HTML / CSS
3Depth 메뉴바 만들기
결과

HTML 구성
<body>
<div id="wrap">
<header id="header">
<div class="container">
<nav id="nav" class="nav-wrap">
<ul>
<li><h1 class="logo"><a href="#"><img src="./images/freesamLogo.jpg" alt=""></a></h1></li>
<li><a href="#" title="온라인학습방">온라인학습방</a>
<div class="width100">
<ul>
<li><h2><a href="#" title="온라인 학습방">온라인 학습방</a></h2><img src="./images/titIC.png" alt="온라인 학습방 사자 이미지"></li>
<li>
<h3><a href="#" title="온라인 학습">온라인 학습</a></h3>
<dl>
<dt><a href="#">계획</a></dt>
<dd><a href="#">빨간펜 4s 시스템 달력</a></dd>
<dt><a href="#">학습</a></dt>
<dd><a href="#">단짝강의</a></dd>
<dd><a href="#">멀티영상자료실</a></dd>
<dt><a href="#">진단</a></dt>
<dd><a href="#">클리닉강의</a></dd>
<dt><a href="#">기타</a></dt>
<dd><a href="#">해답 다운로드</a></dd>
<dd><a href="#">언영 영역별 학습</a></dd>
</dl>
</li>
<li>
<h3><a href="#" title="빨간펜 독서논술">빨간펜 독서논술</a></h3>
<p><a href="#">빨간펜 독서 논술</a></p>
<h3><a href="#" title="빨간펜S">빨간펜S</a></h3>
<p><a href="#">빨간펜S 국어</a></p>
<p><a href="#">빨간펜S 수학</a></p>
<p><a href="#">빨간펜S 한자</a></p>
</li>
<li>
<h3><a href="#" title="+JEM">+JEM</a></h3>
<p><a href="#">+JEM KIDS</a></p>
<p><a href="#">+JEM JUNIOR</a></p>
<p><a href="#">+JEM SENIOR</a></p>
<p><a href="#">+JEM PHONE</a></p>
<p><a href="#">+JEM 무료체험</a></p>
</li>
<li>
<h3><a href="#" title="빨간펜 무료체험">빨간펜 무료체험</a></h3>
<h3><a href="#" title="Story Phonics">Story Phonics</a></h3>
</li>
</ul>
</div>
</li>
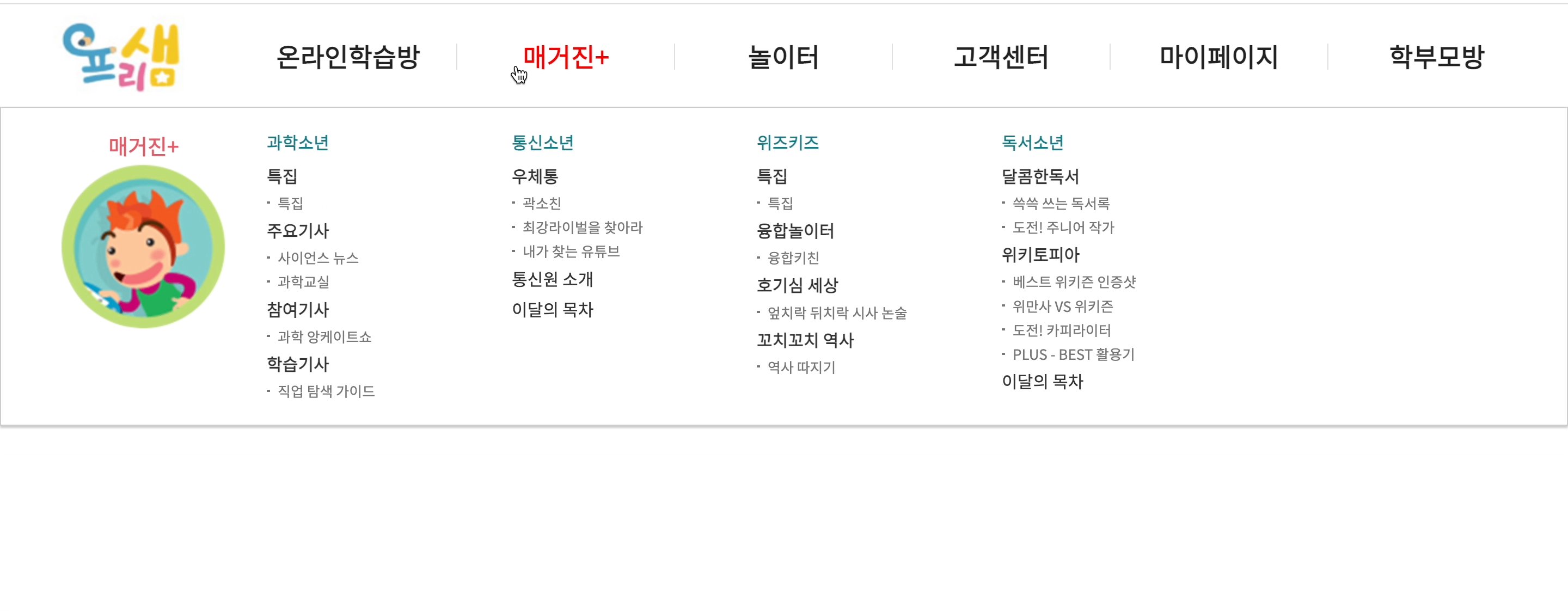
<li><a href="#" title="매거진+">매거진+</a>
<div class="width100">
<ul>
<li><h2><a href="#">매거진+</a></h2><img src="./images/titIC02.png" alt="매거진+원숭이 이미지"></li>
<li>
<h3><a href="#" title="과학소년">과학소년</a></h3>
<dl>
<dt><a href="#" title="특집">특집</a></dt>
<dd><a href="#" title="특집">특집</a></dd>
<dt><a href="#" title="주요기사">주요기사</a></dt>
<dd><a href="#" title="사이언스 뉴스">사이언스 뉴스</a></dd>
<dd><a href="#" title="과학교실">과학교실</a></dd>
<dt><a href="#" title="참여기사">참여기사</a></dt>
<dd><a href="#" title="과학 앙케이트쇼">과학 앙케이트쇼</a></dd>
<dt><a href="#" title="학습기사">학습기사</a></dt>
<dd><a href="#" title="직업 탐색 가이드">직업 탐색 가이드</a></dd>
</dl>
</li>
<li>
<h3><a href="#" title="통신소년">통신소년</a></h3>
<dl>
<dt><a href="#" title="우체통">우체통</a></dt>
<dd><a href="#" title="곽소친">곽소친</a></dd>
<dd><a href="#" title="최강라이벌을 찾아라">최강라이벌을 찾아라</a></dd>
<dd><a href="#" title="내가 찾는 유튜브">내가 찾는 유튜브</a></dd>
