[TIL / CSS] vh와 vw
- viewport height와 viewport width를 의미한다.
- 현재 실행중인 스크린 크기에 맞춰 상대적 크기를 반환한다.
- 브라우저 높이값과 너비값의 100분의 1의 단위다. → 뷰포트 높이값이 900px일때 1vh는 9px이고, 뷰포트 너비값이 750px이면 1vw는 7.5px이 된다.
%와의 차이점
- vh는 width, vw는 height에서도 사용할 수 있다.
- vh와 vw는 열려있는 화면 전체의 상대 길이 이기 때문에 스크롤바를 포함한 길이를 반환한다.
- % 값은 부모 요소애 상대적인 영향을 받기 때문에 좋은 방법이 아니다.
생각처럼 동작하지 않는 height: 100%
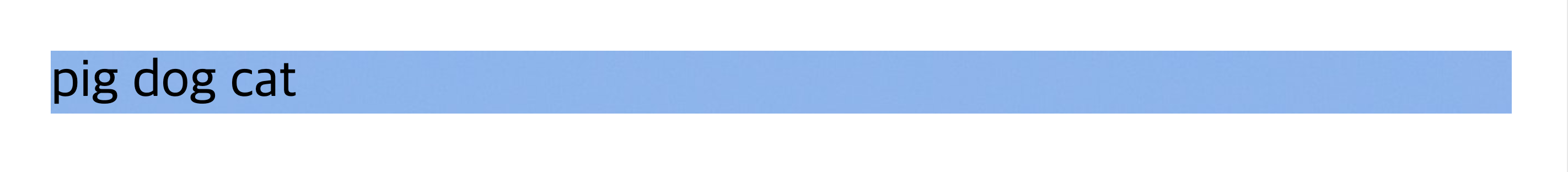
<div class="image">pig dog cat</div>
.image {
background-image: url(./swallow.jpg);
height: 100%;
}
div를 화면에 완전히 채우기 위해 height:100%를 주어도  text 만큼의 높이 값만 갖게 된다.
text 만큼의 높이 값만 갖게 된다.html, body {
height: 100%;
}
.image {
background-image: url(./swallow.jpg);
height: 100%;
}
최상위 요소인 html까지 height: 100%를 주어야  div를 화면에 꽉 채울 수 있다.
div를 화면에 꽉 채울 수 있다..image {
background-image: url(./swallow.jpg);
height: 100vh;
}
하지만 vh를 사용하면 상위 요소에 일일이 100%의 height을 주지 않고 구현할 수 있다.
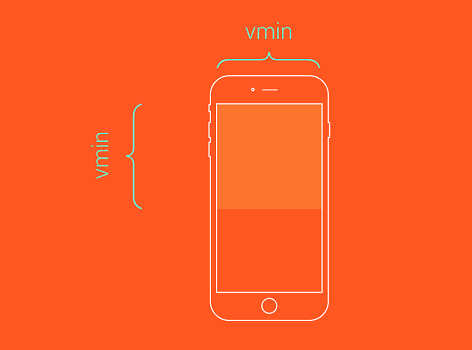
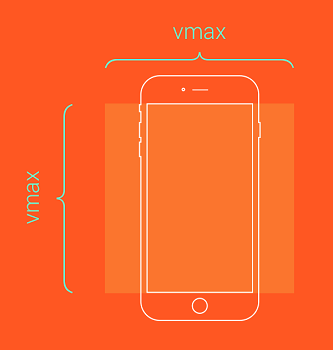
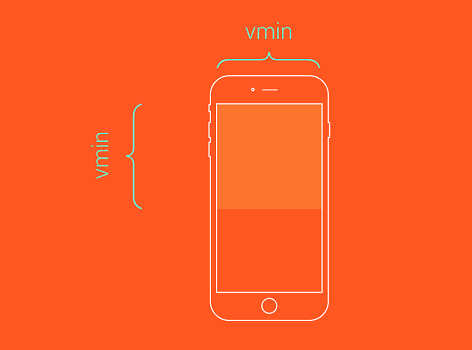
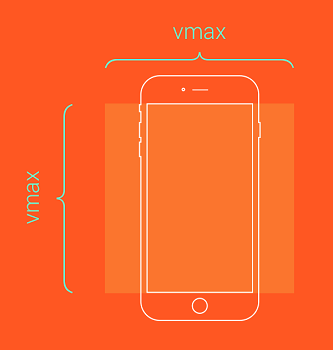
vmin과 vmax
- 뷰포트의 길이 중 더 긴 길이를 기준으로 삼으면 vmax, 더 짧은 길이를 기준으로 삼는 것은 vmin이다.
.box {
height: 100vmin;
width: 100vmin;
}

.box {
height: 100vmax;
width: 100vmax;
}

P.S.
✍️ 그동안 % 값으로 레이아웃을 조정하면서 답답한 점이 많았는데, 이제 vh와 vw로 편리하고 유연하게 사이즈 조절을 할 수 있을 것 같다😀
Reference
.png)
 text 만큼의 높이 값만 갖게 된다.
text 만큼의 높이 값만 갖게 된다. div를 화면에 꽉 채울 수 있다.
div를 화면에 꽉 채울 수 있다.