
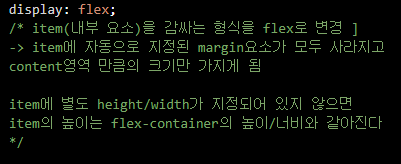
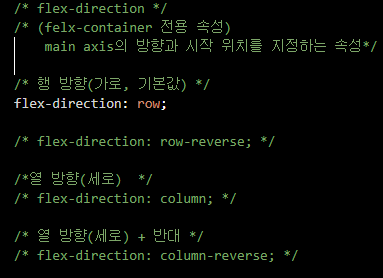
flex-direction

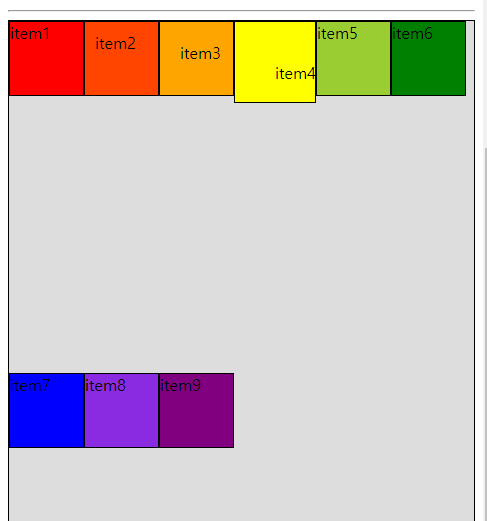
flex-wrap
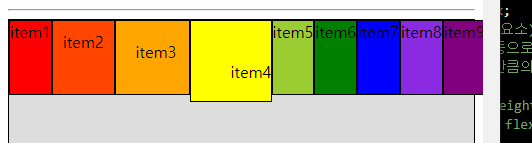
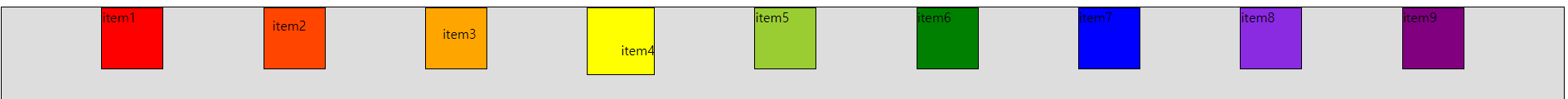
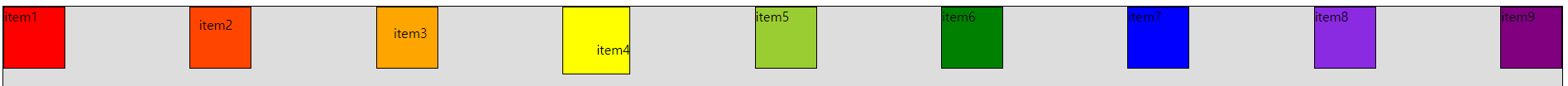
- 기본값(flex-nowrap) :

화면을 줄이면 요소크기가 줄어든다 - flex-wrap적용시

화면을 줄이면 요소가 아래로 이동된다 - flex-wrap-reverse적용시

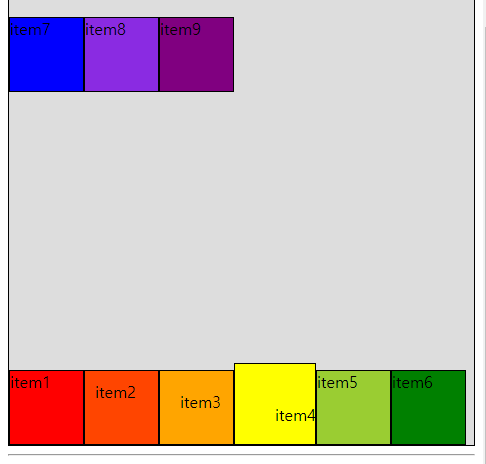
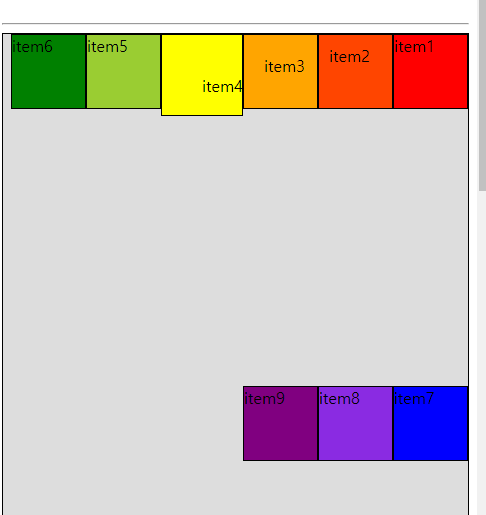
요소의 순서가 바뀌었다 (아래서부터 시작) - flex-flow

