[react-hook-form Study]
react-hook-form (회원가입 유효성체크 모듈) 사용법
사용법
react-hook-form
URL : https://react-hook-form.com/
회원가입 페이지를 만들때 유효성 ex) 비밀번호 , 비밀번호확인 등 정규표현식을 쉽게 사용하게 해준다.
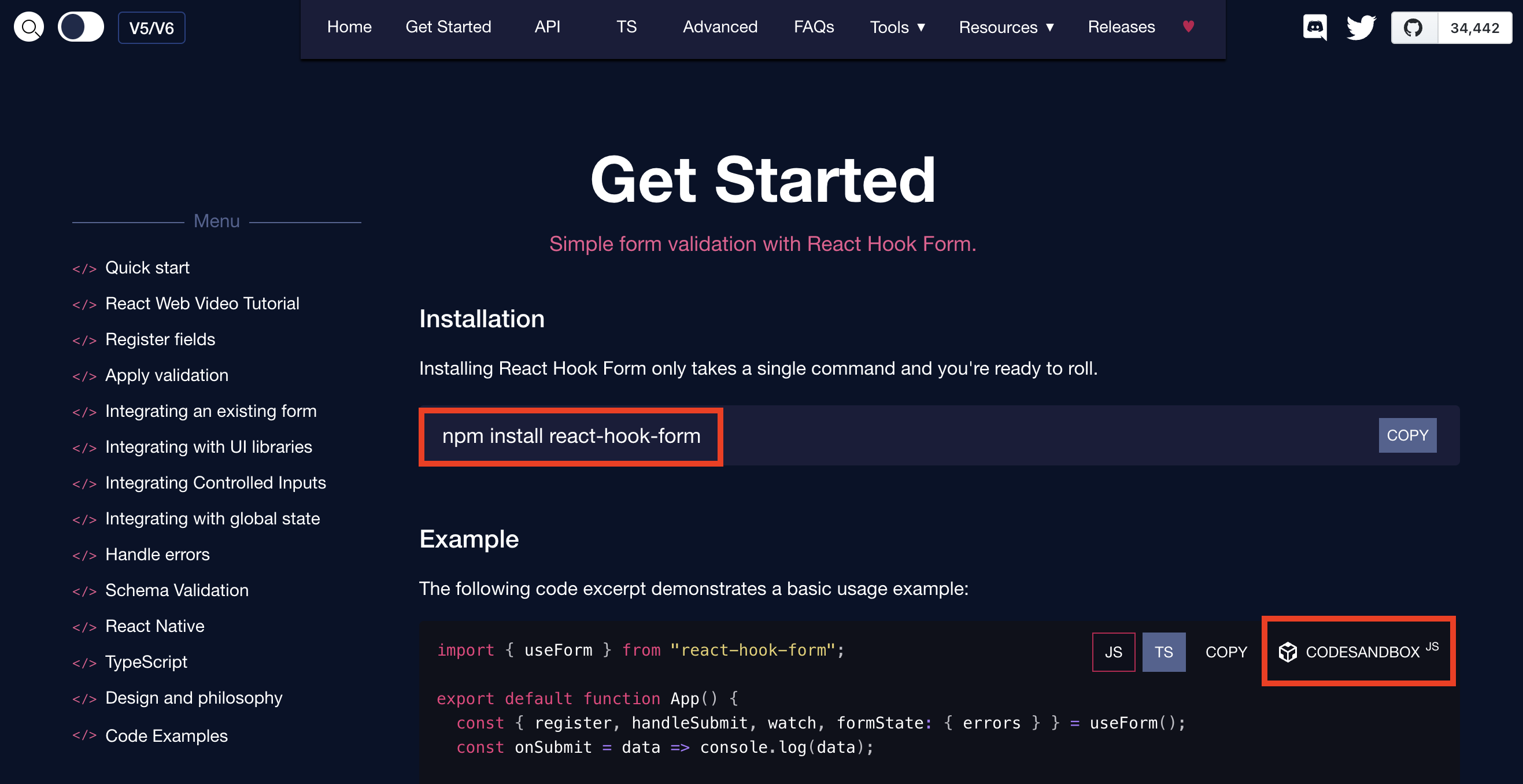
- react-hook-form 검색 또는 URL 경로로 들어가준다.
