[TIL / HTML] table
table
구성 요소
<table> ⇒ <th> ⇒ <tr> ⇒ <td> 순서로 구성된다.
<table>
<th>
- 테이블의 헤더부분을 만드는 태그다.
- 굵은 글씨체에 가운데 정렬이 기본값이다.
- 잘 사용하지 않는다. → 태그로 대체한다.
<tr>
<td>
<body>
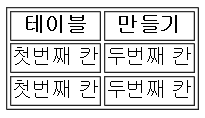
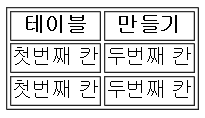
<table border="1">
<th>테이블</th>
<th>만들기</th>
<tr>
<td>첫번째 칸</td>
<td>두번째 칸</td>
</tr>
<tr>
<td>첫번째 칸</td>
<td>두번째 칸</td>
</tr>
</table>
</body>

셀 병합
colspan
- 가로 셀을 병합하는 속성이다. → 정보를 세로(column)로 읽기 위해서 가로 셀이 병합된다.
- colspan의 value만큼 셀이 병합된다.
<td colspan="3">옆으로 세칸</td>
rowspan
- 세로 셀을 병합하는 속성이다. → 정보를 가로(row)로 읽기 위해서 세로 셀이 병합된다.
- rowspan의 value만큼 셀이 병합된다.
<td rowspan="3">아래로 세칸</td>
.png)
tr, td 갯수 확인
- length 속성을 이용하여 테이블의 tr, td 갯수를 가져올 수 있다.
tr 갯수(테이블 행 갯수)
테이블 요소.rows.length;
td 갯수(테이블 열 갯수)
테이블 요소.cells.length;
tr, td에 접근
- 2차원 배열과 유사한 방식으로 테이블의 tr, td에 접근할 수 있다.
테이블 요소.rows[0].cells[1].innerText;
P.S.
✍️ 달력을 만드는 미니프로젝트를 하면서 table에 대해 찾아보게 되었다. 데이터를 단순 나열하는 게 아니라 체계를 갖고 표현할 수 있다는 점이 좋은 것 같다😀
참고 문서
.png)

.png)