Nuxt에서 SASS/SCSS 사용 하기
Sass는 신텍스 어섬 스타일 시트의 약자로 CSS작성시 여러가지 개발 편의성을 제공 한다.(변수 이용, 계산식 사용 가능 등) 만약 nuxt프로젝트에 이를 도입 하고 싶다면 어떻게 하면 되는지 알아보자.
설치
sass, sass-loader 패키지를 먼저 설치 하자.
yarn add -D sass sass-loader fibersfibers를 설치 해주면 2배정도의 sass컴파일 퍼포먼스 향상을 기대 할 수 있다고 한다.
nuxt.config.js파일에 아래처럼 글로벌 css 리소스를 지정 할 수도 있다.
export default {
css: [
// 노드js모듈을 직접 로드 할 수 있다. (Sass 포함)
'bulma',
// CSS 파일
'~/assets/css/main.css',
// SCSS 파일
'~/assets/css/main.scss'
]
}사용 예
*.vue 컴포넌트 소스코드에서 사용 하기
<template>
<h1 class="red">
Hello {{ name }}!
</h1>
</template>
<style lang="scss">
.red {
color: red;
}
</style>위와 같이 lang="scss" 를 지정 하면 된다.
만약 넉스트에서 CDN이라던가 외부 스타일을 사용 하고 싶다면?
export default {
head: {
script: [
{
src: 'https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js'
}
],
link: [
{
rel: 'stylesheet',
href: 'https://fonts.googleapis.com/css?family=Roboto&display=swap'
}
]
}
}위처럼 nuxt.config.js파일에 지정 가능 하다.
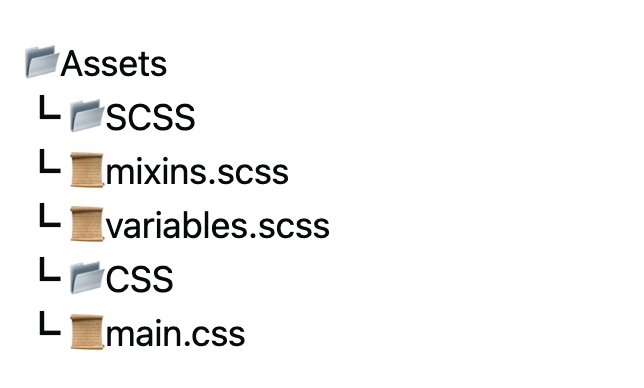
권장 폴더 구조

nuxt.config.js파일 설정
css: [
'~assets/css/main.css'
],
buildModules: [
'@nuxtjs/style-resources'
],
styleResources: {
scss: [
'~assets/scss/mixins.scss',
'~assets/scss/variables.scss'
]
},예제 1
mixins.scss에 아래 샘플 코드를 작성 해보자.
@mixin my-test {
border: solid 2x black;
border-radius: 10px;
}CSS변수명은 케밥케이스(하이푼 사용)로 작성 해주자.
(mixin은 반복 사용 가능한 CSS 스니핏이다.)
그리고 컴포넌트 작성시 아래와 같이 이용 가능 하다.
<style lang="scss">
.my-class {
margin: 2rem 5%;
background: black;
@include my-test
padding: 1rem;
}
</style>예제 2
또 한가지 예제로 굵은 폰트용 mixins.scss를 아래처럼 작성 해보자.
@mixins bold-text {
text-transform: uppercase;
font-weight: 900;
}컴포넌트를 작성 한다.
<template>
<button class="my-btn">
<slot/>
</button>
</template>
<style lang="scss">
.my-btn {
width: 10rem;
height: 3rem;
border-radius: 10px;
background: black;
color: white;
@include bold-text;
padding: 1rem;
margin: 1rem auto;
}
</style>사진 업로드가 원할치 않은 관계로 실사용 예는 다음 포스팅에서 알아보겠다.
