[JavaScript STUDY]
regex 정규표현식 [검색]
정규 표현식 만들기
프로젝트를 만들고있고 검색기능을 넣으려고 한다. 여기서 정규표현식을 사용하여 검색하는 기능을 공부했다.
URL : https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Regular_expressions
- 정규 표현식은 두 가지 방법으로 만들 수 있습니다.
정규 표현식 리터럴. 다음과 같이 슬래시로 패턴을 감싸서 작성합니다.
const re = /ab+c/
정규 표현식 리터럴은 스크립트를 불러올 때 컴파일되므로, 바뀔 일이 없는 패턴의 경우 리터럴을 사용하면 성능이 향상될 수 있습니다.
- RegExp 객체의 생성자 호출.
const re = new RegExp('ab+c')
생성자 함수를 사용하면 정규 표현식이 런타임에 컴파일됩니다. 바뀔 수 있는 패턴이나, 사용자 입력 등 외부 출처에서 가져오는 패턴의 경우 이렇게 사용하세요.
RegExp 객체의 생성자 호출.
1️⃣ let myRe = new RecExp("d(b+)d", "g");
2️⃣ let myArray = myRe.exec("cdbbdbsbz");1️⃣ 의 new RecExp( "첫번째 인자", "두번째 인자" );
첫번째 인자: 찾고자 하는 메시지의 내용두번째 인자: 어떻게 찾을지에 대한 옵션
두번째 인자 에서 옵션은 g , i 가 있다. 나는 g , i 이 둘을 같이 이용할 것이다. 이 두개가 무엇인지 알아보자.
gmodifire : global. All matches (don't return on first match)첫번째 인자에안녕을 넣고두번째 인자에g를 넣게 되면 안녕이랑 관련된 모든 것을 찾게된다.
imodifire : insensitive. Case insensitive match (ignores case of [a-zA-Z]- 대문자 소문자를 가리지 않고 모든 것
예재
handleSerchMasseges = () => {
const chatRoomMessage = [...this.state.message];
const regex = new RegExp(this.state.searchTerm, "gi");
const searchResults = chatRoomMessages.reduce((acc, message) => {
if(
(message.content && message.content.match(regex)) ||
message.user.name.match(regex)
) {
acc.push(message);
}
return acc;
},[]);
this.setState({ searchResults });
setTimeout(() => this.setState({ searchLoading: false }), 1000);
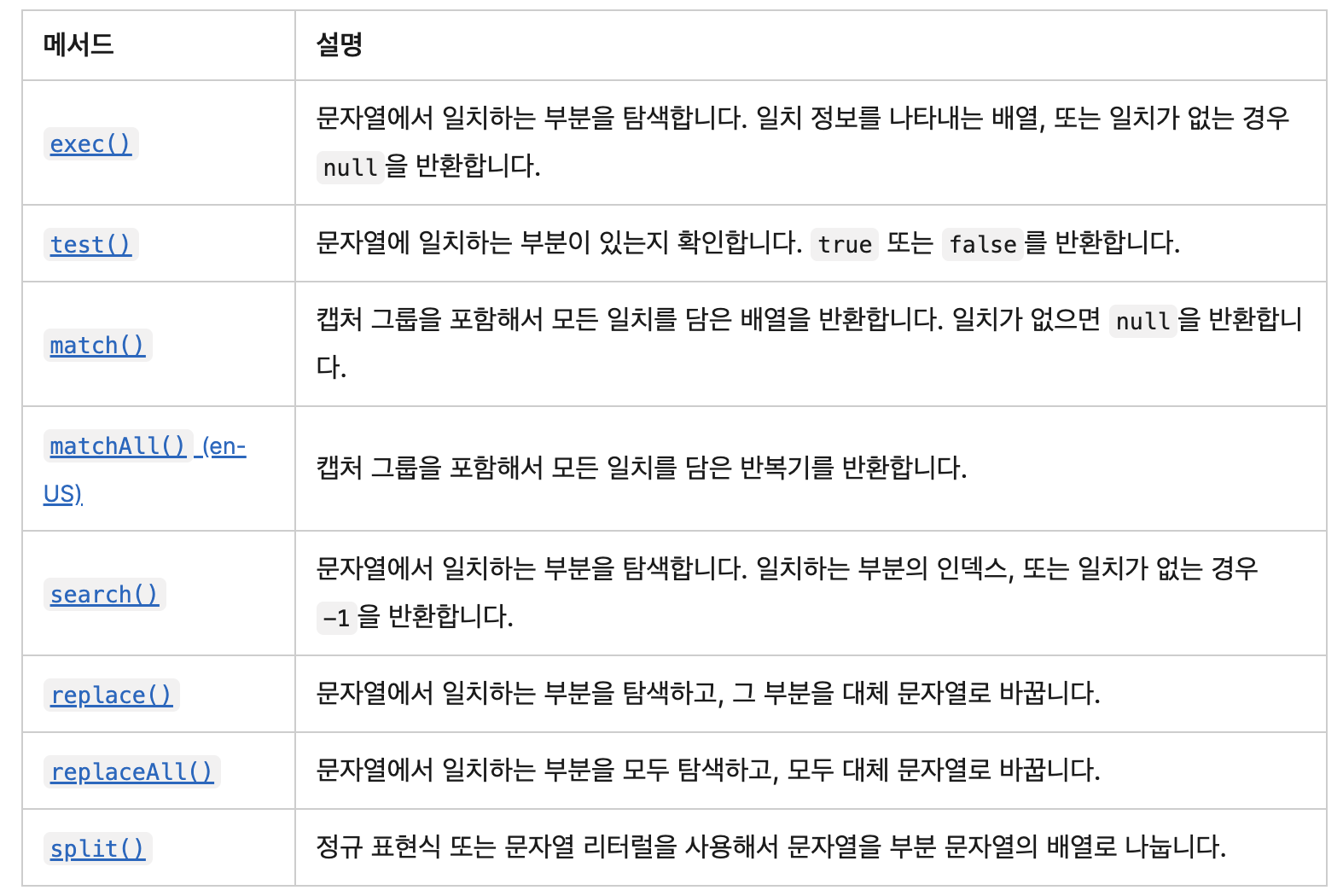
};정규식에서 쓰이는 메소드
위 코드를 보면 match를 이용하였다. 아래는 메서드의 종류이다.

message.content.match(regex)) message의 content에서 변수로 만든 정규식 regex 를 넣어 대응되는 메세지를 반환시킨다.

