스파르타 코딩클럽_왕초보 개발일지
1.[개발일지] 내일배움단 15일 웹개발 챌린지_4일차

본격 코딩에 들어가기 전 웹개발을 위한 전체적인 그림 그리기가 필요하여 총 15일 중 1-3일 차에는 주제 선정 및 업무 분장을 주로 논했다.2일차 프로젝트 구현 논의주제: 반려견 놀이터Fri Sep 24, 2021 / 2일차 / Service Ideation10:00
2.[개발일지] 내일배움단 15일 웹개발 챌린지_D-1

오늘은 메이킹 챌린지 마지막 날오늘의 목표 셀레니움(크롤링) DB 구축 마무리전체 Design Polishing토의 내용<개발 회의>마무리 작업을 위한 Task 정리마지막 튜터링 시간에 할 필수 질문 선정양튜터님의 가르침구글링 - 개발자의 질문하는 법디발자로서의
3.[D-Day] 발표 후, 짧은 회고

http://puppyzone.shop/ http://13.124.12.77:5000/#home http://15.164.50.230/cloud Z.Emission http://15.164.170.68:5000/ Q? http://qnanswers.shop/
4.[VSC] Mac 웹 크롤링 준비

pip, requests, bs4https://heibondk.tistory.com/65git 관련https://wayhome25.github.io/git/2017/07/08/git-first-pull-request-story/
5.[개발일지] 내일배움단 15일 웹개발 챌린지_n일차

셀레니움을 써야 동적 웹 페이지 크롤링이 가능.https://animal.seoul.go.kr/animalplayhttps://www.hani.co.kr/arti/PRINT/882007.html
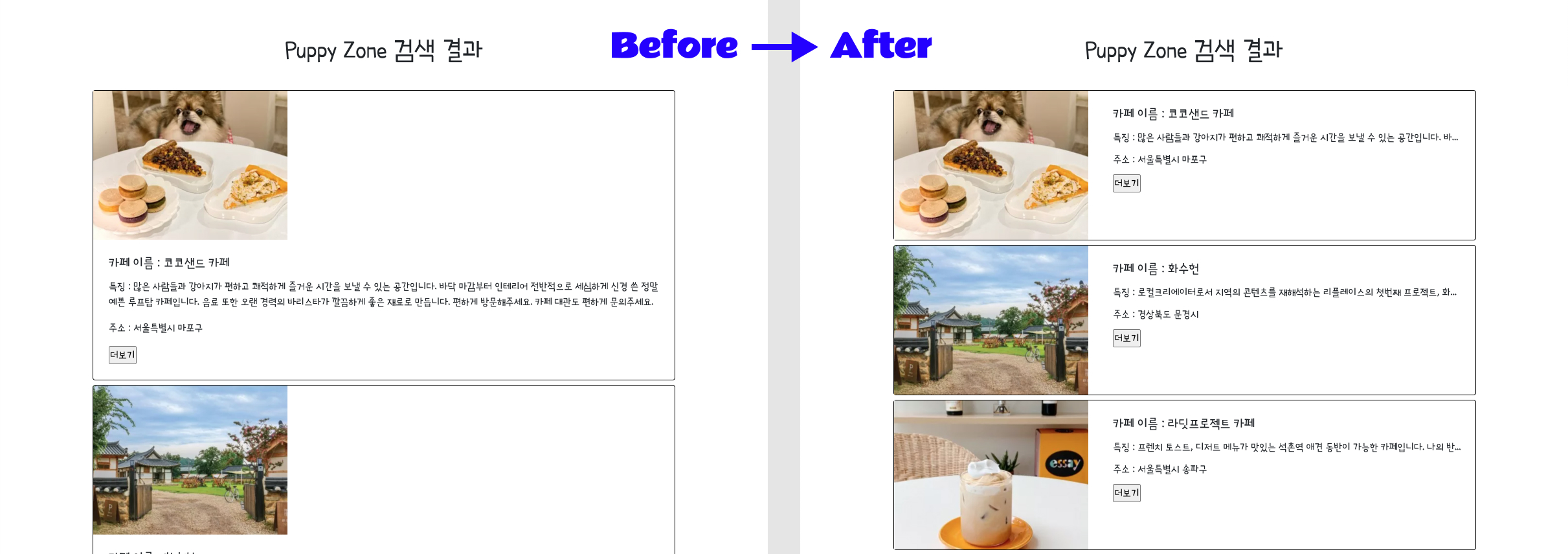
6.[개발일지] 반응형을 위한 프레임 수정 1차

수정 1차 - oct.12zone.css 파일 수정수정 내용1) .info width 60%로 조정2) .card-text 스타일 추가before)after).info를 이미지 옆으로 옮기는 것 성공!그런데 그냥 60% 이런식으로 대략값으로 때려박음. 더 나은 방법이