HTML / CSS
한국수자원공사 홈페이지 메뉴 만들기

HTML 구성
<body>
<ul id="skip">
<li><a href="#header">헤더바로가기</a></li>
<li><a href="#nav">메뉴바로가기</a></li>
<li><a href="#contents">본문바로가기</a></li>
<li><a href="#footer">하단바로가기</a></li>
</ul>
<div id="wrap">
<header id="header">
<div class="container">
<h1 class="logo"><a href="#"><img src="./image/logo.png" alt="logo"></a></h1>
<nav id="nav">
<div class="bg"><span></span></div>
<div class="menu">
<ul class="color cf"><!-- reset css에 있음 -->
<li><a href="#" title="열린경영">열린경영</a>
<ul>
<li><a href="#" title="정보공개/공표">정보공개/공표</a></li>
<li><a href="#" title="경영공시">경영공시</a></li>
<li><a href="#" title="지속가능경영">지속가능경영</a></li>
<li><a href="#" title="사회공헌">사회공헌</a></li>
<li><a href="#" title="물이야기">물이야기</a></li>
</ul>
</li>
<li><a href="#" title="고객센터">고객센터</a>
<ul>
<li><a href="#" title="고객헌장">고객헌장</a></li>
<li><a href="#" title="고객광장">고객광장</a></li>
<li><a href="#" title="고객지원">고객지원</a></li>
<li><a href="#" title="수도 · 댐용수요금">수도 · 댐용수요금</a></li>
</ul>
</li>
<li><a href="#" title="새소식">새소식</a>
<ul>
<li><a href="#" title="게시판">게시판</a></li>
<li><a href="#" title="채용정보">채용정보</a></li>
<li><a href="#" title="뉴스룸">뉴스룸</a></li>
<li><a href="#" title="홍보광장">홍보광장</a></li>
<li><a href="#" title="배너존">배너존</a></li>
</ul>
</li>
<li><a href="#" title="주요산업">주요산업</a>
<ul>
<li><a href="#" title="Water Circle">Water Circle</a></li>
<li><a href="#" title="Water Value">Water Value</a></li>
<li><a href="#" title="Water Platform">Water Platform</a></li>
</ul>
</li>
<li><a href="#" title="기관소개">기관소개</a>
<ul>
<li><a href="#" title="일반현황">일반현황</a></li>
<li><a href="#" title="CEO">CEO</a></li>
