style 태그 : CSS코드만 작성할 수 있는 영역을 제공하는 태그
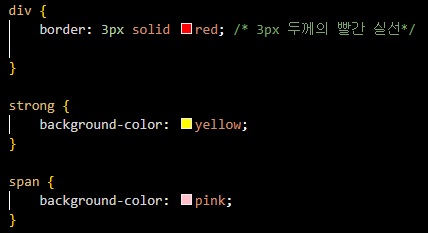
-태그선택자(태그명)

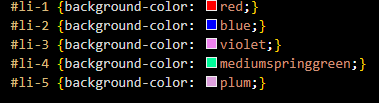
-id선택자(#)

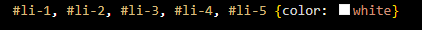
-콤마를 이용한 여러 선택자 동시 작성

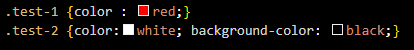
-클래스선택자(.)

-모든요소선택자(*)

CSS(Cascading Style Sheets)
- 마크업 언어(HTML)가 실제로 화면에 표시되는 방법(모양,생삭,크기,스타일...)을 기술하는 언어
->HTML코드가 화면에 어떤 스타일로 보여질지 지정하는 언어 - W3C(웹 표준 지정 기관)에서 CSS를 표준으로 지정함(SCSS,SASS)
Selecter란?
- 현재 HTML문서 내에서 특정한 요소를 선택하는 문자 또는 문자열
- 스타일을 적용하고자 하는 요소를 선택하는 방법
