넉스트는 무엇인가?
The intuitive Vue Framework
공식 홈페이지에 써 있는 말이다.

즉, Nuxt는 Vue.js의 직관적인 프레임워크이다.
Vue.js도 프레임 워크이므로 프레임워크의 프레임워크 되시겠다. 전문용으로 하이레벨 프레임워크이다. (high-level framework)
Vue.js는 자바스크립트를 기반으로 만들어진 프레임 워크로, 넉스트는 자바스크립트에서 되는것, Vue에서 되는 것은 다 기본으로 깔고 거기에 추가로 기능을 더 붙여놨다고 보면 되겠다.
(반대로 말하면, 넉스트에서는 되는 것이 Vue에서는 안되는 것이 존재 한다.)
원론적이라 잘 와닿진 않는다. 프론트 엔드를 작성 할 때 코드적인 차이점을 한번 살펴보자.
- 자바스크립트의 버튼 이벤트 처리 예
let btn = document.getElementById("test-btn");
btn.document.addEventListener("click", () => {
alert("버튼이 동작합니다!")
})- Vue.js의 버튼 이벤트 처리 예
<button @click="alert('버튼이 동작합니다!')">- Nuxt.js의 버튼 이벤트 처리 예
<button @click="alert('버튼이 동작합니다!')">nuxt <= vue < javascript
관계이다. 그리고 자바스크립트 시절에는 수많은 반복 코드를 수많은 개발자가 중복적으로 자가생산 해서 사용 했다. 라우터 라던가 config 라던가... 단순하게 자바스크립트만 써서 리액티브를 구현 해야 한다고 생각 해보자. 막대한 노동력(?)이 투자 되어야 할 것이고 잘 돌아간다는 보장도 없다. 그걸 세계 유수 개발자들이 오픈소스 기반으로 서로 의논 해가며 수십번의 릴리즈를 거쳐 만들어 낸 결과 이다.
동작적인 측면을 살펴보자.
전통적인 웹에서는 데이터에 맞춰 동적으로 구성한 이미 완성된<html>를 돌려 주었고 브라우저는 이를 사람이 알아 볼 수 있게 렌더링 할 뿐이었다.
Vue는 SPA라고 불리는 방법을 써서 구현 되었는데, 이게 무슨 말이냐면 웹브라우저가 웹서버에 페이지를 요청(Request)를 하면 빈 껍데기 <html>를 돌려 주고 .js 파일을 세트로 보내준다. 그리고 그 자바스크립트 파일에는 데이터 혹은 데이터를 동적으로 불러오는 코드, DOM트리를 구성 하는 방법 들이 구술 되어 있다. 유저가 페이지를 이동 하면 전통 방식에서는 서버에 html파일을 다시 요청 해야 했지만 (그래서 아무리 잘만들어도 깜빡임이 발생 한다.) SPA방식에서는 브라우저 메모리상에 존재하는 기존 html에 엘레먼트를 넣다 뺐다 하는 식으로 재구성 한다. 그래서 사람이 느끼기에는 정말 빠르고 부드러운 웹경험이 된다.

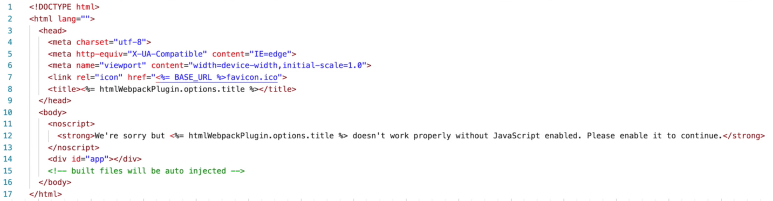
(빈 html 소스코드, SPA에서는 서버에서 보내 오는 html파일이 이것 뿐이다.)
SPA는 장점이 많았다. 웹임에도 불구하고 네이티브 앱같은 느낌을 줄 수 있었고 서버부담이 적었으며 static파일 캐싱이 가능 해서 CDN등에 용이 했다.
그럼 모든 사람들이 SPA로 넘어 갔을까? 그렇지 않다.
요즘은 할머니도 모르는건 구글링 하는 시대가 되었기 때문에 SEO가 매우 중요하다. 검색엔진은 속도 최적화를 위해서 크롤러 로봇으로 페이지들을 미리 색인(indexing)하는데 이 로봇이란놈은 자바스크립트까지 고려 하진 않기 때문에 html 만을 보고 페이지를 판단 했다. SPA로 만들어진 이쁘고 환상적인 UX의 페이지라도 로봇이 봤을땐 빈 껍데기 HTML파일일 뿐이었다. 그래서 검색 상위에 노출 되지 않는 치명적인 단점이 있다.
UX와 SEO 둘다 포기 못해서 등장 한것이 SSR이다. SSR는 서버사이드렌더링 이라고 하는 것으로 서버에서 어느정도의 HTML를 구성 해서 브라우저에 전달 하는 방식으로 SEO대응 하면서 SPA의 장점도 가져갈 수 있다. 어떻게 이것이 가능 한가? 대부분의 웹서비스는 백엔드 API에 실질적인 로직을 가지고 있고 프론트는 여기서 데이터를 CRUD(읽기/쓰기)하는 비교적 단순한 로직 만을 담고 있다. 즉, 동적인 페이지 이지만 어느정도 한정된 범위에서만 변경 되므로 서버에서 1차 정리를 해서 뿌려주는 방식이다.
예를 들어서 쇼핑몰이라고 하면 누구나 첫 페이지에 들어 와서 최신상품 목록 1페이지를 보게 될 터인데 이를 모든 웹브라우저가 각자 CPU를 굴리지 말고, 서버에서 미리 굴려서 그 상품목록의 데이터와 디자인을 결과물로 만들어서 전달 한다는 것이다.
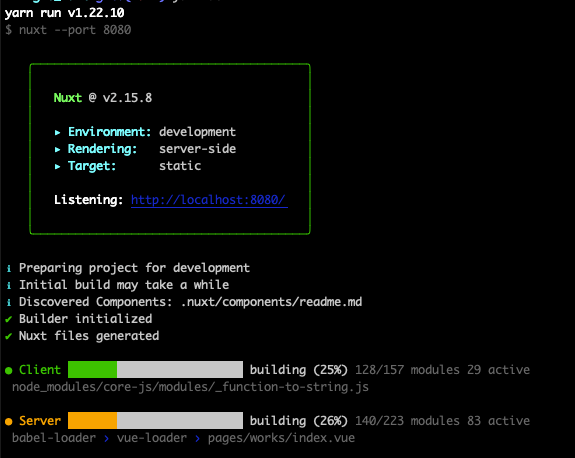
NUXT에서는 SPA나 SSR 중에서 원하는 것을 선택 가능 한데, Config에서 Universal모드를 true로 설정 했다면 CSR(클라이언트사이드렌더링)+SSR 혼합방식을 고른 것이다. yarn dev 커맨드 실행시 서버/클라이언트 가 동시에 컴파일 되는 것을 확인 할 수 있다.

SSR의 장점은 SEO에 대한 대응이며 부수적으로 클라이언트쪽 웹브라우저의 초기로딩이 빠르다는 점도 들 수 있겠다.
단점으로는 서버로드증가 및 전체적인 페이지의 딜레이가 들어가서 비교적 '느려진다'는 점이 있다.
NUXT에서는 이 Universal 모드 뿐 아니라 라우팅이 훨씬 쉽고 State(데이터 요청 및 보관)관리가 용이해졌으며 폴더 구조 등이 표준화 되어 생산성이 좋다. (개인적인 삽질이 줄어 들었다는 뜻이다.)
