
긴 로딩으로 인한 사용자 이탈
잇핏 프로젝트를 지인들에게 사용해달라고 요청한 후 받은 피드백 중 하나는 랜딩 페이지에서 화면 전환 시 로딩바가 오래 노출되어 오류가 난 줄 알았다는 점이었습니다.
사용자에게 빈 화면 대신 로딩 상태를 시각적으로 알리기 위해 로딩바를 구현했지만, 예상보다 로딩 시간이 길어지면 사용자는 이 또한 시스템 오류로 오해할 가능성이 있다는 걸 알게 되었습니다. 이러한 피드백을 통해 기존 로딩바의 한계를 깨닫고, 단순히 로딩 상태를 보여주는 것을 넘어 사용자 경험(UX)을 개선할 방법을 고민하게 되었습니다.
기존 로딩바의 한계와 고민
프로젝트에서 사용하는 로딩 UI는 흔히 LoadingBar, Spinner 와 같이 단순한 형태였습니다.
| LoadingBar | Spinner |
|---|---|
 |  |
이러한 로딩 UI는 로딩 상태를 직관적으로 보여준다는 점에서 기본적인 역할은 하지만, 다음과 같은 한계가 있었습니다.
-
시스템 오류로 오인될 가능성
로딩 시간이 길어지면 사용자 입장에서는 화면이 멈춘 것처럼 느껴져 "오류인가?" 하는 의심을 할 수 있습니다. -
진행 상태에 대한 정보 부족
단순히 "로딩 중" 임을 보여줄 뿐, 진행 상태나 남은 시간을 알려주지 않기 때문에 사용자에게 충분한 정보를 전달하지 못합니다. -
지루한 기다림
단순한 로딩바는 시각적으로 흥미를 유발하지 못해 사용자의 이탈을 초래할 수 있습니다.
로딩 UI의 역할 재정의
기존의 로딩 UI를 점검해보니, 단순히 데이터를 불러오는 것을 시각적으로 알리는 수준에 머물러 있었다는 점을 깨달았습니다. 사용자 경험(UX) 측면에서 로딩 시간은 무척 민감한 요소인데요. 3초 이상 기다리면 사용자가 사이트를 이탈한다는 연구 결과도 있을 만큼, 로딩 시간에 대한 사용자의 인식은 서비스 이용에 큰 영향을 미칩니다.
이를 해결하는 방법은 크게 두 가지로 나뉩니다.
- 데이터 패칭의 효율성을 높여 기다리는 시간 자체를 줄이는 것
- 유저가 기다리는 시간을 의미 있게 만드는 것
구조적으로 개선이 가능하다면 데이터 요청을 최적화하여 시간을 줄이는 방법이 이상적입니다. 그러나 필연적으로 많은 데이터를 불러오거나 긴 공백이 발생할 수밖에 없다면, 그 시간을 지루하지 않고 의미 있는 경험으로 변환해야 합니다. 같은 3초라도, 지루하고 문제로 인식되는 3초와 흥미를 끌어 서비스를 긍정적으로 기억하게 만드는 3초는 큰 차이를 만듭니다. 따라서 로딩 UI도 사용자의 경험을 향상시키기 위한 하나의 중요한 요소임을 인식하게 되었고, 다음과 같은 방향으로 개선이 필요하다고 판단했습니다.
단순히 기다리는 시간을 의미 있게 만들 것- 단순한 로딩 표시 대신 유저에게 흥미롭고 재미있는 경험을 제공하자브랜드 정체성을 반영해 사용자에게 강한 인상을 남길 것- 로딩 시간을 브랜드 이미지와 결합해 기억에 남는 긍정적 경험으로 바꾸자
새로운 패러다임 - 배달의 민족
사용자 경험을 재미있고 흥미롭게 표현하는 서비스 중 하나로 배달의 민족이 떠올랐습니다. 예를 들어, "텅"이라는 문구로 장바구니가 비었음을 알리는 UI만 봐도 이 서비스가 재치 있고 유쾌하다는 이미지를 전달합니다.

또한, 페이지 전환시 두근두근 이라는 텍스트 애니메이션을 활용해 음식 배달을 시켜먹는 유저의 마음을 재미있게 표현하고 있고, 화면을 위에서 아래로 당길때 나타나는 UI 로는 땡겨서 신선하게 리프레시, 떙겨서 배고픔도 리프레시와 같이 화면을 위에서 아래로 당길때와 화면을 땡긴다는 재미있는 말장난으로 유저에게 흥미와 재미를 선사하고 있다는 점이 인상깊었습니다. 배달의 민족은 이러한 작은 요소들을 통해 사용자의 경험을 더 풍부하고 즐겁게 만들어 서비스에 대한 긍정적인 이미지를 심어주고 있었습니다.
| 페이지 전환 시 | 마우스 이벤트 발생 시 |
|---|---|
 |  |
브랜드를 각인시키는 로딩 경험
이와 같은 사례를 바탕으로, 잇핏에서도 사용자 경험을 개선하기 위해 단순 로딩바를 넘어서는 브랜드를 담은 로딩 UI를 도입하기로 했습니다. 같은 로딩바여도 기존과는 다르게 아래와 같은 목적을 두고 개선해보기로 했습니다.
