TIL04 - 블록체인 session, Next.js
블록체인
blockchain이란
- chain + block 즉, 블록들이 모여있는 체인으로
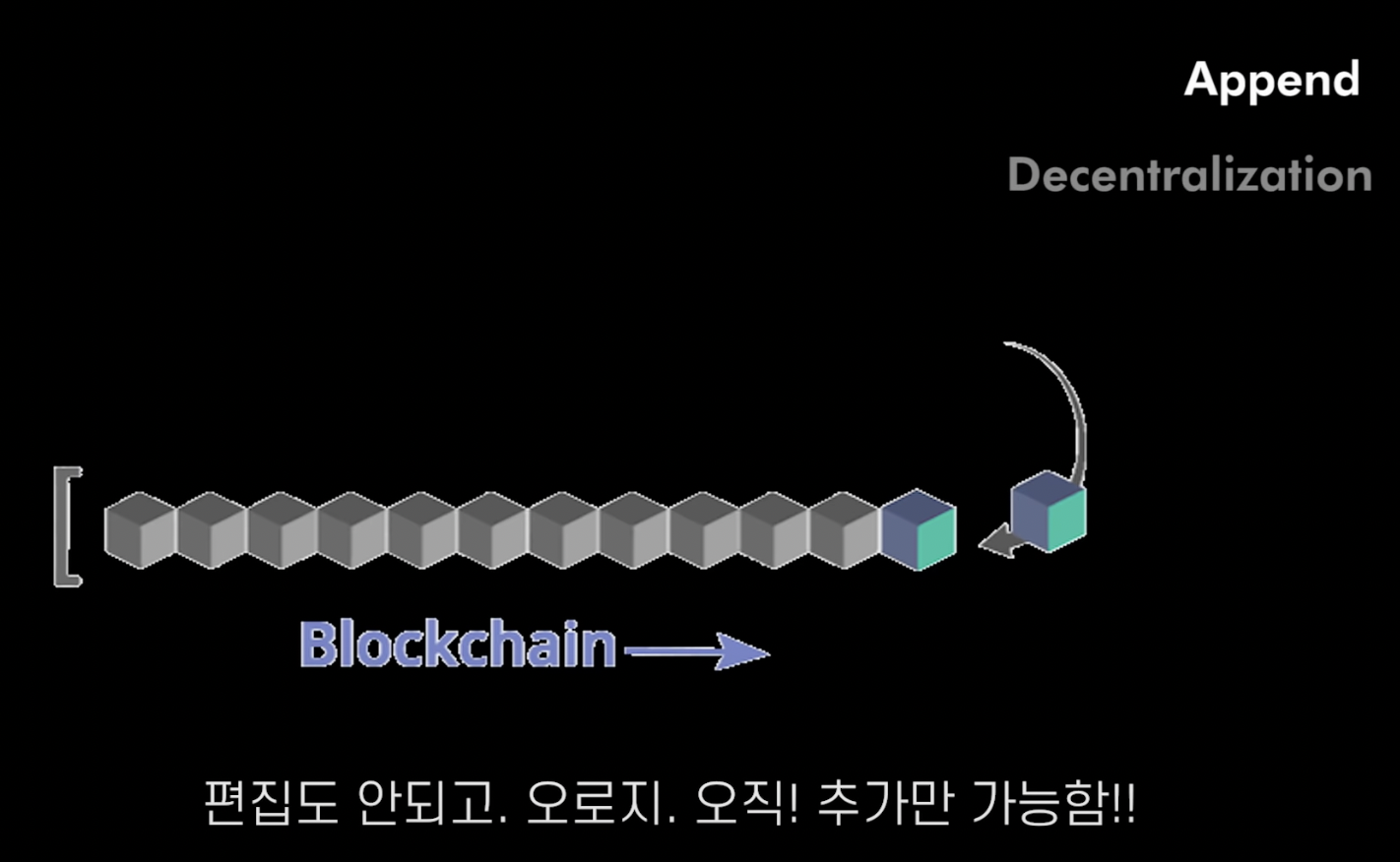
빗코, 이더, 에이다 등등을 돌아가게 하는 기반 - Append
여기서의 block은 개발적으로 database를 의미하며,
이 database는 추가(append)만 됨. 삭제 x 편집 x
ex) 정부 기준,운전면허증 정보 지원금 이력
개인 기준, 전세계약서

- 탈중앙화(Decentralization)
탈중앙화란 특정 개인이 DB를 관리할 수 없다는 걸 의미함
개개인은 복제된 DB를 가지고 있음 즉 분산된 DB이기도 함
-이 때문에 크립트를 감시/통제 하기 힘듦
너무 많은 사람들이 비트코인 노드를 돌리고 있고 개개인이 정확하게 동일한 DB 복제본을 갖고 있음

