify-items
- 개별 아이템들을 가로 방향으로 정렬하는 속성이다.
.item {
justify-self: stretch;
/* justify-self: start; */
/* justify-self: center; */
/* justify-self: end; */
}P.S.
전반적으로 flex와 비슷해 보이지만 '셀'이라는 그리드만의 개념을 가지고 행과 열을 쉽게 제어할 수 있다는 점이 좋았다. template areas를 이용하면 메모장에 스케치하듯 빠르게 레이아웃을 구성할 수 있을 것 같다😆