HTML / CSS
페이지 만들기 JQuery입문 (3편)
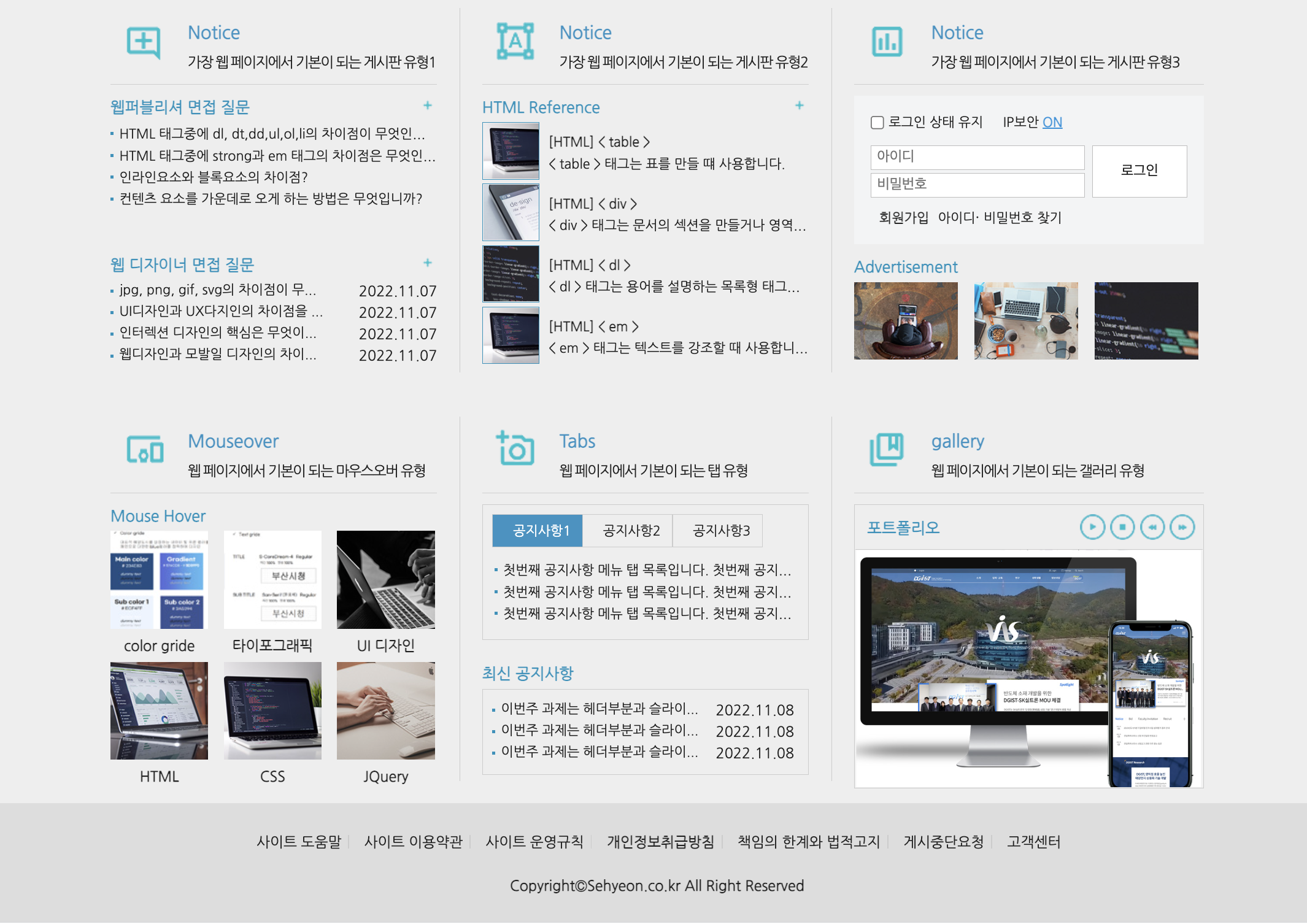
결과

추가된 HTML 구성
</div>
<div class="column col4">
<h3><span class="ico_img ir_pm">아이콘4</span><em class="ico_tit">Mouseover</em></h3>
<p class="ico_desc">웹 페이지에서 기본이 되는 마우스오버 유형</p>
<div class="hover1 hover">
<h4 >Mouse Hover</h4>
<ul class="cf">
<li><a href="#">
<span><img src="./img/sban01.jpg" alt="hoverImg1"><em>바로가기</em></span>
<strong>color gride</strong>
</a></li>
<li><a href="#">
<span><img src="./img/sban02.jpg" alt="hoverImg2"><em>바로가기</em></span>
<strong>타이포그래픽</strong>
</a></li>
<li><a href="#">
<span><img src="./img/sban03.jpg" alt="hoverImg3"><em>바로가기</em></span>
<strong>UI 디자인</strong>
</a></li>
</ul>
</div>
<div class="hover2 hover">
<h4 class="ir_so">Mouse Hover</h4>
<ul class="cf">
<li><a href="#">
<span><img src="./img/sban04.jpg" alt="hoverImg4"><em>바로가기</em></span>
<strong>HTML</strong>
</a></li>
<li><a href="#">
<span><img src="./img/sban05.jpg" alt="hoverImg5"><em>바로가기</em></span>
<strong>CSS</strong>
</a></li>
<li><a href="#">
<span><img src="./img/sban06.jpg" alt="hoverImg6"><em>바로가기</em></span>
<strong>JQuery</strong>
</a></li>
</ul>
</div>
</div>
<div class="column col5">
<h3><span class="ico_img ir_pm">아이콘5</span><em class="ico_tit">Tabs</em></h3>
<p class="ico_desc">웹 페이지에서 기본이 되는 탭 유형</p>
<div class="tabs notice tab-menu">
<h4 class="ir_so">탭 메뉴</h4>
<ul>
<li class="active">
<a href="#">공지사항1</a>
<ul>
<li><a href="#">첫번째 공지사항 메뉴 탭 목록입니다. 첫번째 공지사항 메뉴 탭 목록입니다.</a></li>
<li><a href="#">첫번째 공지사항 메뉴 탭 목록입니다. 첫번째 공지사항 메뉴 탭 목록입니다.</a></li>
<li><a href="#">첫번째 공지사항 메뉴 탭 목록입니다. 첫번째 공지사항 메뉴 탭 목록입니다.</a></li>
</ul>
</li>
<li>
<a href="#">공지사항2</a>
<ul>
<li><a href="#">두번째 공지사항 메뉴 탭 목록입니다. 두번째 공지사항 메뉴 탭 목록입니다.</a></li>
<li><a href="#">두번째 공지사항 메뉴 탭 목록입니다. 두번째 공지사항 메뉴 탭 목록입니다.</a></li>
<li><a href="#">두번째 공지사항 메뉴 탭 목록입니다. 두번째 공지사항 메뉴 탭 목록입니다.</a></li>
</ul>
</li>
<li>
<a href="#">공지사항3</a>
<ul>
<li><a href="#">세번째 공지사항 메뉴 탭 목록입니다. </a></li>
<li><a href="#">세번째 공지사항 메뉴 탭 목록입니다. </a></li>
<li><a href="#">세번째 공지사항 메뉴 탭 목록입니다. </a></li>
</ul>
</li>
</ul>
</div>
<div class="tabs1 notice">
<h4>최신 <em>공지사항</em></h4>
<ul>
<li><a href="#">이번주 과제는 헤더부분과 슬라이드 부분 완성해오기</a><span>2022.11.08</span></li>
<li><a href="#">이번주 과제는 헤더부분과 슬라이드 부분 완성해오기</a><span>2022.11.08</span></li>
<li><a href="#">이번주 과제는 헤더부분과 슬라이드 부분 완성해오기</a><span>2022.11.08</span></li>
</ul>
</div>
</div>
<div class="column col6">
<h3><span class="ico_img ir_pm">아이콘6</span><em class="ico_tit">gallery</em></h3>
<p class="ico_desc">웹 페이지에서 기본이 되는 갤러리 유형</p>
<div class="gallery">
<h4>포트폴리오</h4>
<div class="gallery_btn">
<ul>
<li class="gb_icon1"><a href="#" ><span class="ir_pm">시작</span></a></li>