</dl>
<p><a href="#">통신원 소개</a></p>
<p><a href="#">이달의 목차</a></p>
</li>
<li>
<h3><a href="#" title="위즈키즈">위즈키즈</a></h3>
<dl>
<dt><a href="#" title="특집">특집</a></dt>
<dd><a href="#" title="특집">특집</a></dd>
<dt><a href="#" title="융합놀이터">융합놀이터</a></dt>
<dd><a href="#" title="융합키친">융합키친</a></dd>
<dt><a href="#" title="호기심 세상">호기심 세상</a></dt>
<dd><a href="#" title="엎치락 뒤치락 시사 논술">엎치락 뒤치락 시사 논술</a></dd>
<dt><a href="#" title="꼬치꼬치 역사">꼬치꼬치 역사</a></dt>
<dd><a href="#" title="역사 따지기">역사 따지기</a></dd>
</dl>
</li>
<li>
<h3><a href="#" title="독서소년">독서소년</a></h3>
<dl>
<dt><a href="#" title="달콤한 독서">달콤한독서</a></dt>
<dd><a href="#" title="쓱쓱 쓰는 독서록">쓱쓱 쓰는 독서록</a></dd>
<dd><a href="#" title="도전! 주니어 작가">도전! 주니어 작가</a></dd>
<dt><a href="#" title="위키토피아">위키토피아</a></dt>
<dd><a href="#" title="베스트 위키즌 인증샷">베스트 위키즌 인증샷</a></dd>
<dd><a href="#" title="위만사 VS 위키즌">위만사 VS 위키즌</a></dd>
<dd><a href="#" title="도전! 카피라이터">도전! 카피라이터</a></dd>
<dd><a href="#" title="PLUS - BEST 활용기">PLUS - BEST 활용기</a></dd>
</dl>
<p><a href="#" title="이달의 목차">이달의 목차</a></p>
</li>
</ul>
</div>
</li>
<li><a href="#" title="놀이터">놀이터</a>
<div class="width100">
<ul>
<li><h2><a href="#" title="놀이터">놀이터</a></h2></li>
<li><h3><a href="#" title="퀴즈쇼">퀴즈쇼</a></h3></li>
<li><h3><a href="#" title="묻고답하기">묻고답하기</a></h3></li>
<li><h3><a href="#" title="설문조사">설문조사</a></h3></li>
</ul>
</div>
</li>
<li><a href="#" title="고객센터">고객센터</a>
<div class="width100">
<ul>
<li><h2><a href="#" title="고객센터">고객센터</a></h2></li>
<li><h3><a href="#" title="공지사항">공지사항</a></h3></li>
<li><h3><a href="#" title="1:1문의">1:1문의</a></h3></li>
<li><h3><a href="#" title="FAQ">FAQ</a></h3></li>
</ul>
</div>
</li>
<li><a href="#" title="마이페이지">마이페이지</a>
<div class="width100">
<ul>
<li>
<h2><a href="#" title="마이페이지">마이페이지</a></h2>
<img src="./images/titIC03.png" alt="마이페이지 개구리이미지">
</li>
<li>
<h3><a href="#" title="나의 학습방">나의 학습방</a></h3>
<p><a href="#" title="나의 학습현황">나의 학습현황</a></p>
<p><a href="#" title="나의 스크랩">나의 스크랩</a></p>
<p><a href="#" title="나의 요약노트">나의 요약노트</a></p>
</li>
<li>
<h3><a href="#" title="나의 활동관리">나의 활동관리</a></h3>
<p><a href="#" title="내가 쓴 글">내가 쓴 글</a></p>
<p><a href="#" title="나의 댓글">나의 댓글</a></p>
<p><a href="#" title="쪽지관리">쪽지관리</a></p>
<p><a href="#" title="친구">친구</a></p>
<p><a href="#" title="프리">프리</a></p>
