TIL 03 - Next.js
library vs framework
library (ReactJs)
-내가 코드를 불러오는 것
-쉽게말해 library는 언제든 내가 사용하고 싶을때 언제든 어떤방법으로든 가능
ex) create-react-app으로 할 경우,
1. ReactDom.render() 부분을 통해 react앱이 만들어졌을 때의 모든 것을 볼 수 있음
2. create-react-app 에서 component를 어디에 둘지 등등 내가 정할 수 있는 것처럼
3. framework에선 우리가 직접 이 과정을 커스텀하려고 접근 할 수는 없음

framework (NextJs)
-내 코드를 불러오는 것
-쉽게 말해 framework는 내가 원하는 대로가 아닌 정해진 규칙에 따라 사용해야함
-우리가 정해진 작성해야하는 곳(page폴더 내)에 코드를 적으면, framework가 그 코드를 부르는 방식으로 되어있음
-routing의 설정 없이 page 안에 react.js component를 export하고 있는 파일을 두면 파일의 이름이 그대로 url로 사용됨
↔️ react앱의 경우,
1. React Router Dom 다운 및 설정
2. Router 생성, Routes 설계
3. Component import
4. Router Render
이렇게 여러 과정을 거쳐야하지만 framework인 next.js의 경우
시간이 확실히 단축되는 것을 느낄 수 있었음
ex) react앱과는 달리 next는 ReactDom.render와 같이 우리가 직접 커스텀하려고 접근할 수 없고 추상화되어있음
NextJs
초기세팅
create-next-app@latest
NextJs의 장점
- jsx 사용하면, React.js import하지 않아도됨
- static pre-rendering
앱에 있는 페이지들이 미리 렌더링되며 정적으로 생성됨
초기상태로 pre-rendering함 - 연결속도고 매우 느리거나, javascript가 비활성화되어도
유저가 html은 볼 수 있음
= html 소스코드 보여짐
cf) create react app은 client-side render를 하는 앱을 만듦
= 브라우저가 유저가 보는 UI의 모든 것을 한다는 의미임
= 유저가 보는 html 소스코드 안에는 없음📍 client-side render란?
: 브라우저가 자바스크립트를 가져와서 client-side의 자바스크립트가 모든 UI를 만드는 것을 의미함
- 브라우저가 html을 가져올 때 비어있는 div로 가져옴
- 브라우저가 모든 자바스크립트를 요청
- 브라우저가 자바스크립트와 React.js 실행
- 유저가 앱 볼 수 있음 (= UI 생성)
- hydration
: React.js를 프론트엔드 안에서 실행하는 것을 의미함
: next.js는 react.js를 백엔드에서 동작시켜서 해당 페이지를 미리만듦
: 아래코드처럼 초깃값이 0으로 되어있기 때문에 HTML도 초깃값 0으로 !페이지가 로딩됐을때,
1.아래 코드들이 렌더링되고 그게 html이 됨
2. next.js는 그 html을 페이지의 소스코드에 넣음
(=유저는 자바스크립트와 react.js 실행되지 않아도 콘텐츠 볼 수 있음)
3. react.js가 넘겨받고
4. react.js가 (클라이언트로) 전송했을때 -> react.js앱이 되는것
export default function Home(){
const [counter, setCounter] = useState(0);
return (
<div>
<h1>Hello {counter}</h1>
<button onClick={() => setCounter((prev)=> prev + 1)}>+</button>
</div>
)
}Navigation
: Next.js는 특정 link 컴포넌트가 있음
import Link from "next/link": 우리에게 Next.js 어플리케이션의 클라이언트 사이드 네비게이션을 제공해줌
: anchor 쓰지 않고, Link 사용
-> Link는 href를 위해 사용, style이나 className 등은 적용되지 않음
-> href를 제외한 나머지는 a태그에 적용하면 됨
Next.js에서 styles 추가
CSS moudules
- 말그대로 module이기 때문에, 기존의 className="nav"으로는 적용되지 않음
import styles from "./NavBar.module.css"
className = {styles.nav}- 클래스 이름을 추가할때, 클래스이름을 텍스트로서 적지 않음
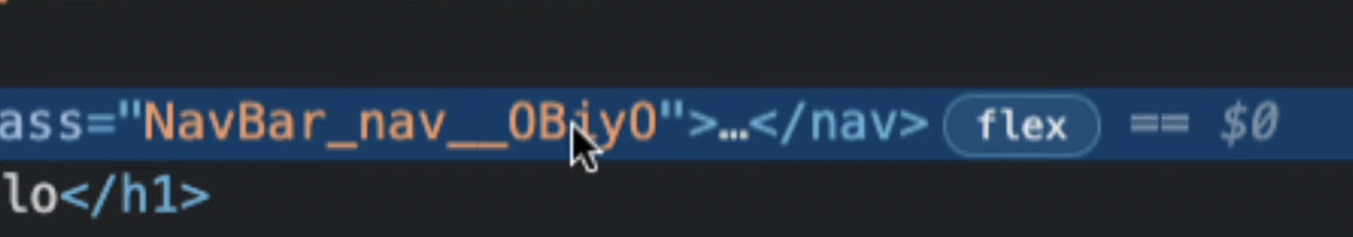
javascript에서의 property형식으로 작성함 (ex: styles) - 아래 이미지와 같이, nav이름이 아닌 NavBar_nav + 랜덤text
이런 경우 충돌이 나지 않으며, 다른 컴포넌트에서도 똑같이 nav라는 className사용 가능

Styled JSX
- Next.js의 고유한 방법일 수 있음?
<style jsx> {``} </style>- style 해당 컴포넌트 내부로 한정됨
export default function NavBar() {
const router = useRouter();
return <nav>
<Link href="/">
<a className={router.pathname === "/" ? "active" : ""}>Home </a>
</Link>
<Link href="/about">
<a className={router.pathname === "/about" ? "active" : ""}>About</a>
</Link>
<style jsx>{`
nav {
background-color: tomato;
}
a {
text-decoration: none;
}
.active{
color:yellow;
//color: ${props.color};
}
`}
</style>
Global styles
- Next.js에서는 React.js에서와 다르게 Page를 신경써야함
- Next.js는 다른 파일보다 App(Next.js가 모든 페이지를 렌더링 할 수 있음)을 우선적으로 봄
- 파일명은 _app.js 여야함
= Next.js에서는 자동적으로 _app.js를 불러옴
프레임워크는 내 코드를 불러옴