<li class="gb_icon2"><a href="#" ><span class="ir_pm">정지</span></a></li>
<li class="gb_icon3"><a href="#" ><span class="ir_pm">이전이미지</span></a></li>
<li class="gb_icon4"><a href="#" ><span class="ir_pm">다음이미지</span></a></li>
</ul>
</div>
<div class="gallery_img">
<ul>
<li><a href="#"><img src="./img/gallery01.jpg" alt="포트폴리오1 갤러리"></a></li>
<li><a href="#"><img src="./img/gallery02.jpg" alt="포트폴리오2 갤러리"></a></li>
<li><a href="#"><img src="./img/gallery03.jpg" alt="포트폴리오3 갤러리"></a></li>
<li><a href="#"><img src="./img/gallery04.jpg" alt="포트폴리오4 갤러리"></a></li>
<li><a href="#"><img src="./img/gallery05.jpg" alt="포트폴리오5 갤러리"></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="footer">
<div class="container">
<h2 class="ir_so">푸터영역</h2>
<div class="foot">
<ul>
<li><a href="#">사이트 도움말</a></li>
<li><a href="#">사이트 이용약관</a></li>
<li><a href="#">사이트 운영규칙</a></li>
<li><a href="#"><strong>개인정보취급방침</strong></a></li>
<li><a href="#">책임의 한계와 법적고지</a></li>
<li><a href="#">게시중단요청</a></li>
<li><a href="#">고객센터</a></li>
</ul>
<address>
Copyright©Sehyeon.co.kr All Right Reserved
</address>
</div>
</div>
</div>
<script>
$('.tit .btn').click(function(){
$('.cont_nav').slideToggle();
$(this).toggleClass("on")
});
// 스와이퍼
var swiper = new Swiper(".mySwiper", {
slidesPerView: 3,
spaceBetween: 30,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
});
// 탭
const tabList=$('.tabs');
function tabMenu(e){
e.preventDefault();
let $this=$(this);
$this.next('ul').show().parent('li').addClass('active').siblings('li').removeClass('active').find('ul').hide();
}
tabList.find('>ul>li>a').click(tabMenu).focus(tabMenu);
</script>
</div>
</body>추가된 CSS 구성
/* 2022-11-08 */
/* mouse over */
.cont .column .hover ul{text-align: center;}
.cont .column .hover ul li{background: none; padding-left: 0; width: 88.6px; height: 88.6px; float: left; margin-right: 14px;}
.cont .column .hover ul li:last-child{margin-right: 0;}
.cont .column .hover ul li a{display: block;}
.cont .column .hover ul li a span{display: block; width: 100%; height: 100%; position: relative; overflow: hidden;}
.cont .column .hover ul li a span img{width: 100%;}
.cont .column .hover ul li a span strong{}
.cont .column .hover1 ul li a span em{position: absolute; width: 100%; height: 100%; top: 0; left: -100%; line-height: 88.9px; text-align: center; color: #fff; background: rgba(0, 0, 0, .8); transition: .3s;}
.cont .column .hover1 ul li a:hover span em{left: 0;}
.cont .column .hover2 ul li a span em{position: absolute; width: 100%; height: 30%; bottom: -35%; left: 0; background: rgba(0, 0, 0, .8); color: #fff; padding-top: 5px; transition: .3s;}
.cont .column .hover2 ul li a:hover span em{bottom: 0;}