<li><a href="#" title="조직 및 연락처">조직 및 연락처</a></li>
<li><a href="#" title="CI">CI</a></li>
<li><a href="#" title="선수단">선수단</a></li>
<li><a href="#" title="찾아오시는길">찾아오시는길</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="search">
<div class="search-img"><a href="#"><span></span></a></div>
</div>
</div>
</header>
<main>
<section id="banner">
<img src="./image/bg.jpg" alt="수자원공사 메인이미지">
</section>
<section id="contents">
<div class="container"></div>
</section>
</main>
<footer id="footer">
<div class="container"></div>
</footer>
</div>
</body>CSS 구성
@charset "utf-8";
@import url('reset.css');
/* 공통되는 속성 */
.container{
width: 1440px;
height: inherit;
margin: 0 auto;
background: /* rgba(0, 0, 0, .3) */;
}
/* 레이아웃 */
#wrap{width: 100%;}
#header{
width: 100%;
height: 105px;
background:rgba(255, 255, 255, .8);
position: fixed;
top: 0;
left: 0;
z-index: 999;
}
#main{width: 100%;}
#banner{text-align: center;}
#contents{
width: 100%;
height: 500px;
background: yellow;
}
#footer{
width: 100%;
height: 200px;
background: rgb(235, 136, 136);
}
/* 헤더영역 */
h1{
width: 282px;
float: left;
margin-top: 20px;
}
nav{
width: 800px;
float: left;
margin-left: 100px;
margin-top: 30px;
}
nav .bg{
width: 100%;
height: 0;
background: rgb(48 , 122, 232);
position: absolute;
top: 105px;
left: 0;
transition: .3s;
z-index: 1;
}
nav:hover .bg{height: 240px;}
nav .bg span{
width: 1440px;
height: 0;
background: url(../image/gnb_blind_bg.png) no-repeat 150px bottom;
display: block;
margin: 0 auto;
transition: .3s;
}
nav:hover .bg span{height: 240px;}
nav .menu>ul>li{
float: left;
margin-right: 6px;
}
nav .menu>ul>li:last-child{margin-right: 0;}
nav .menu>ul>li>a{
