코어 자바스크립트를 읽고 있는 사람이 보면 좋을 글
코어 자바스크립트를 개발 공부를 본격적으로 시작할 때 읽고, 2회차로 다시 읽고 있다.
그 전에는 보지 못했던 책의 내용을 조금 더 깊이 생각하면서 읽게 되었다. 공부는 정말.. 제자리 걸음인 것 같다가도 늘은게 보이면 뿌듯해진다.
데이터 타입
데이터 타입에는 기본형과 참조형이 있다.
기본형 : number, string, boolean, undefined, null, symbol
참조형 : object
기본형과 참조형 차이는, 복사 시 기본형은 값이 복사되지만 참조형은 주소가 복사된다는 것이다.
즉, 기본형은 불변성을 띈다.
자바스크립트의 number 타입은 8바이트(64비트)의 숫자를 가진다. (범위: -2^53 ~ 2^53 - 1)
이것을 보완해서 나온게 BigInt 객체이다 (ES2020)
그리고 프로젝트 하면서 백엔드 분이랑 소통하면서 알게된건데, id(key)를 SQL의 BigInt형으로 하신다고 하셔서 그럼 number 타입인지, string 타입인지 고민했었는데 string 타입이 조금 더 에러를 방지할 수 있을 것 같다.
(사실 key로 연산하지 않을 것 같아서 상관 없을 것도 같지만..!)
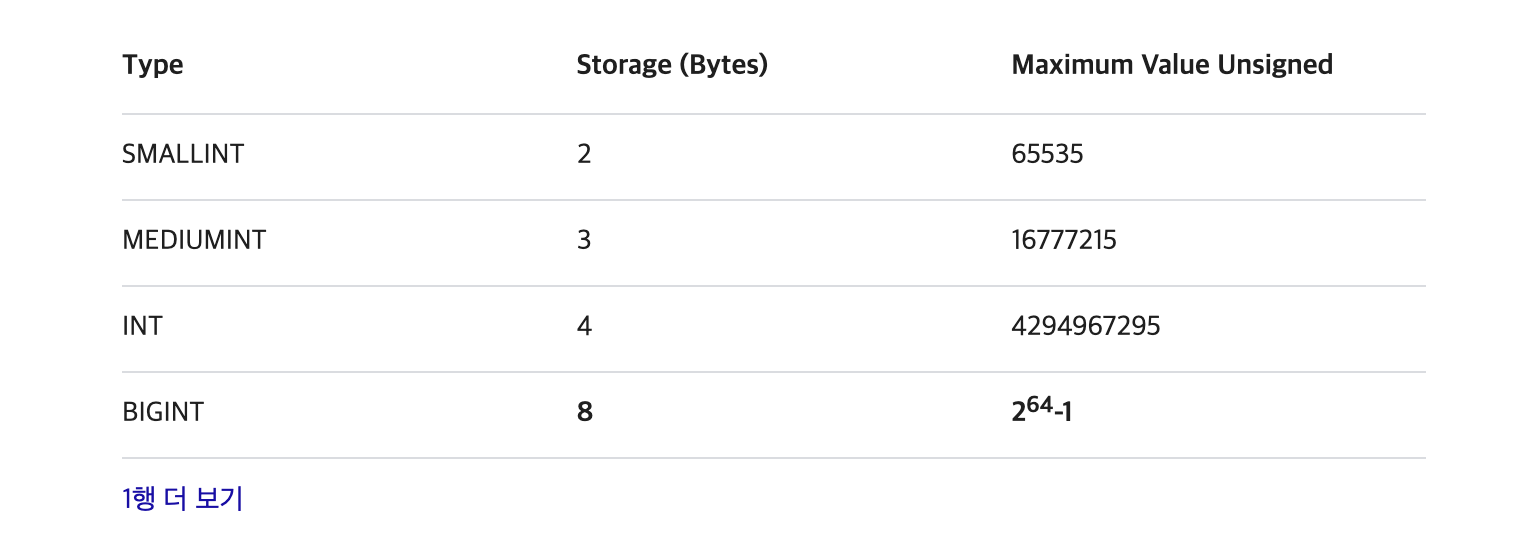
아래는 mySQL의 MAX Value이다. 2^64 -1 이기 때문에 자바스크립트 넘버 타입으로는 커버가 안된다.