</li>
<li>
<h3><a href="#" title="회원정보">회원정보</a></h3>
<p><a href="#" title="회원정보수정">회원정보수정</a></p>
<p><a href="#" title="회원탈퇴">회원탈퇴</a></p>
</li>
</ul>
</div>
</li>
<li><a href="#" title="학부모방">학부모방</a>
<div class="width100">
<ul>
<li><h2><a href="#" title="학부모방">학부모방</a></h2></li>
<li><h3><a href="#" title="우리아이 학습현황">우리아이 학습현황</a></h3></li>
<li><h3><a href="#" title="우리아이 등록하기">우리아이 등록하기</a></h3></li>
</ul>
</div>
</li>
</ul>
</nav>
</div>
</header>
</div>
</body>CSS 구성
@charset "utf-8";
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap');
body{font-family: 'Noto Sans KR', sans-serif;}
.container{
width: 1400px;
height: inherit;
margin: 0 auto;
}
#wrap{
width: 100%;
}
#header{
width: 100%;
height: 94px;
border-bottom: 1px solid #ccc;
}
.nav-wrap >ul>li{
float: left;
width: 14.285%;
text-align: center;
}
.nav-wrap >ul>li>a{
font-size: 24px;
display: block;
padding: 29px 0;
font-weight: bold;
position: relative;
}
.nav-wrap >ul>li>a::after{
content: "";
width: 1px;
height: 24px;
background: #ddd;
position: absolute;
top: 36px;
right: 0;
}
.nav-wrap >ul>li:last-child>a::after{
width: 0; height: 0;
}
.nav-wrap >ul>li>.width100{
display: none;
position: absolute;
width: 100%;
height: auto;
top: 94px;
left: 0;
background: rgb(255, 255, 255);
padding: 20px 0;
border: 1px solid #ccc;
box-sizing: border-box;
box-shadow: 0 2px 2px #c9c9c9;
}
.nav-wrap >ul>li:hover>a{
color: red;
}
.nav-wrap >ul>li:hover>.width100{
display: block;
}
.nav-wrap >ul>li>.width100>ul{
width: 1400px;
margin: 0 auto;
}
.nav-wrap >ul>li>.width100>ul>li{
float: left;
margin-right: 1px;
width: 16%;
}
.nav-wrap >ul>li>.width100>ul>li:not(:first-child){
text-align: left;
}
.nav-wrap >ul>li>.width100>ul>li>h2>a{
font-size: 1.5em;
font-weight: bold;
color: #e95a65;
}
.nav-wrap >ul>li>.width100>ul>li>h3{
margin-bottom: 5px;
}
.nav-wrap >ul>li>.width100>ul>li>h3>a{
font-size: 1.2em;
font-weight: bold;
color: #097a84;
}
.nav-wrap >ul>li>.width100>ul>li>dl>dt>a{
font-size: 1.2em;
font-weight: bold;
line-height: 180%;
color :#333;
}
.nav-wrap >ul>li>.width100>ul>li>dl>dd>a{
font-size: 1em;
line-height: 170%;
color: #777;
background: url(../images/blet.png) no-repeat 0 center;
padding-left: 10px;
}
.nav-wrap >ul>li>.width100>ul>li>p>a{
font-size: 1.2em;
line-height: 180%;
color :#333;
}