font-size: 25px;
font-weight: bold;
display: block;
padding: 5px 30px 32px;
}
nav .menu>ul>li:nth-child(1)>a{color: red;}
nav .menu>ul>li:nth-child(2)>a{color: orange;}
nav .menu>ul>li:nth-child(3)>a{color: yellow;}
nav .menu>ul>li:nth-child(4)>a{color: green;}
nav .menu>ul>li:nth-child(5)>a{color: blue;}
nav .menu>ul>li>ul{
position: absolute;
z-index: 2;
width: 160px;
height: 0;
padding: 0 0 0 20px;
overflow: hidden;
transition: .3s;
}
nav .menu>ul:hover>li>ul{
height: 240px;
}
nav .menu>ul>li:nth-child(3)>ul{
width: 120px;
}
nav .menu>ul>li:hover>ul{
background: rgb(255, 255, 255, .6);
}
nav .menu>ul>li>ul>li{
height: 30px;
line-height: 30px;
}
nav .menu>ul>li>ul>li>a{
display: block;
padding: 20px 0;
font-size: 14px;
}
.search{
width: auto;
height: 32px;
background: #0b8dda;
padding:2px 50px;
float: right;
border-radius: 28px;
margin-top: 34px;
position: relative;
}
.search-img a{display: block; width: 100%; height: 100%;}
.search-img a span{
display: block;
width: 21px;
height: 21px;
background: url(../image/totalsearch_ico.png) no-repeat;
position: absolute;
right: 10px;
top: 8px;
}
#banner img{vertical-align: bottom; width: 100%;}경기도 사이버 도서관

HTML 구성
<body>
<div id="wrap">
<header id="header">
<div class="container">
<h1><a href="index.html"><img src="./경기도사이버도서관_files/logo.png" alt="logo"></a></h1>
<nav id="nav">
<div class="bg"></div>
<ul>
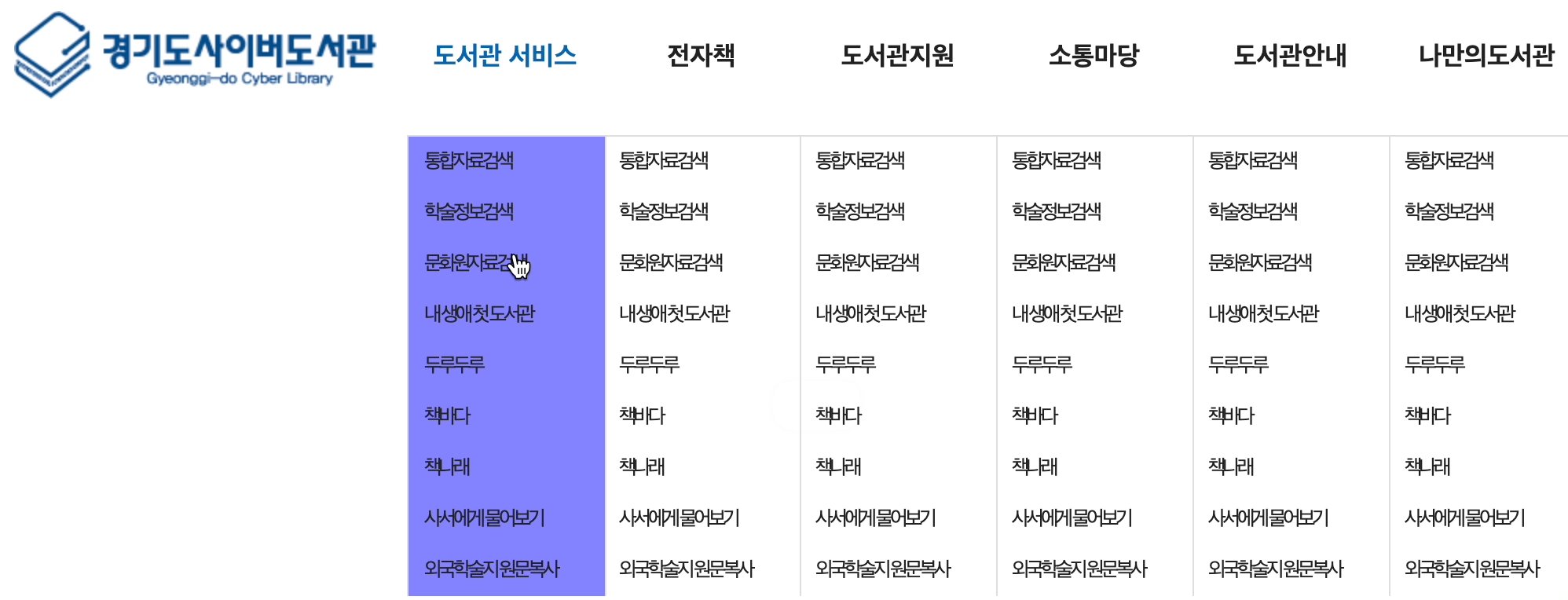
<li><a href="#" title="도서관 서비스">도서관 서비스</a>
<ul>
<li><a href="#">통합자료검색</a></li>
<li><a href="#">학술정보검색</a></li>
<li><a href="#">문화원자료검색</a></li>
<li><a href="#">내 생애 첫 도서관</a></li>
<li><a href="#">두루두루</a></li>
