
수정 1차 - oct.12
zone.css 파일 수정
수정 내용
1) .info width 60%로 조정
2) .card-text 스타일 추가
margin: 0 0 -1% 0;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
height: 40px;
/* display: -webkit-box;
-webkit-line-clamp: 3;
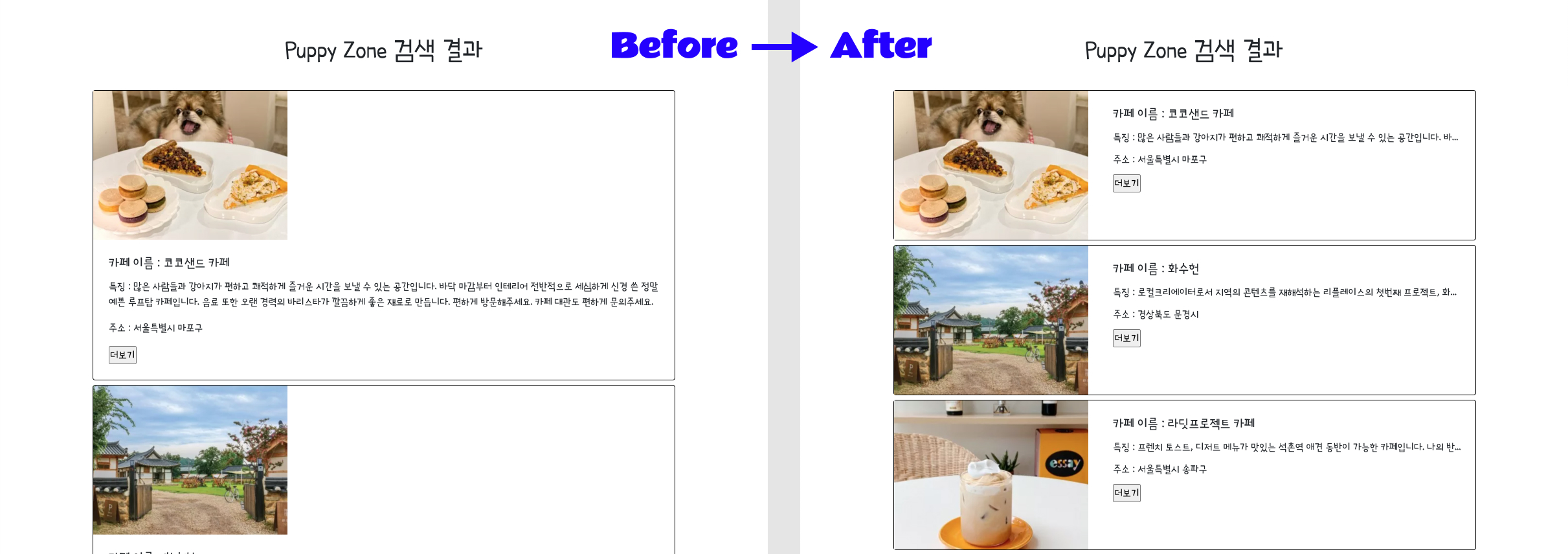
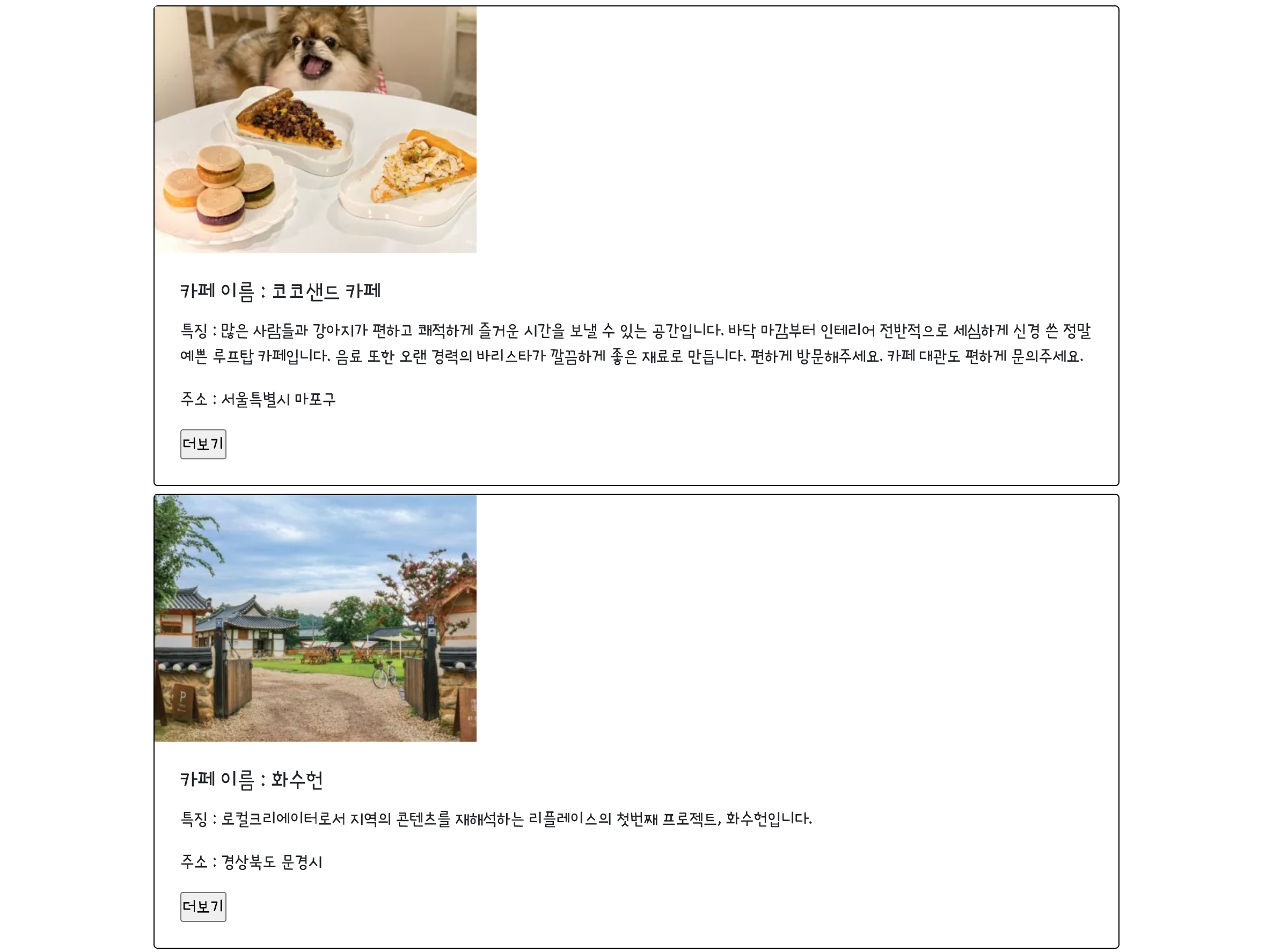
-webkit-box-orient: vertical; */before)

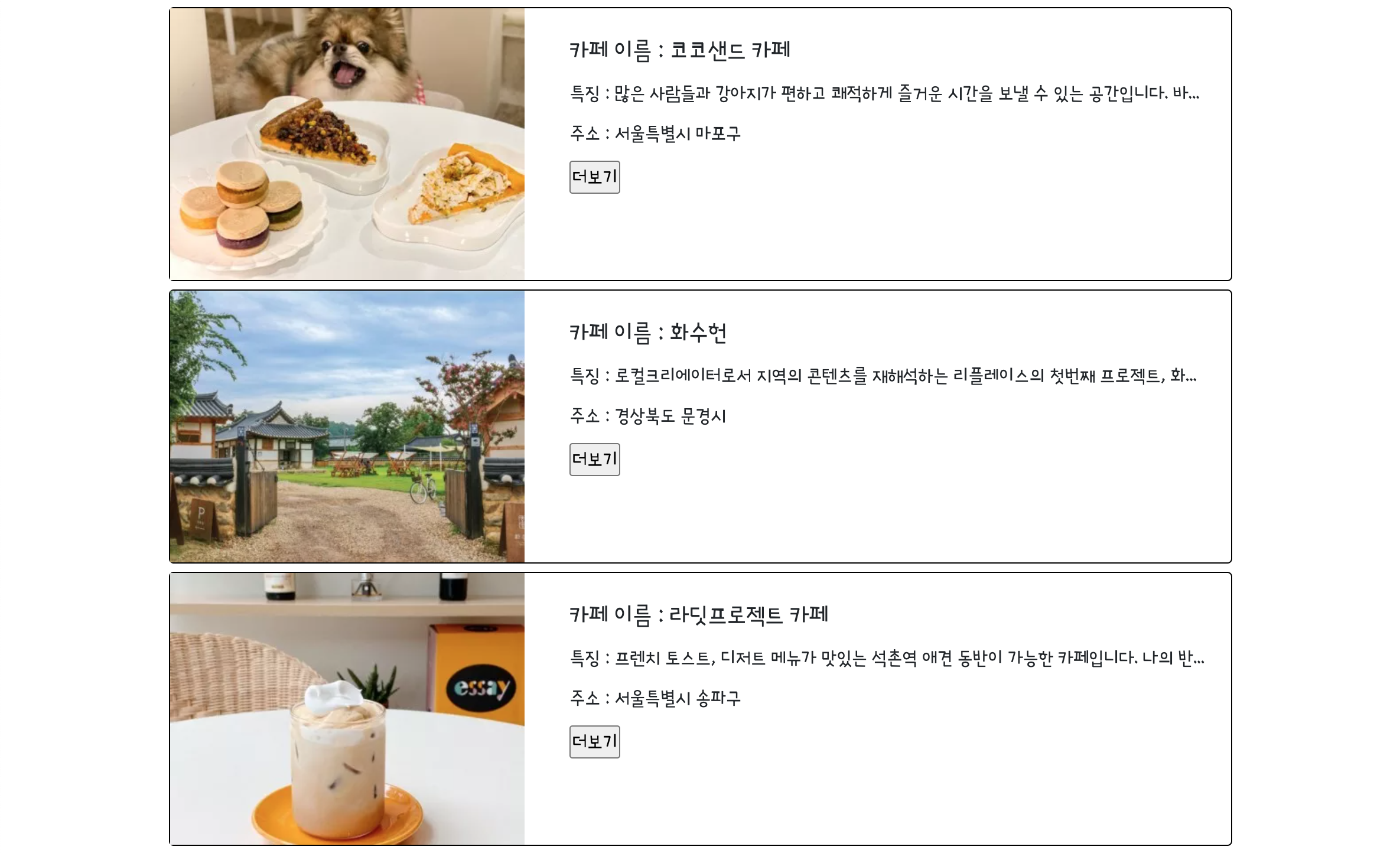