/* tab */
.cont .column .tab-menu > ul > li{background: none;}
.tab-menu{border: 1px solid #ccc; height: 105px; padding: 8px;}
.tab-menu{position: relative;}
.tab-menu > ul > li{float: left; border: 1px solid #ccc; margin-right: -1px;}
.tab-menu > ul > li > a{display: block; padding: 5px 10px;}
.tab-menu > ul > li > ul{position: absolute; top: 48px; left: 10px; width: 280px; display: none;}
.tab-menu > ul > li:first-child > ul{display: block;}
.cont .column .tab-menu > ul > li.active{background: #2c94c4;}
.tab-menu > ul > li.active > a{color: #fff;}
.tabs1{margin-top: 20px;}
.tabs1 ul{border: 1px solid #ccc; padding: 8px; height: 60px;}
.tabs1 ul li{width: 100%;}
.tabs1 ul li a{width: 65%; float: left; overflow: hidden; text-overflow: ellipsis;}
.tabs1 ul li span{width: 30%; float: right;}
/* gallery */
.gallery{position: relative; border: 1px solid #ccc; height: 255px; overflow: hidden;}
.gallery h4{font-size: 14px; color: #0093bd; padding-bottom: 3px; font-weight: bold; border-bottom: 1px solid #ccc; padding: 10px 0 8px 11px;}
.gallery .gallery_btn{position: absolute; top: 7px; right: 5px;}
.gallery .gallery_btn ul{overflow: hidden;}
.gallery .gallery_btn ul li{float: left; margin: 1px 2px;}
.gallery .gallery_btn ul li a{display: block; width: 23px; height: 23px; background: url(../img/icon.png) no-repeat; }
.gallery .gallery_btn ul li.gb_icon1 a{background-position: -150px -120px;}
.gallery .gallery_btn ul li.gb_icon2 a{background-position: -150px -143px;}
.gallery .gallery_btn ul li.gb_icon3 a{background-position: -150px -166px;}
.gallery .gallery_btn ul li.gb_icon4 a{background-position: -150px -189px;}
.gallery .gallery_btn ul li.gb_icon1:hover a{background-position: -173px -120px;}
.gallery .gallery_btn ul li.gb_icon2:hover a{background-position: -173px -143px;}
.gallery .gallery_btn ul li.gb_icon3:hover a{background-position: -173px -166px;}
.gallery .gallery_btn ul li.gb_icon4:hover a{background-position: -173px -189px;}
.gallery .gallery_img ul{position: relative;}
.gallery .gallery_img ul li{position: absolute; top: 0; left: 100%;}
.gallery .gallery_img ul li:first-child{position: absolute; top: 0; left: 0;}
.gallery .gallery_img ul li a{display: block; width: 100%; height: 100%;}
.gallery .gallery_img img{width: 100%;}
/* footer */
.foot{padding: 25px 0; text-align: center;}
.foot ul{margin-bottom: 20px;}
.foot ul li{display: inline-block; padding: 0 7px 0 10px; position: relative;}
.foot ul li:after{content: ""; width: 1px; height: 12px; background: #ccc; position: absolute; right: 0; top: 4px;}
.foot ul li:last-child::after{width: 0; height: 0;}
.foot ul li a:hover{color: #2c94c4;}
address{font-weight: bold;}