react- Router, SASS
참고
https://velopert.com/3417
https://vimeo.com/698462779
(Usenavigate부분 / 220412 2팀 세션영상 37:00~ )
- mpa
: multiple page application
안에 데이터만 바껴도 되는 거지만 페이지 전체가 갈아끼워짐
-> 비효율적
:비효율적인 부분을 효율적으로 하는 게 SPA
->
Routing
- 한 개의 웹페이지 안에서 여러 개의 페이지를 보여주는 방법
- Route: 경로라는 의미
- 다른 경로(url주소)에 따라 View(화면)을 보여주는 것
- 리액트 자체에 내재된 기능은 아님
React-router는 리액트의 라우팅 기능을 위해 가장 많이 사용되는 라이브러리임
ROUTE 이동하기
import { BrowserRouter, Routes, Route } from "react-router-dom";
react-router-dom에서 {} 안의 3가지 컴포넌트를 꺼내서 쓰는 것
- Routes : 지정해준 경로들을 묶어두는 컴포넌트
- BrowserRouter
: reactr-router-dom을 적용하고 싶은 컴포넌트의 최상위 컴포넌트를 감싸주는 wrapper 컴포넌트임
- Routes
- Route
: url에 따른 적당한 컴포넌트가 위치하기 위해 Route가 필요함
: Route에 path 지정
a태그 vs link
-
a태그
: 페이지 전체를 갈아끼움
: 인스타, 페이스북 페이지 등등 내부가 아닌 아예 외부 페이지를 불러와야할 때 -
link태그
: page가 reload되지 않고 변화되는 부분(동적으로 가져오는 데이터)만 불러옴
: 내부에서 불러올 때
: nav, footer 등은 그대로
link to="/"
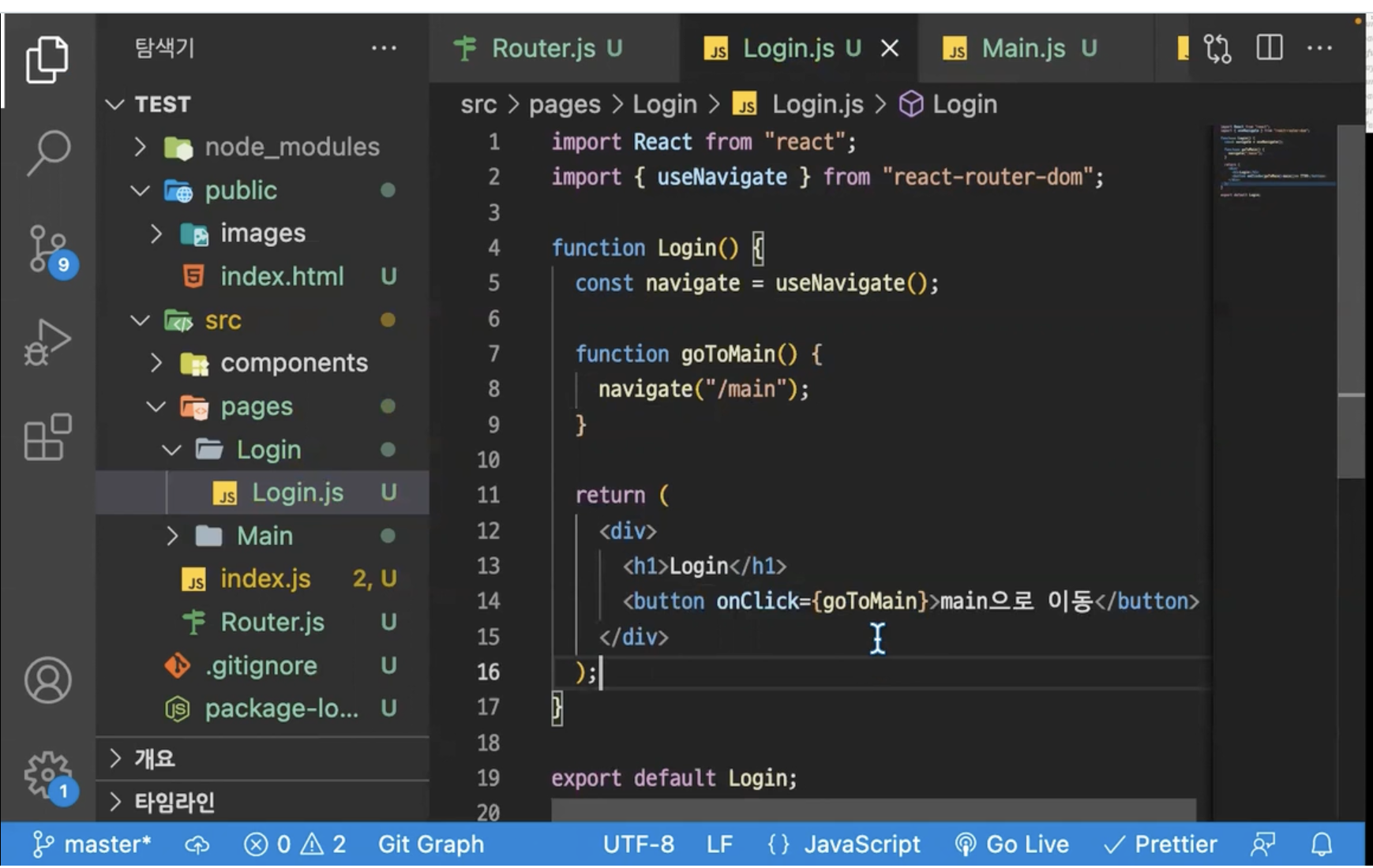
useNavigate
- 선언 필요함
- 버튼의 경우, onClick 하나만으로 가능
onClick = {} : 클릭 이벤트가 발생했을 때 중괄호 안의 내용을 실행하겠다
: 중괄호 안에 함수명 넣는 경우 위에 함수 선언 필요함

link vs useNavigate
-
link: 단순 이동
-
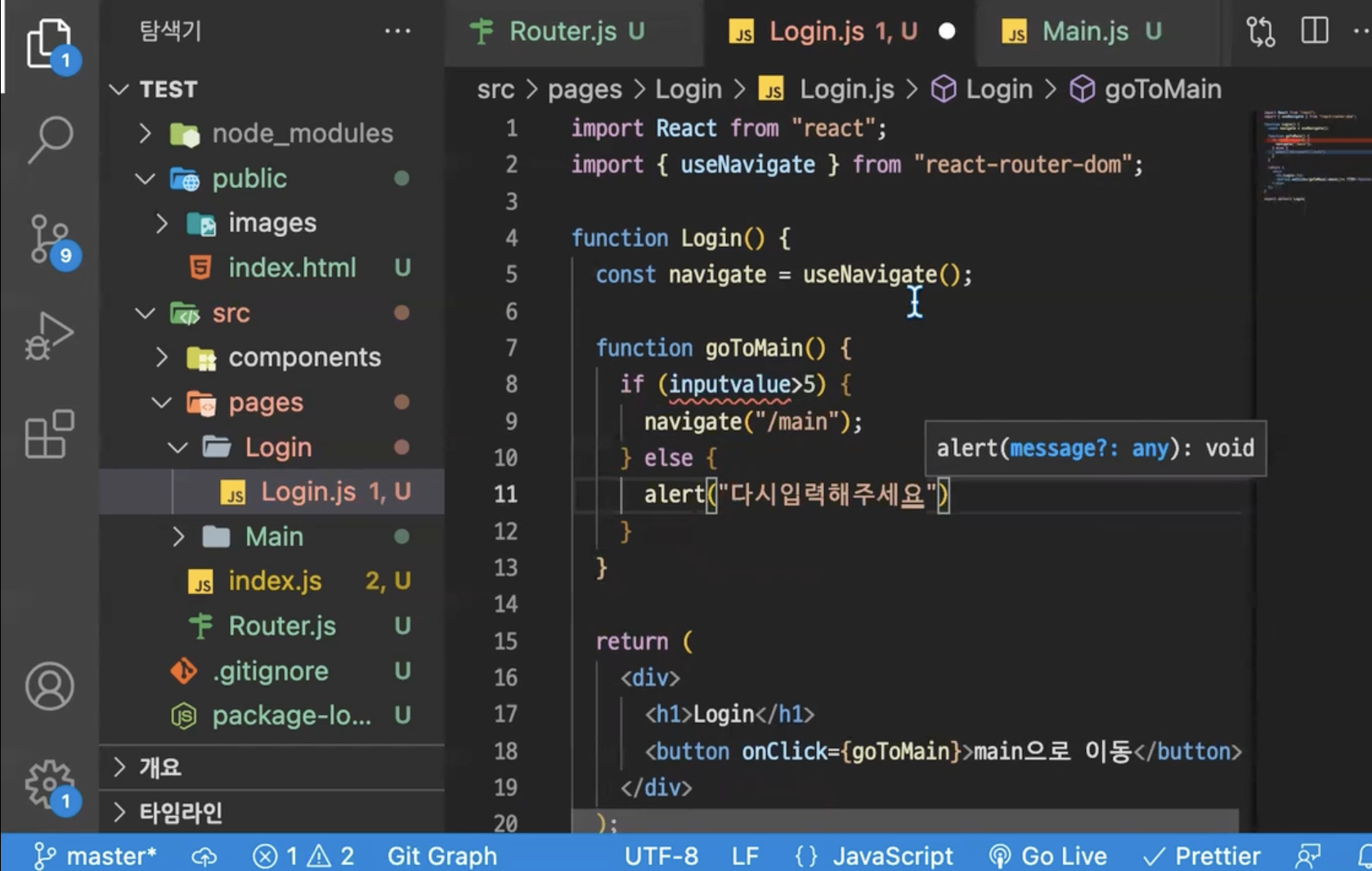
useNavigate : 이동 + 타 기능 필요시
앞에 use 가 들어가면 hook이라고 생각하면 됨

:타기능으로는 goToMain 함수 내의 if문 처럼 !