<li><a href="#">책바다</a></li>
<li><a href="#">책나래</a></li>
<li><a href="#">사서에게 물어보기</a></li>
<li><a href="#">외국학술지 원문복사</a></li>
</ul>
</li>
<li><a href="#" title="전자책">전자책</a>
<ul>
<li><a href="#">통합자료검색</a></li>
<li><a href="#">학술정보검색</a></li>
<li><a href="#">문화원자료검색</a></li>
<li><a href="#">내 생애 첫 도서관</a></li>
<li><a href="#">두루두루</a></li>
<li><a href="#">책바다</a></li>
<li><a href="#">책나래</a></li>
<li><a href="#">사서에게 물어보기</a></li>
<li><a href="#">외국학술지 원문복사</a></li>
</ul></li>
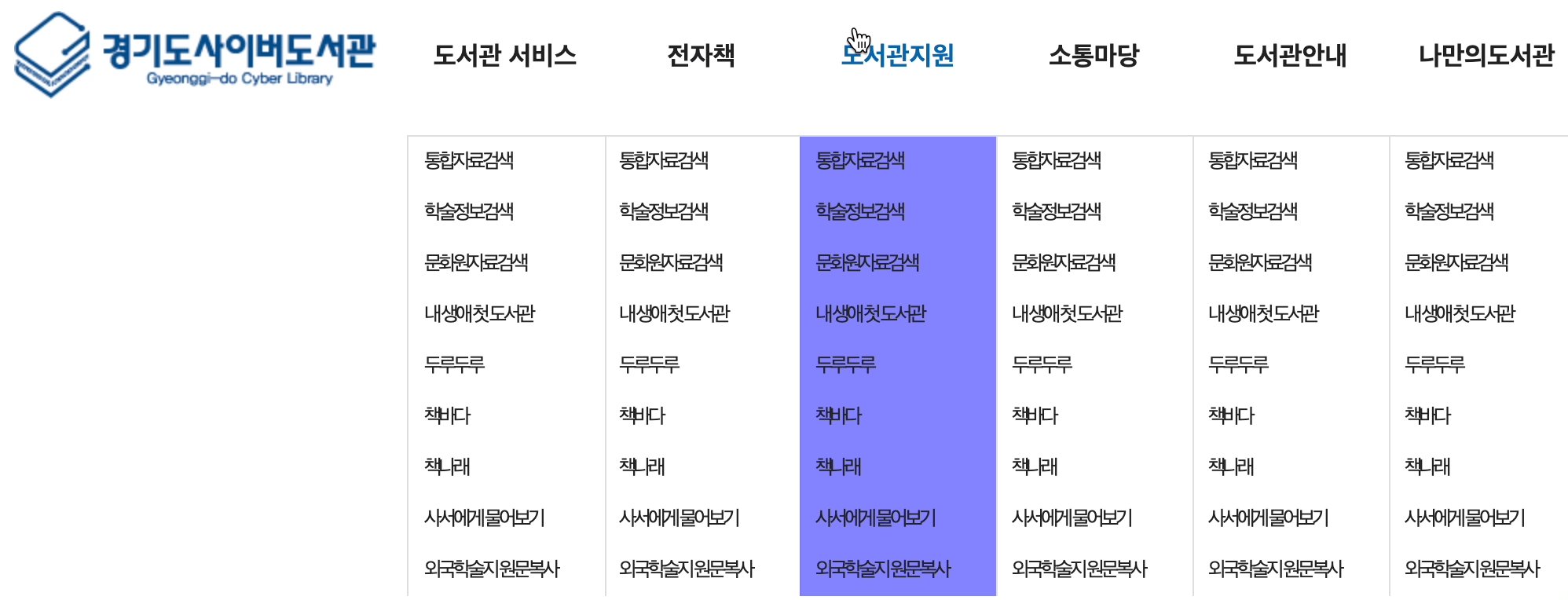
<li><a href="#" title="도서관지원">도서관지원</a>
<ul>
<li><a href="#">통합자료검색</a></li>
<li><a href="#">학술정보검색</a></li>
<li><a href="#">문화원자료검색</a></li>
<li><a href="#">내 생애 첫 도서관</a></li>
<li><a href="#">두루두루</a></li>
<li><a href="#">책바다</a></li>
<li><a href="#">책나래</a></li>
<li><a href="#">사서에게 물어보기</a></li>
<li><a href="#">외국학술지 원문복사</a></li>
</ul></li>
<li><a href="#" title="소통마당">소통마당</a>
<ul>
<li><a href="#">통합자료검색</a></li>
<li><a href="#">학술정보검색</a></li>
<li><a href="#">문화원자료검색</a></li>
<li><a href="#">내 생애 첫 도서관</a></li>
<li><a href="#">두루두루</a></li>
<li><a href="#">책바다</a></li>
<li><a href="#">책나래</a></li>
<li><a href="#">사서에게 물어보기</a></li>
<li><a href="#">외국학술지 원문복사</a></li>
</ul></li>
<li><a href="#" title="도서관안내">도서관안내</a>
<ul>
<li><a href="#">통합자료검색</a></li>
<li><a href="#">학술정보검색</a></li>
<li><a href="#">문화원자료검색</a></li>
<li><a href="#">내 생애 첫 도서관</a></li>
<li><a href="#">두루두루</a></li>
<li><a href="#">책바다</a></li>
<li><a href="#">책나래</a></li>
<li><a href="#">사서에게 물어보기</a></li>
<li><a href="#">외국학술지 원문복사</a></li>
</ul></li>
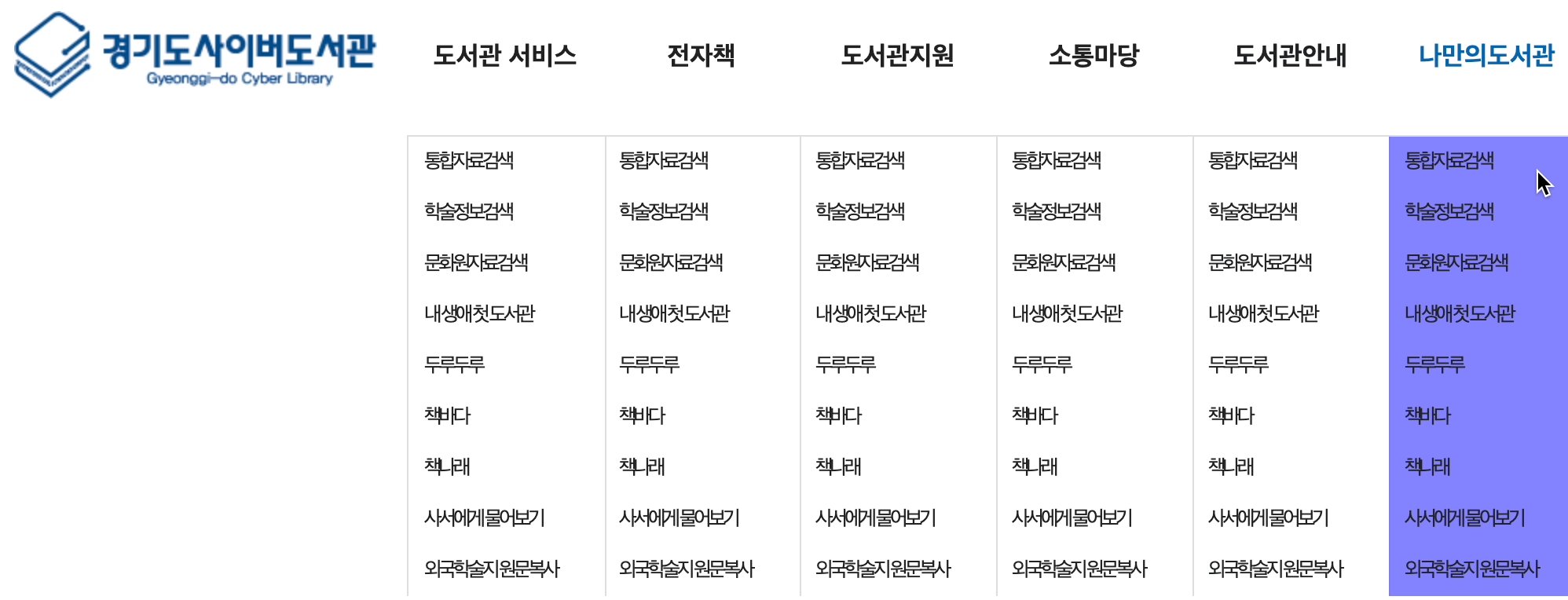
<li><a href="#" title="나만의도서관">나만의도서관</a>