- 기다림이 기다림처럼 느껴지지 않도록 만들어 사용자 경험을 향상시킨다
- 로딩 UI 에 브랜드 색상, 로고나 메시지, 도메인을 반영한 애니메이션 등을 활용해 브랜드 이미지를 강화시키면서 유저에게 이미지를 각인시킨다.
개인 프로젝트 특성상 디자이너가 없어도 할 수 있는 현실적인 접근 방법으로, gif 애니메이션을 활용하기로 했습니다. 잇핏의 도메인 특성상 운동과 식단 기록이라는 점에 맞춰 이미지를 선택하고 UI에 적용했습니다.
적용 화면 및 피드백 개선
-
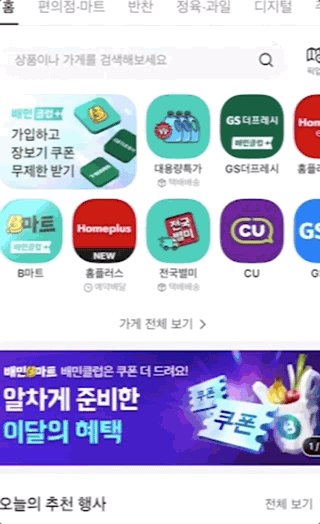
초기 페이지 진입
기존의 정적인 로고 대신 활기찬 운동 테마 애니메이션을 적용해 첫인상을 개선했습니다. -
로그인 중
기존 로그인 버튼은 UI 피드백 없이 단순히 disabled 상태로 중복 클릭만 막아둔 상태였습니다. 이를 텍스트 애니메이션으로 개선해 로그인 진행 상태를 명확히 알리도록 개선했습니다. -
페이지 전환
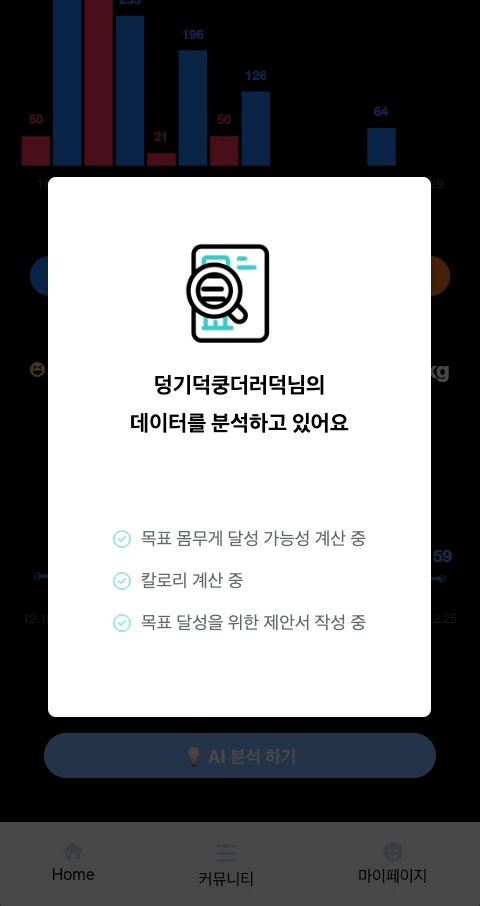
받은 피드백을 개선하기 위해 기존 로딩바 대신 움직이는 GIF 이미지를 활용했습니다. 브랜드 이미지를 반영한 GIF 애니메이션을 활용해 시각적 흥미를 유발하고 사용자경험을 향상시켰습니다.
| 초기 페이지 | 로그인 및 페이지 전환 | GIF 이미지 활용 |
|---|---|---|
 |  |  |
피드백을 반영하면서 사용자 입장에서의 고민이 부족했다는 점을 절감했습니다. 그동안은 데이터를 빠르게 보여주고 호출을 최적화하는 기술적 고민이 곧 사용자 경험을 개선하는 길이라고 생각을 했었습니다. 하지만, 서비스를 이용하는 사용자의 관점을 놓치면 페이지 이탈률이 높아져 기술적 최적화도 무의미해진다는 점을 깨달았습니다.
이번 개선을 통해 앞으로는 진정한 UX를 위한 개발을 고민하고 적용해야 겠다는 생각을 많이 했습니다.