식별자는 변수 명, 변수는 변할 수 있는 값이다.
변수
책에서 변수는 변경 가능한 데이터가 담길 수 있는 공간, 또는 그릇 이라고 생각하면 된다고 설명한다.
자바스크립트의 메모리 영역에는 변수 영역과 데이터 영역으로 나눠진다.
var a ='abc'; 해당 코드가 실행되는 순서는 다음과 같다.
- 변수 영역에서 빈 공간을 확보한다.
- 확보한 공간의 식별자를 a로 지정한다.
- 데이터 영역에 ‘abc’를 할당한다.
- 변수 영역에서 a라는 식별자를 검사한다.
- 앞서 저장한 문자열의 주소를 a의 값에 대입한다.
자바스크립트의 자료형은 가변 크기를 가지고 있기 때문이다. (c++의 string이 참조형(포인터 사용)인 것을 생각하면 될까?)
만약 미리 확보한 공간 내에서만 데이터 변환을 할 수 있다면 변환한 데이터를 다시 저장하기 위해서는 확보된 공간을 변환된 데이터 크기에 맞게 늘리는 작업이 선행되어야 한다.
효율적으로 데이터의 변환을 처리하려면 변수와 데이터를 별도의 공간에 나누어 저장하는 것이 최적이다.
문자열 ‘abc’의 마지막에 ‘def’를 추가하라고 하면 컴퓨터는 앞서 ‘abc’가 저장된 공간에 ‘abcdef’를 할당하는 대신 ‘abcdef’라는 문자열을 새로 만들어 별도의 공간에 저장하고, 그 주소를 변수 공간에 연결한다. 반대로 ‘abc’의 마지막에 ‘c’를 저장하라고 해도, 무조건 새로 만들어 별도의 공간에 저장한다.
이렇게 되면 탐색 비용이 드는데 더 효율적일지 궁금해서, 이 부분이 궁금해서 chatGPT와 함께 공부해봤다.

효율적이고, 스트링은 해시테이블을 사용해 관리한다고 한다.
(https://yceffort.kr/2022/04/how-javascript-variable-works-in-memory)
가변값
기본형 데이터는 모두 불변값이다. 그렇다면 참조형 데이터는 모두 가변값일까?
기본적인 성질은 가변값인 경우가 많지만, 설정에 따라 변경 불가능한 경우도 있고, 불변값으로 활용하는 방안도 있다.
기본형 데이터와의 차이는, 객체의 변수 영역이 별도로 존재한다는 점이다.
책에서, 기본형은 값을 복사하고 참조형은 주솟값을 복사한다고 설명하고 있지만, 사실은 어떤 데이터 타입이든 변수에 할당하기 위해서는 주솟값을 복사해야하기 때문에, 엄말이 따지면 자바스크립트의 모든 데이터타입은 참조형 데이터일 수 밖에 없다.
다만, 기본형은 주솟값을 복사하는 과정이 한 번 이루어지고 새로운 변수가 대입되면 주솟값을 변경하지만, 객체형주솟값을 복사하는 과정이 한 단계 더 있는 것이다.
참조형 데이터가 가변값이라고 설명할 때의 가변은 참조형 데이터 자체를 변경할 경우가 아니라, 그 내부의 프로퍼티를 변경할 때에만 성립한다.
자바스크립트의 배열
또한 자바스크립트에서는 배열이 연속적인 값이 할당되는 것이 아니다. 객체와 흡사하다. 따라서 empty 슬롯이 들어갈 수 있고, 이 때는 메모리 값이 할당된 것이 아니다.
이를 sparse 배열이라고 하고, 성능 상 문제를 일으킬 수 있다. (건너 뛰어야 하기 때문에)

[참고 자료]
https://yceffort.kr/2022/04/how-javascript-variable-works-in-memory
https://evan-moon.github.io/2019/06/28/v8-analysis/