link 태그 : 외부 CSS파일과 연결하는 태그

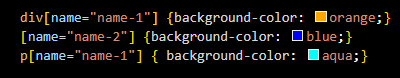
기본 속성 선택자
- 태그에 작성된 특정 속성을 선택하는 선택자
(id,class도 선택 가능은 하지만 보통 #, .를 사용함) - [작성법]
선택자[속성명="속성값"] {CSS코드;}
참고) 1) 선택자는 생략할 수 있다.
->특정 속성을 가진 모든 요소 선택
2)"속성값" 양쪽 쌍따옴표는 홀따옴표

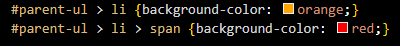
자식 선택자 (>)
- 지정된 요소 바로 하위에 존재하는 요소를 선택하는 선택자
[작성법]
선택자1 > 선택자2 {CSS코드;}
-선택자1 : 부모 요소 선택(반드시 필요)
-선택자2 : 자식 요소 선택(반드시 필요)

후손 선택자(띄어쓰기)
- 지정된 요소의 모든 하위에 존재하는 요소를 선택하는 선택자
- 자식 : 1단계 아래
후손 : N단계 아래 모두
[작성법]
선택자1 선택자2 {CSS코드;}

반응 선택자
- 사용자의 움직임에 반응하여 스타일이 달라지는 선택자
(클릭유지, 마우스오버 등....)
-요소를 클릭하는 경우(:active)
-요소에 마우스가 올라가는 경우(:hover)

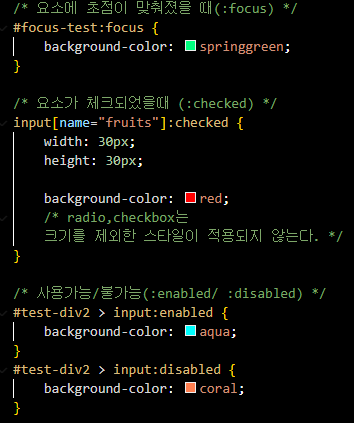
상태 선택자
- 입력양식(input, input관련태그)의 상태에 따라 선택되는 선택자
:focus -> 요소에 초점이 맞춰졌을 때
:checked -> 요소에 체크되었을 때(radio, checkbox)
:enable/disable -> 요소가 사용가능/불가능한 상태일 때

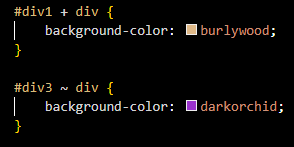
동위 선택자
- 동위관계(동일한 위치 == 형제관계)에서 뒤(다음)에 있는 요소를 선택하는 선택자
A
B
C
1)A바로 뒤에 있는 B요소 하나를 선택(+)
A선택자 + B선택자 {CSS코드;}
2)A뒤에 있는 모든 B요소를 선택(~틸드)
A선택자 ~ B선택자 {CSS코드;}