<ul>
<li><a href="#">통합자료검색</a></li>
<li><a href="#">학술정보검색</a></li>
<li><a href="#">문화원자료검색</a></li>
<li><a href="#">내 생애 첫 도서관</a></li>
<li><a href="#">두루두루</a></li>
<li><a href="#">책바다</a></li>
<li><a href="#">책나래</a></li>
<li><a href="#">사서에게 물어보기</a></li>
<li><a href="#">외국학술지 원문복사</a></li>
</ul></li>
</ul>
</nav>
</div>
</header>
</div>CSS 구성
@charset "utf-8";
@import url('./reset.css');
.container{
width: 1000px;
height: inherit;
margin: 0 auto;
/* background: rgba(0, 0, 0, .5); */
}
#wrap{
width: 100%;
}
#header{
width: 100%;
height: 100px;
border-bottom: 1px solid #ccc;
}
#header h1{
width: 237px;
height: 82px;
float: left;
margin-top: 20px;
}
#header h1 a{}
#header #nav{
float: right;
}
#header #nav .bg{
width: 100%;
height: 300px;
position: absolute;
top: 100px;
left: 0;
background: rgb(255, 255, 255);
z-index: 1;
border-bottom: 3px solid #ccc;
display: none;
}
#header #nav:hover .bg{
display: block;
}
#header #nav>ul{}
#header #nav>ul>li{
float: left;
width: 125px;
text-align: center;
}
#header #nav>ul>li>a{
font-size: 1.286em;
font-weight: bold;
display: block;
padding: 37px 0;
width: 100%;
}
#header #nav>ul>li:hover>a{
color: #0066b3;
}
#header #nav>ul>li>ul{
display: none;
position: absolute;
z-index: 2;
text-align: left;
border-right: 1px solid #ddd;
border-top: 1px solid #ddd;
width: 125px;
}
#header #nav>ul:hover>li>ul{
display: block;
}
#header #nav>ul>li:first-child>ul{border-left: 1px solid #ddd;}
#header #nav>ul>li>ul>li{
line-height: 250%;
padding-left: 10px;
}
#header #nav>ul>li>ul>li>a{
letter-spacing: -2px;
}
#header #nav>ul>li:hover>ul{
background: rgba(100, 100, 255, .8);
}