Sass
(css 전처리기
:jsx 처럼 컴퓨터에게는 css파일로 바꿔서 전달됨!)
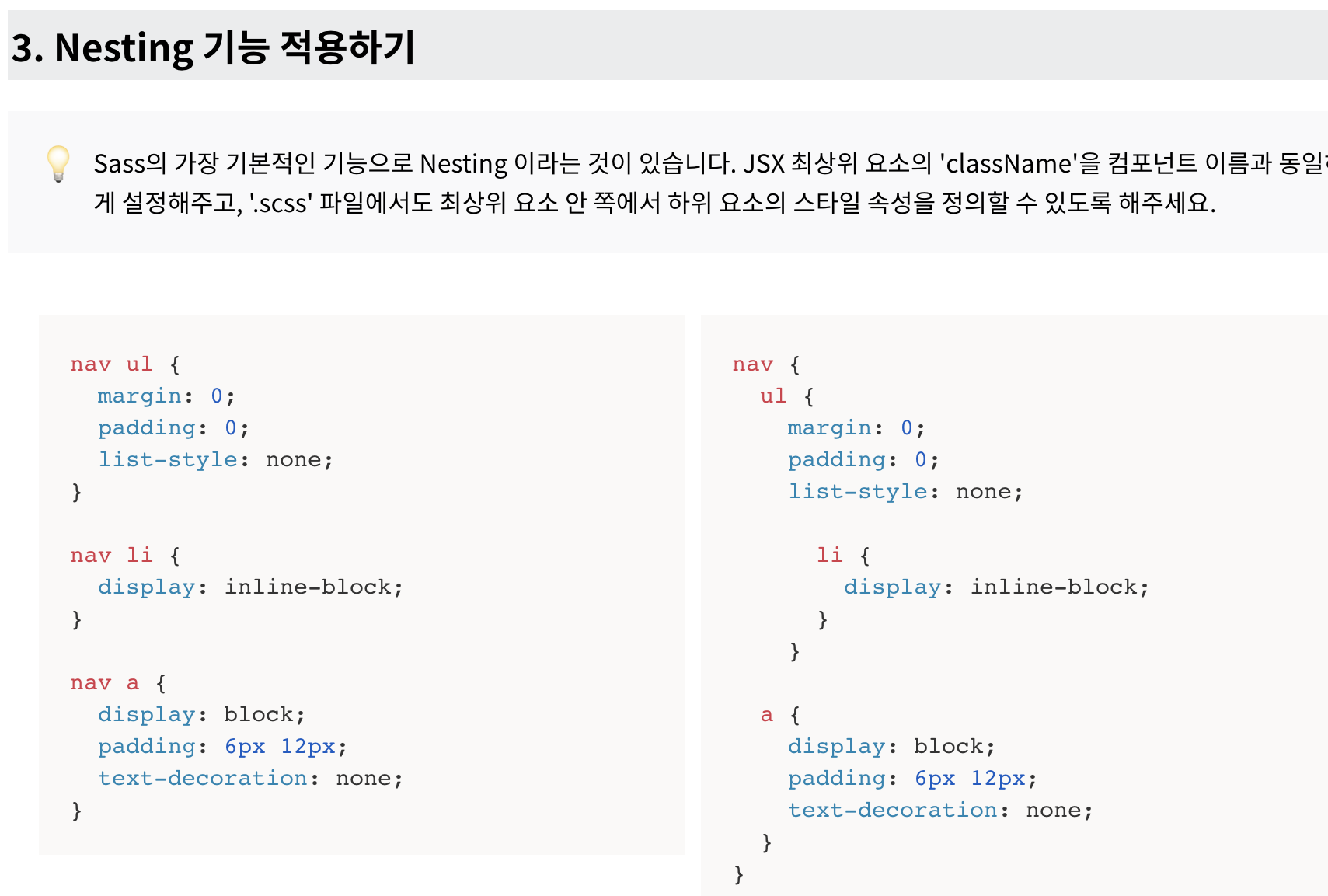
- Nesting
:html 문법 구조와도 비슷해서 오류 발생시 찾아가기도 편리함
:css가 각각 적용될 수 있게 지정 가능
:SPA이기 때문에 처음 서버에서 받아올 때 그 페이지에 css파일을 다 다운 받아짐 (다른 페이지에 적용하려 했던 css 다른 부분까지도 싹 다 적용되는 경우가 발생 )
main {
display: flex;
flex-direction: column;
width: 550px;
align-items: center;
//로그인 페이지에 column을 줬지만 다른 main에서 적용한 row가 적용된 듯?..
}

mixin / include
mixin으로 설정한 건 Include로 불러온다
- $
:변수 설정하겠다는 의미
- @
:이 안에있는 조합을 섞어서 표현을 해줄거시야라는 의미
cf) variables.scss이용