-flex-flow: row-reverse wrap; 적용시

justify-content

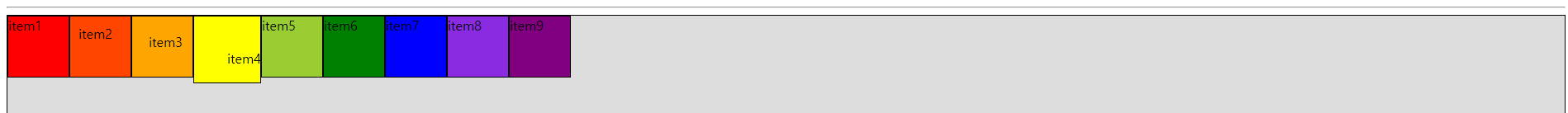
- justify-content: flex-start;
-main axis 시작 지점을 기준으로 정렬함(기본값)

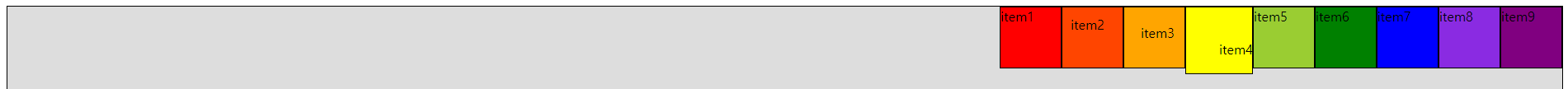
- justify-content: flex-end;적용시

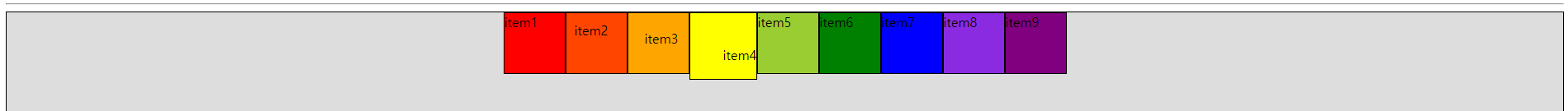
- justify-content: cneter;

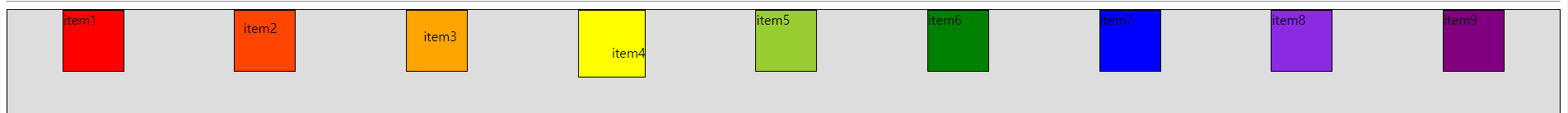
- justify-content: space-aroung
-main axis 방향 양쪽으로 일정한 크기의 공간을 추가
-양끝은 조금, item중간은 넓게 떨어져있음

- justify-content: space-evenly
-item이 main axis방향 양쪽으로 일정한 크기의 공간을 추가

- justify-content: space-between
-space-evenly에서 양끝을 붙게함

- align-items .....
