react - basic
function (함수형)
-
온라인서비스로 https://stackblitz.com/edit/react-loxtgx
곧바로 서비스 이용 가능 -
추천 툴체인
: 리액트를 개발하기 위한 모든 환경을 기본적으로 제공하는 편리한 도구
: create
react 명령어
- npm start
:리액트 개발환경이 실행되면서 코딩할 수 있는 환경 시작- npm run build
- npm test
- npm run eject
would you like to run the app on another port instead?
: y 누르면 3000 아닌 다른 포트번호를 만들어서 이용할 수 있게 해줌
react 동작
- npm start를 이용해서 create react app을 구동시키면
- index.js 파일을 찾고 거기에 적혀있는 대로 동작하게 됨
(index.js = 입구)
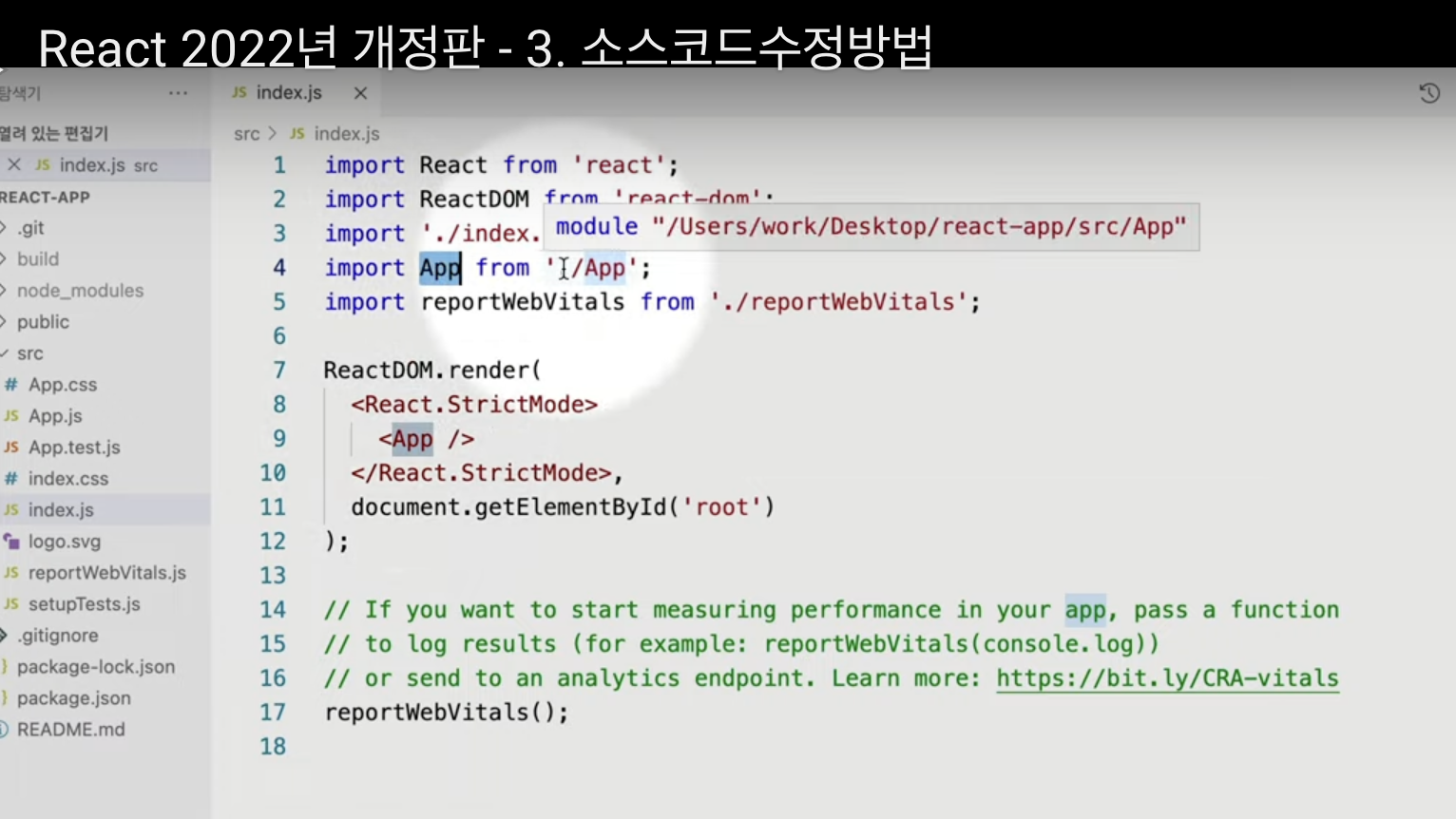
react 수정
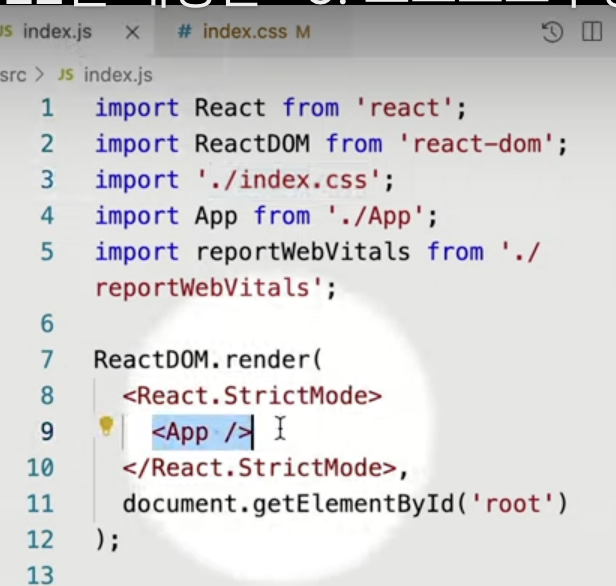
- App

"<App / > 은
import App from './App'에서 App에 해당됨
cf) ./App 뒤에는 .js가 생략된 것
.
: 현재 디렉토리를 의미함
- Css
보이는 페이지의 css는 import './App.css';
즉, App.css에서 가져옴

- "App이라는 태그가 id값이 root인 태그로 랜더링 되라"는 의미
- "root"는 public -> index.html에 있음
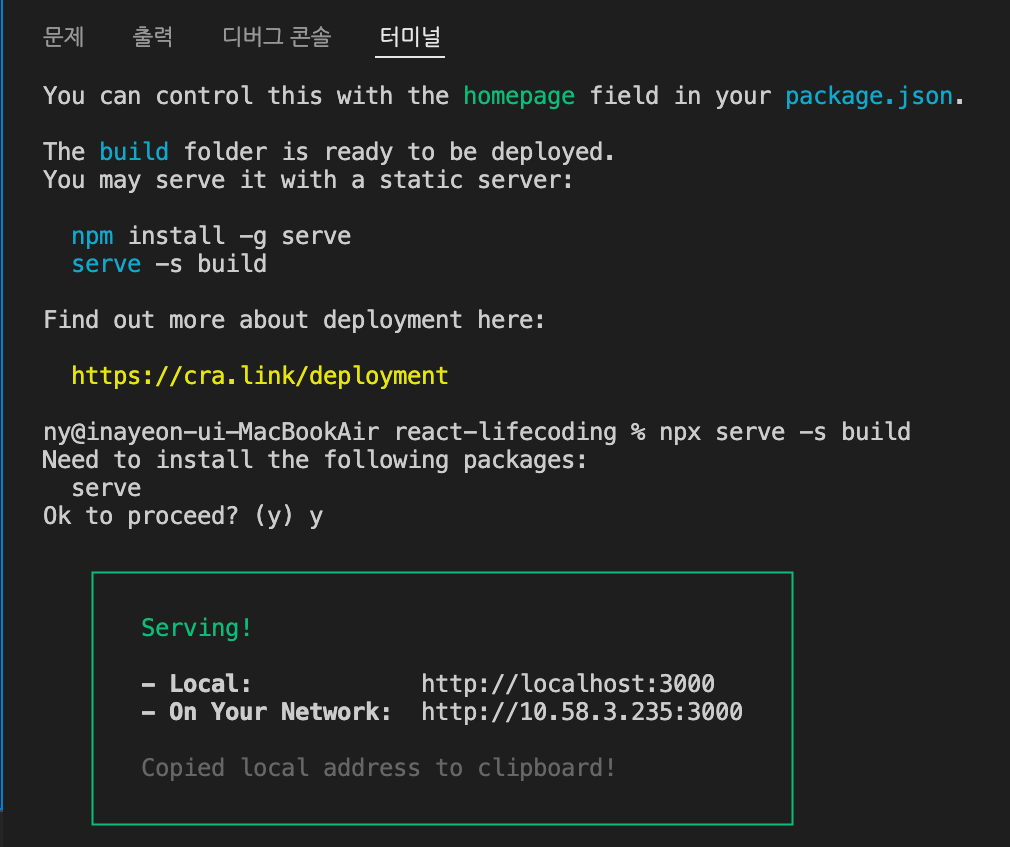