- 시작하기 >
npm install react-hook-form로 설치한다

codepen안에 있는 코드 참고

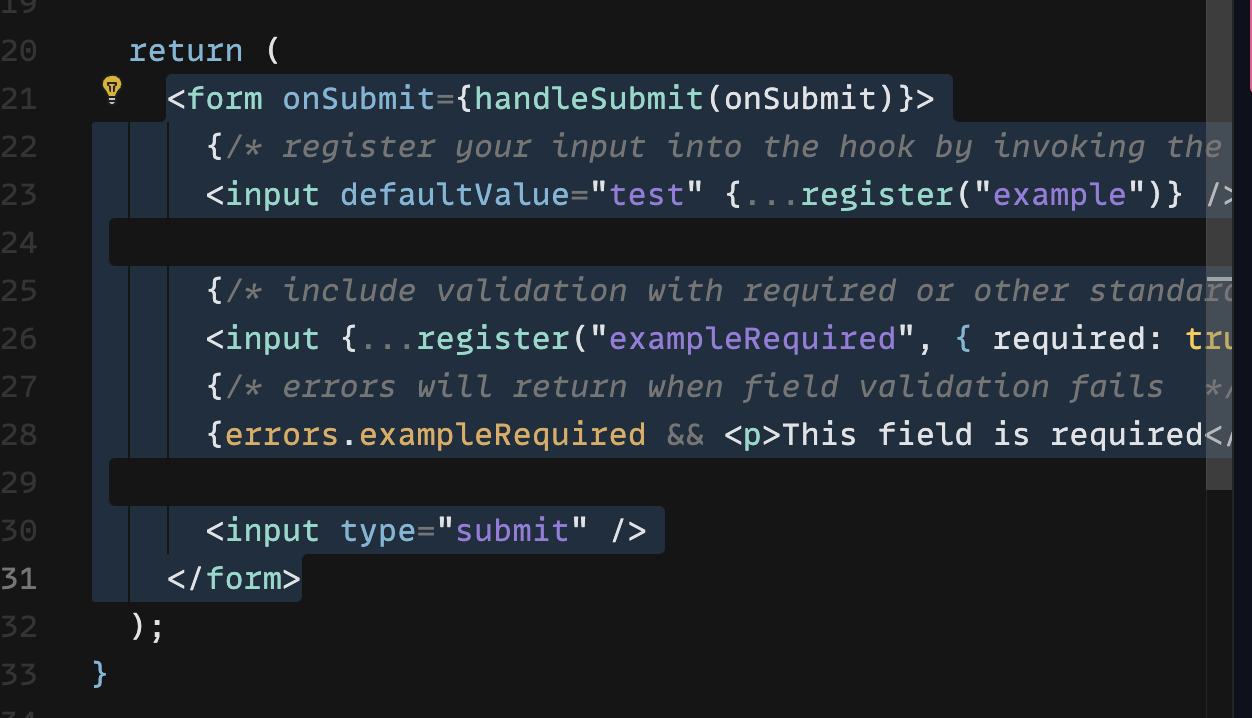
- 기능 설명
1️⃣console.log(watch("example"))
return(
<div>
<form onSubmit={handleSubmit(onSubmit)}>
<label>Example</label>
<input 1️⃣name="example" defaultValue="test" 2️⃣ref={register}/>
<label>ExampleRequired</label>
<input
name="exampleRequired"
3️⃣ref={register({ required: true, maxLength: 10 })}
/>
4️⃣{errors.exampleRequired && <p>This field is required</p>}
<input type="submit"/>
</form>
</div>1️⃣ : example 이라는 name의 Element를 관찰한다.
2️⃣ : 위에 처럼 관찰을 할 때 register로 등록해줘야 한다.
3️⃣ : 어떠한 식으로 유효성 체크를 할지 조건을 넣어 준다.
4️⃣ : 유효성 체크에 걸렸을 때 에러 문구를 설정해 준다.
- 회원가입 컴포넌트 부분에 (watch, error를 확인하는 useForm) 을 사용하기 위해 import 해준다.
import { useForm } from 'react-hook-form';
const { register, watch, formState: { errors } } = useForm();
console.log(watch("email"));
예 )
const RegisterPage = () => {
const { register, watch, formState: { errors } } = useForm();
console.log(watch("email"));
return (
<div className='register-wrapper'>
<div style={{textAlign:'center', color:'#fff'}}>
<h3>Register</h3>
</div>
<form>
<label>Email</label>
<input
name='email'
type='email'
{...register("email", { required: true, pattern: /^\S+@\S+$/i })}
/>
{errors.exampleRequired && <p>This field is required</p>}
</form>
</div>
)
}{...register("email", { required: true, pattern: /^\S+@\S+$/i })} 부분에 유효성 체크가 잘 되는지 확인을 위해
const { register, watch, formState: { errors } } = useForm();
useForm({ mode: "onChange"}) 를 넣어주면 실시간으로 error값이 반환된다.
- 유효성 종류와 에러문구 표현
- 이메일 :
required: true,pattern: /^\S+@\S+$/i - 이름 :
required: true,maxLength: 10 - 비밀번호 :
required: true,minLength: 6
공통적으로는 required 값과 , 각 pattern , maxLength , minLength 값이 맞지 않으면 서로다른 2개의 error 문구가 나와야하므로
-
required :
{errors.password && errors.password.type === "required" && <p>This password field is required</p>} -
minLength :
{errors.password && errors.password.type === "minLength" && <p>Password must have at least 6 characters</p>}
2개씩 적어준다. 만약 유효성 검사목록이 하나 더 있다면 하나 더 추가.
- 비밀번호 확인 (password_confirm) 유효성 검사
<input
name="password_confirm"
type="password"
{...register("password_confirm", {
required: true,
validate: (value) =>
value === password.current
})}
/>import React, { useRef } from 'react';
const password = useRef();
password.current = watch("password"); 를 만들어 준다.
보통은
useState 를 사용하고 const [input, setInput ] = useState("");
함수를 만들어서 handleChange = (e) => {setInput(e.target.value)}
input에 onChange={handleChange} 를 넣고
기존 비밀번호 입력값과 비밀번호 확인 입력값 조건문을 만들어서 사용을 했지만 react-hook-form 를 사용하므로 useRef 를 이용하여 react-hook-form를 이용한다.
- submit 버튼
submit버튼은 form태그에서 처리한다.
const { register, watch, formState: { errors }, 👉handleSubmit👈 } = useForm();
<form onSubmit={handleSubmit(onSubmit)}>
아까 만든 변수에 handleSubmit 이라고 적어주고 form태그에 onSubmit 에 handleSubmit 안에 우리가 만들 함수명을 적어준다.
onSubmit (firebase 연동)
- onSubmit (firebase 연동)