after)

일단 해결된 부분
- .info를 이미지 옆으로 옮기는 것 성공!
그런데 그냥 60% 이런식으로 대략값으로 때려박음. 더 나은 방법이 없는지 궁금하다. 옆에 이미지를 전체의 35%로 지정했으니, 텍스트는 나머지 남는 값에 쏙~ 자연스레 들어갈 수 있는 방법이 없을까?!
- .card-text 글자 수 제한
반쪽짜리 성공이다. 결과적으로 한 줄까지 제한이 됐고, 글자 수 넘치는 표시 overflow '...'까지는 해결.
최종 결과는 위에 표시한 주석처리 부분처럼 web-kit을 활용하여 한 줄이 아닌 3~4 줄 정도로 제한을 거는 것을 목표로 한다.
"Set the limit of text length to N lines using CSS"
구글링으로 더 공부해보자.
- .card-text 내 p 태그 간격 변경
마진값으로 변화를 줬는데, rem이나 em은 안먹는 것 같다. 대신 일단 주먹구구식으로 (-)값을 줘서 간격 조정을 했는데, 이것보다 나은 방법이 있지 않을까 싶다. -1% 이런식으로 줘도 되는걸까 과연;
+++++++
+참고
text-overflow 속성은 display 속성이 블럭 형태인 경우에만 적용됩니다. 즉, inline의 경우는 적용되지 않습니다. 이를 적용하기 위해서는 반드시 아래와 같이 display를 block 또는 inline-block과 같이 설정해야만 적상적으로 작동한다고 한다.
body span {
display: block; // inline-block으로 설정 필요
}