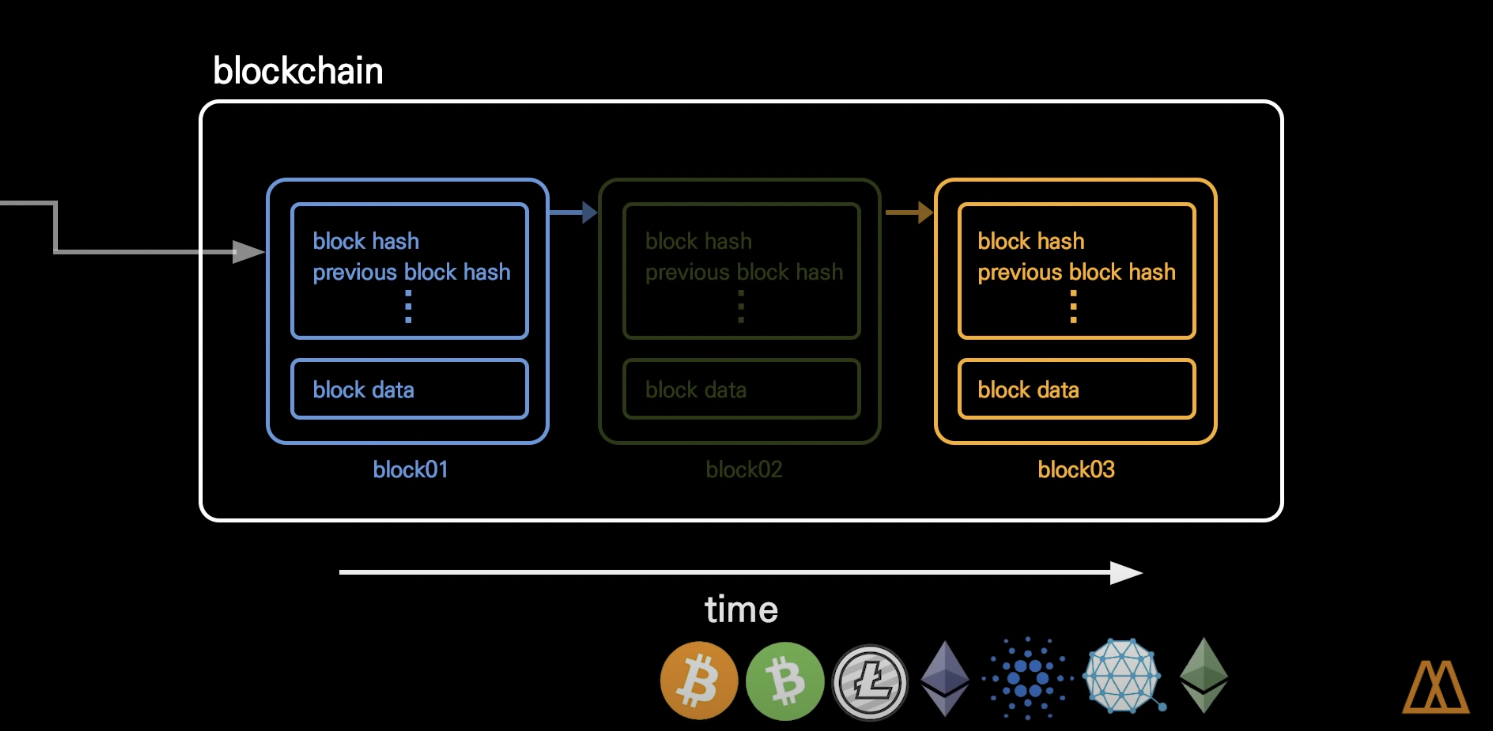
블록의 구조 : 해시(hash), 데이터(data)
해시(hash)
-
이전 블록의 해시(previous block hash)
-
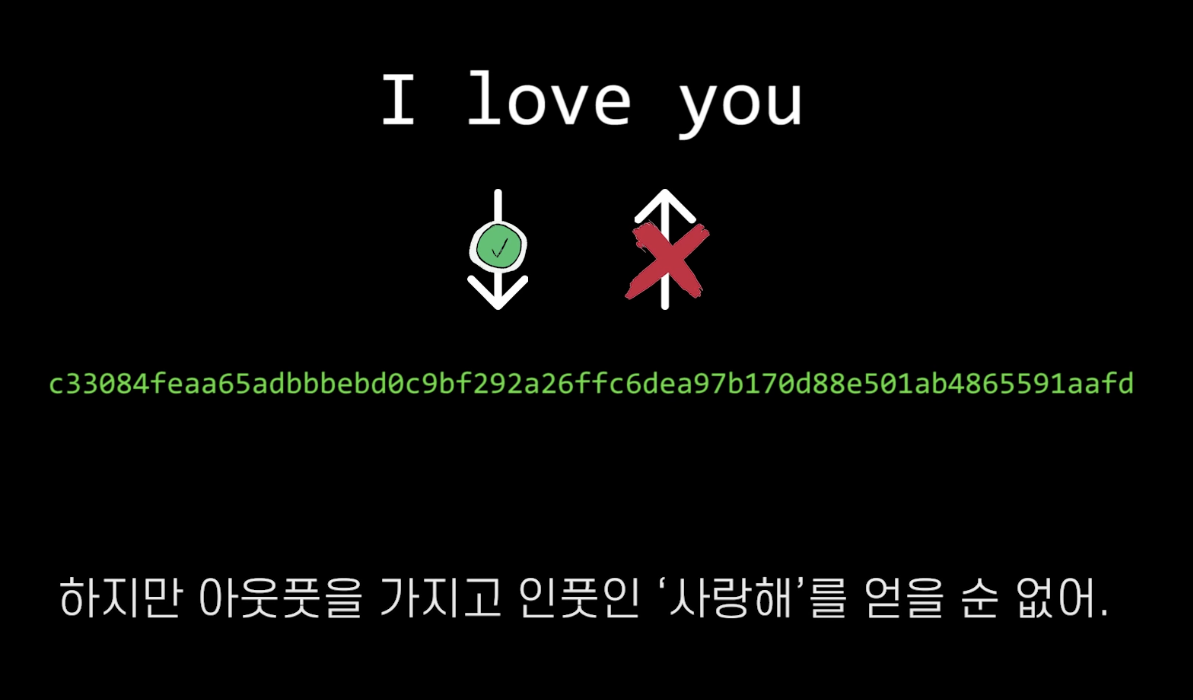
수학함수로 1개의 인풋을 받으면 아웃풋을 줌
-
일방향 함수(oneway function)
:아웃풋을 가지고 기존의 인풋을 얻을 수 없음을 의미함
ex) 망고주스
망고 → 망고주스 (⭕️)
망고주스 → 망고 (❌)

-
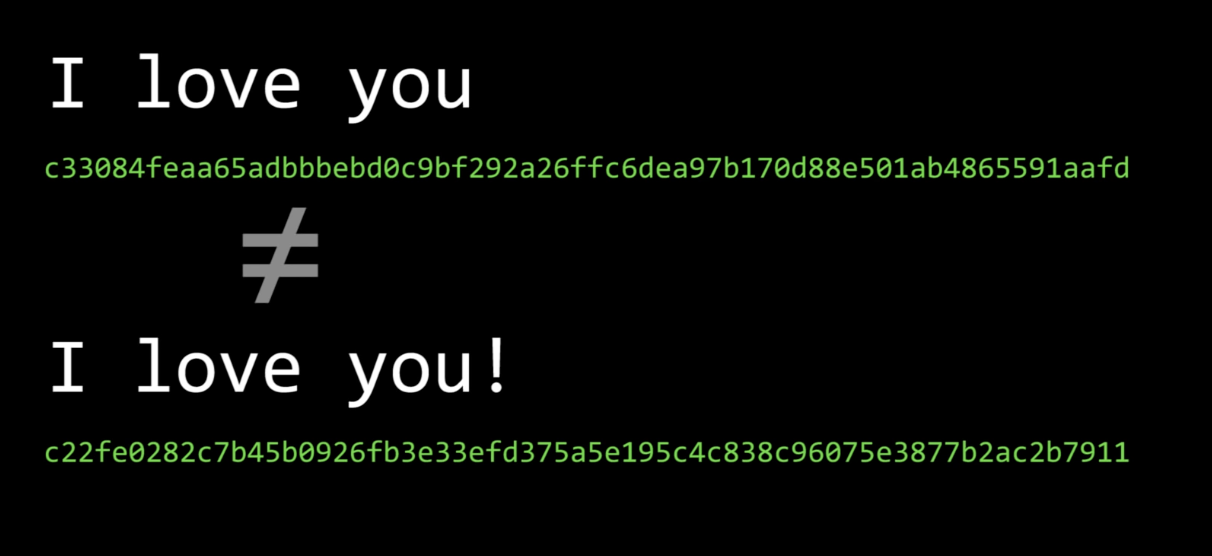
결정론적(Deterministic)
: 인풋에 대한 아웃풋이 항상 같은 것으로 정해져있다는 것을 의미함

데이터(data)
블록체인의 장점
- 불가역성
- 단일 장애점 방지
- 투명한 정보전달
- 상호 감시 비즈니스
작업증명(Proof of work)
채굴 (Mining)
Next.js
App Component
- 애플리케이션 컴포넌트의 기본적인 기능
export default function(Component, pageProps) {
return <Component {...pageProps}/>
}
// props인 component에 렌더링하고 싶은 페이지를 넣으면,
// return에서의 component에서 렌더링해줌
Next.js 패키지
- Head
next.js 의 패키지를 이용할 수 있음
import Head from "next/head";📍cf) create-react-app의 경우,
react-helmet 같은 걸 다운받아야 하는데 그럼 새로운 컴포넌트, 코드, 오류가 생기게 됨