react 배포
- npm run build
- build:배포판을 만드는 과정
- npm run build 명령어를 사용하면 build라는 폴더 생성됨
:build 폴더 안의 index.html 보면 띄어쓰기조차 없음
(불필요한 것 삭제)serve라는 앱을 쓰는 것을 추천하고 있음
serve앱은 web serve이며,
serve앱의 옵션중 -s 라는 옵션을 주면 사용자가 어떤 경로로 들어오던지 index.html 파일을 서브해주게됨
: build폴더에 있는 html을 서비스하는 웹서버가 실행됨
: 아래처럼 접속할 수 있는 주소들이 나옴
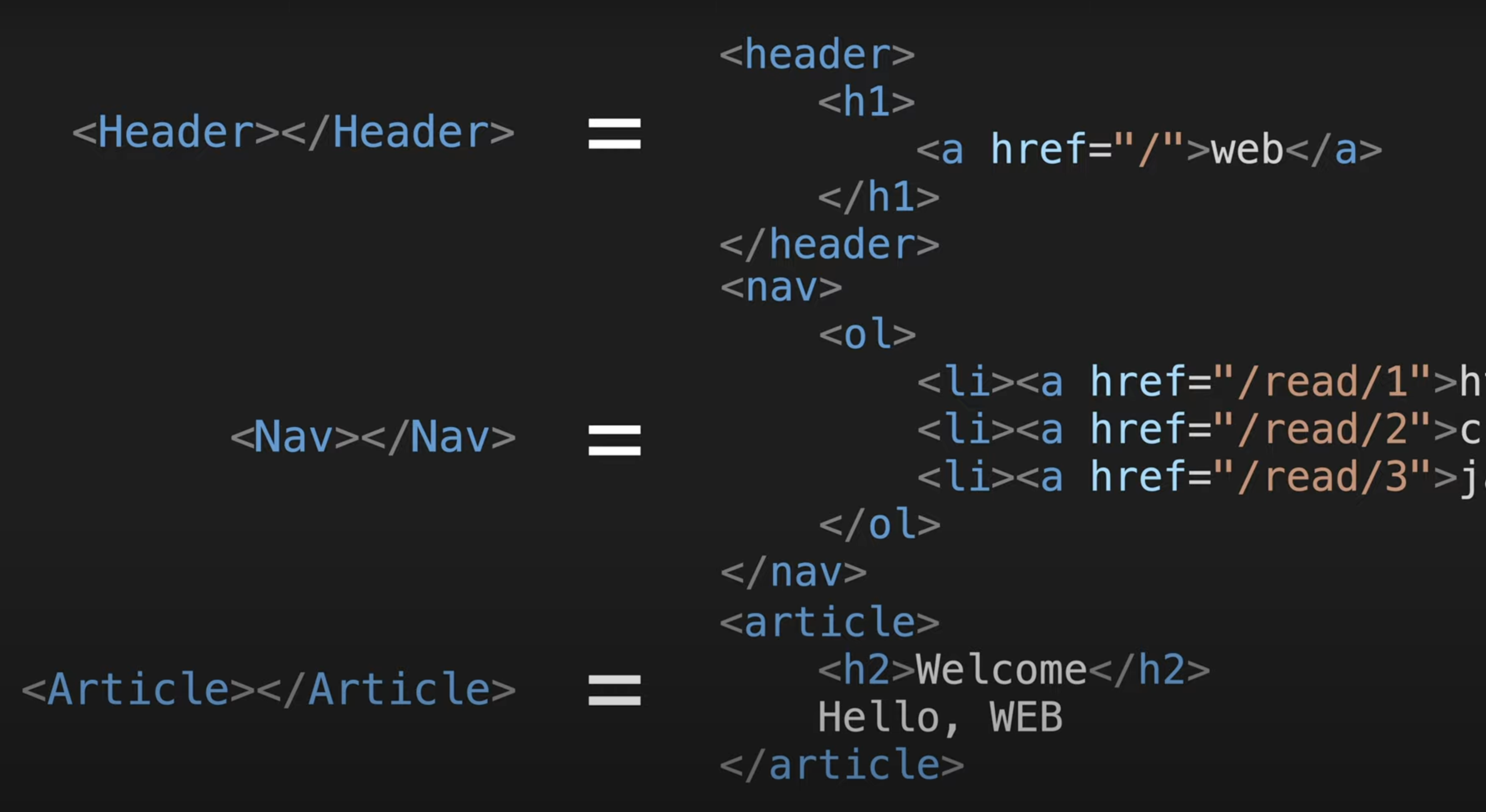
Component
: react는 사용자 정의 태그를 만드는 기술이다